在vue项目中,使用mint-ui组件,想要覆盖掉mint-ui的样式,可以单独建一个scss文件,也可以在各组件用到的地方覆盖掉,(且不说样式的权重,就是想找找茬),开发环境,完美覆盖,build打包后,查看没有覆盖,发现mint-ui的样式顺序在后面,自己写的在前面,所以没盖掉;
试了各种,发现在main.js,mint-ui,的引用顺序,
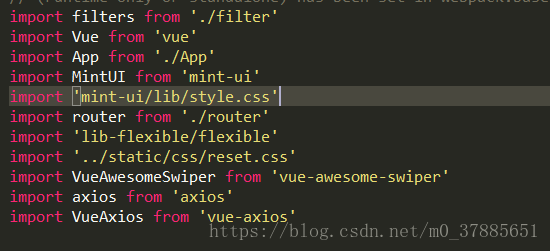
//这是原先的,顺序在router之后,不能覆盖掉样式,

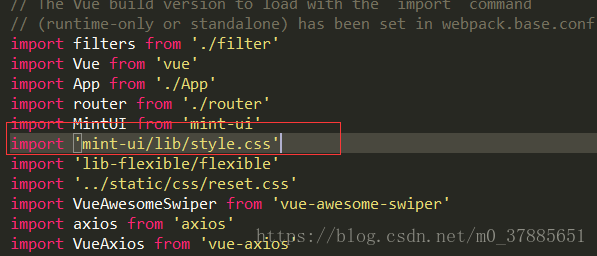
//把mint-ui 在router之前引入可以解决,build之后,各组件的样式会盖掉mint-ui