1、进入阿里巴巴矢量图标网站
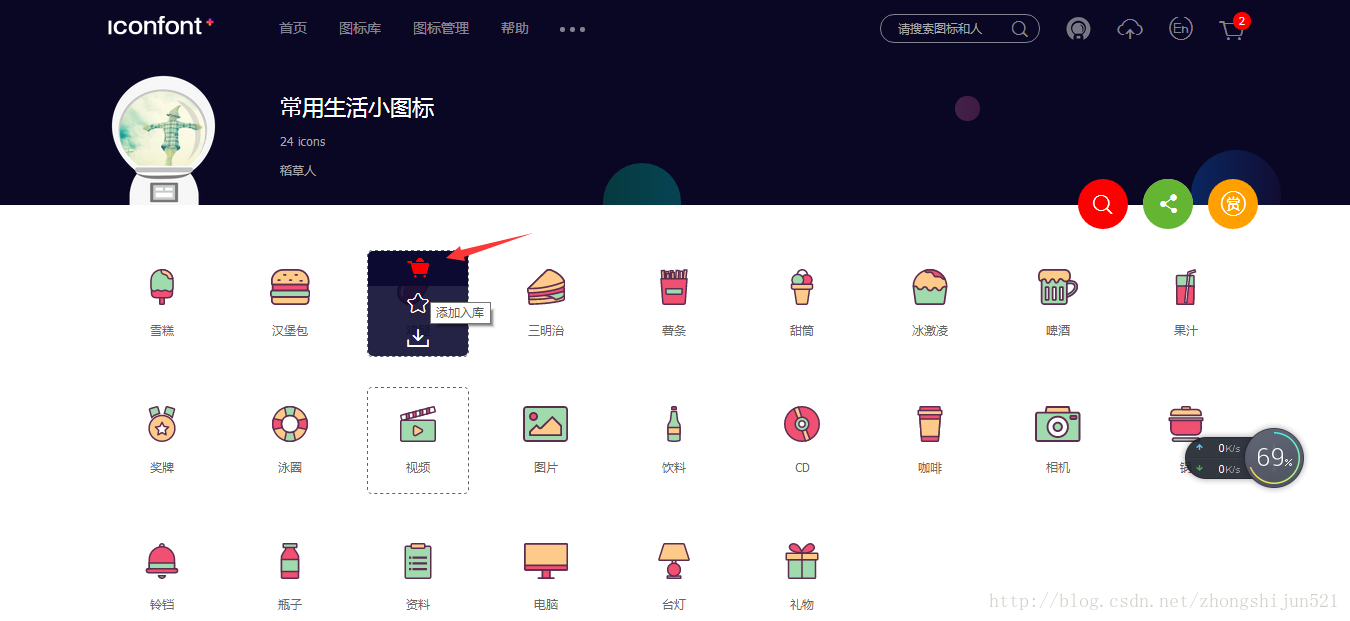
2、将图标加入购物车(需要登录才可以)

