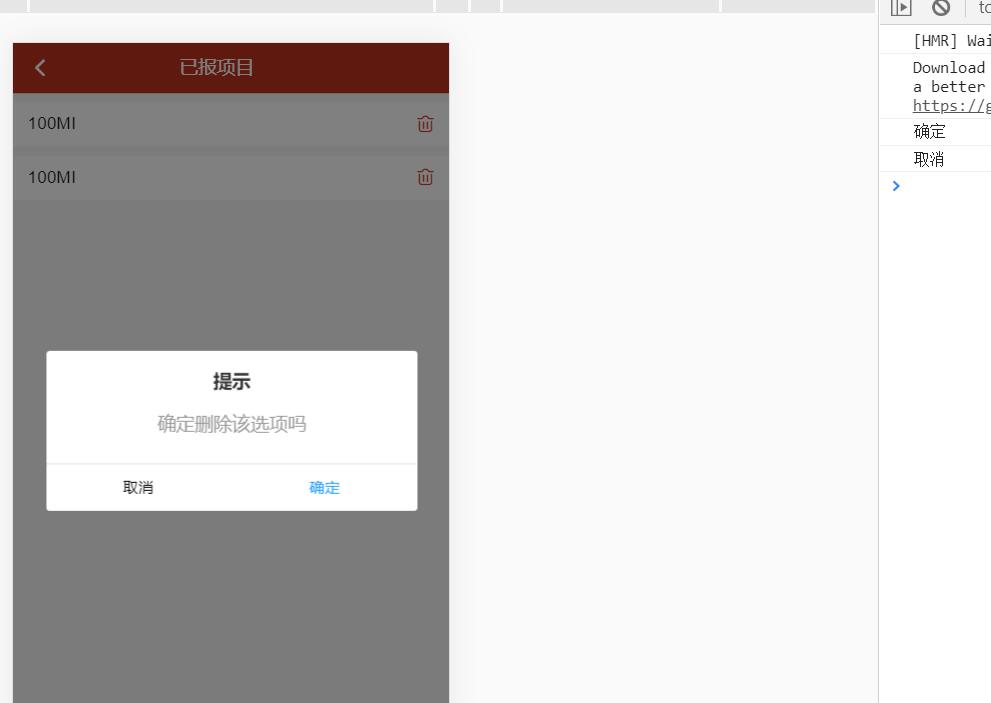
效果图:

代码:
// 安装
# Vue 1.x
npm install mint-ui@1 -S
# Vue 2.0
npm install mint-ui -S
// 引入全部组件
import Vue from 'vue';
import Mint from 'mint-ui';
Vue.use(Mint);
// 按需引入部分组件
import { Cell, Checklist } from 'mint-ui';
Vue.component(Cell.name, Cell);
Vue.component(Checklist.name, Checklist);
//删除弹框
handledelete(){
this.$messagebox({
title: '提示',
message: '确定删除该选项吗',
showCancelButton: true,
confirmButtonText:"确定",
cancelButtonText:"取消"
}).then(action => {
if(action == 'confirm'){
console.log('确定')
}else{
console.log('取消')
}
})
}
mint-ui官网链接:http://mint-ui.github.io/docs/#/en2/message-box