版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/han_xiaoxue/article/details/79785212
html
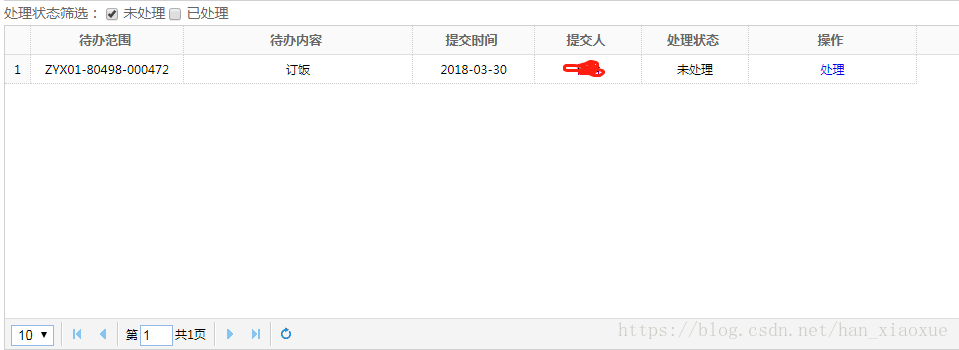
将要生成的数据表格,放到div中
<div data-options="region:'center',border:false" title="查询结果">
<div id="commissionResult" style="height:325px"></div>
</div>JS
$(function(){
// autoCompleCommonalityData("productSupplierId", "Supplier", permissionKey);//供应商
index.init();
});
var index = {
init : function (){
//初始化默认查询“未处理”的数据
index.commissionState('0000700001');
},
commissionState:function(state){
var a = document.getElementsByName("commission");
var bb = "";
var temp = "";
for ( var i = 0; i < a.length; i++) {
if (a[i].checked) {
temp = a[i].value;
bb = bb +temp;
}
}
state = bb;
$("#commissionResult").datagrid({
// queryParams:state,
columns:[[
/*{ field :'check',checkbox : true,sortable : false,width:'7%'},*/
{field:'matter',title:'待办范围',width:"10%",align:'center'},
{field:'content',title:'待办内容',width:"15%",align:'center'},
{field:'insertTime',title:'提交时间',width:"8%",align:'center',
formatter : function(value, row, index) {
return formatDatebox1(value);
}},
{field:'insertUserName',title:'提交人',width:"7%",align:'center'},
{field:'state',title:'处理状态',width:"7%",align:'center',
formatter:function(value,row,index){
if(value == '0000700001'){
return "未处理";
}
else if(value == '0000700003'){
return "已处理";
}
}},
{field:'caozuo',title:'操作',width:"11%",align:'center',formatter:function(value,row,index){
if(row.state == "0000700001"){
return '<a href="javascript:void(0);" onclick="chuliCommission(\''+row.dbid+'\');">处理</a>';
}
else if(row.state == "0000700003"){
return "";
}
}},
{field:'dbid',title:'dbid',hidden:true}
]],
rownumbers:true,
autoRowHeight:true,
striped:true,
nowrap:false,
fit:false,
checkOnSelect:false,
loadMsg:'加载中 请稍后...',
pagination:true,
pageList:[2,10,15,20],
pageNumber:1,
url:contextPath+'/orderCommission/selectAgencyOrderTeamList.do?permission_Key='+permissionKey+'&state='+state,
loadFilter:function(data){
datas = {'total':0 , 'rows':[]};
if(data.succ){
//controller传回的数据
datas.total = data.data.total;
datas.rows = data.data.list;
}else{
$.messager.alert("错误提示",data.msg);
}
return datas;
}
});
}
}
/*点击处理按钮,完成update,并刷新表格*/
function chuliCommission(dbid){
var queryParams = $('#commissionResult').datagrid('options').queryParams;
queryParams.dbid = dbid;
$('#commissionResult').datagrid('reload');
}
//处理时间格式
function formatDatebox1(value) {
if (value == null || value == '') {
return '';
}
var dt;
if (value instanceof Date) {
dt = value;
} else {
if(typeof value=="string"){
var date=value.replace(new RegExp(/-/gm) ,"/").replace(".0" ,""); //将所有的'-'转为'/'即可
dt=new Date(date);
}else{
dt = new Date(value);
}
}
return dt.format("yyyy-MM-dd");
}