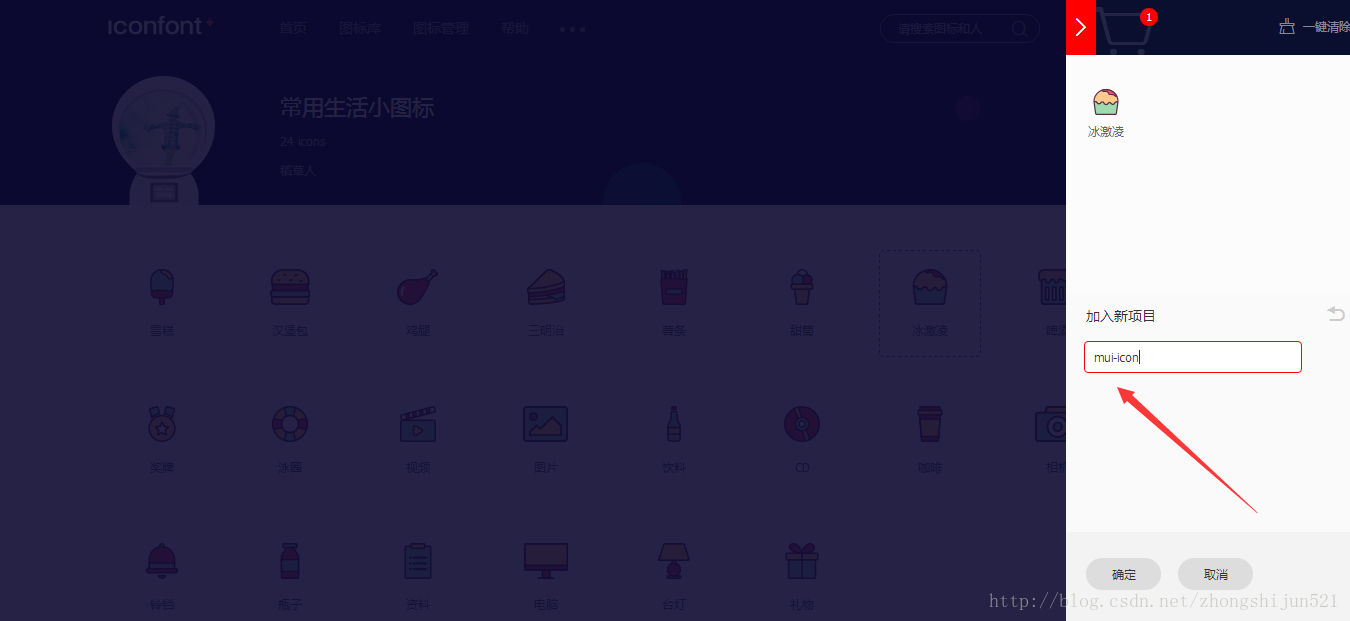
3,进入购物车将图标添加入项目

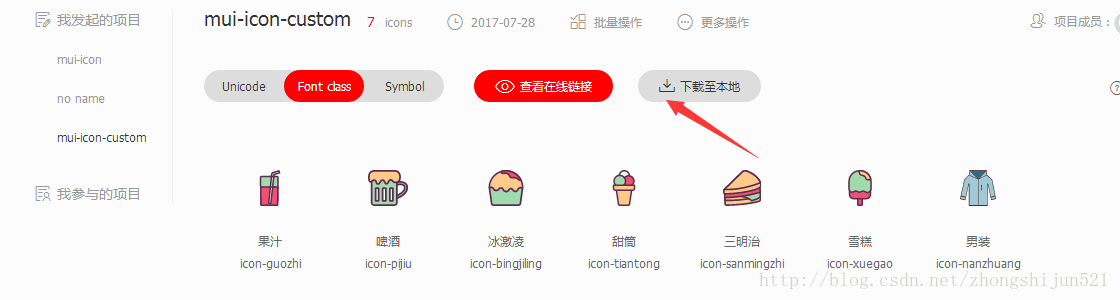
3、下载到本地

4、解压文件,将confont.js这个文件复制到你的项目里

5、再网页中引入confont.js,我放在了js文件夹下,加入图标的css代码
<script src="js/iconfont.js" type="text/javascript" charset="utf-8"></script><style type="text/css">
.icon{
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill:currentcolor;
overflow: hidden;
}
</style>6、修改html部分
完整代码贴出来:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link href="css/mui.min.css" rel="stylesheet" />
<script src="js/iconfont.js" type="text/javascript" charset="utf-8"></script>
<style type="text/css">
.icon{
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill:currentcolor;
overflow: hidden;
}
</style>
</head>
<body>
<header class="mui-bar mui-bar-nav">
<h1 class="mui-title">清凉一夏</h1>
</header>
<nav class="mui-bar mui-bar-tab">
<a class="mui-tab-item mui-active">
<span class="mui-icon ">
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-xuegao"></use>
</svg>
</span>
<span class="mui-tab-label">雪糕</span>
</a>
<a class="mui-tab-item">
<span class="mui-icon ">
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-pijiu"></use>
</svg>
</span>
<span class="mui-tab-label">啤酒</span>
</a>
<a class="mui-tab-item">
<span class="mui-icon ">
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-bingjiling"></use>
</svg>
</span>
<span class="mui-tab-label">冰激凌</span>
</a>
<a class="mui-tab-item">
<span class="mui-icon ">
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-guozhi"></use>
</svg>
</span>
<span class="mui-tab-label">果汁</span>
</a>
</nav>
<script src="js/mui.min.js"></script>
<script type="text/javascript">
mui.init()
</script>
</body>
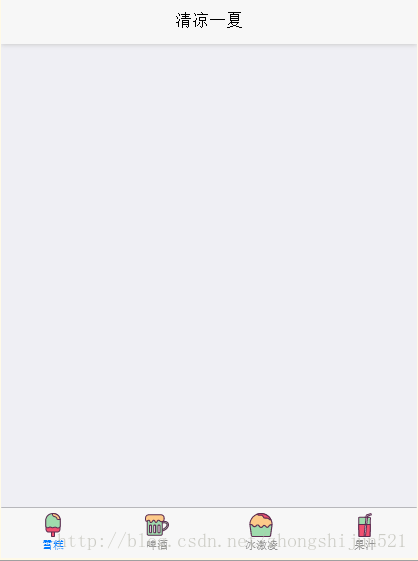
</html>7、效果图: