(1)使用低版本core2不要是用core3
npm install --save core-js@2 或者 ( yarn add core-js@2)
如果使用core3 项目会以为版本太高报错
npm install --save core-js@3 或者 ( yarn add core-js@3)
babel 需要升级到7.0以上,babel-core在6.0以上
(2)报错一
vue-eslint-parser@5.0.0 requires a peer of eslint@^5.0.0 but none is installed. You must install peer dependencies yourself
要求你装一个大于等于5.0.0版本,并且小于4.0.0的eslint,那么显然如果安装了 “eslint-plugin-vue”: “^5.2.3” 更高版本,
你装的eslint不符合这个要求。其他插件的警告同理。
(3)报错二
babel-loader@7.1.5 requires a peer of babel-core@6 but none is installed. You must install peer dependencies yourself
要求你装一个大于等于6.0.0版本,并且小于7.1.5 的babel-core, 现在安装了eslint"babel-loader": "^7.1.5"则会报警告
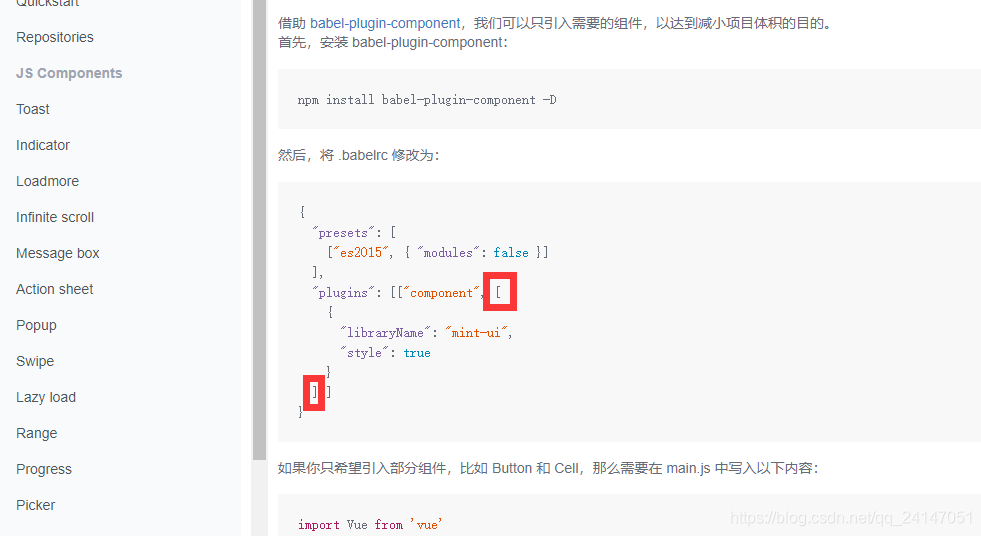
(4)配置 mini-ui 按需加载
1.官网的按需加载,多写了一个[ ]报错 一定要去掉

2.需要安装babel-plugin-component 插件
npm地址: https://www.npmjs.com/package/babel-plugin-component
npm install babel-plugin-component -D
3.在.babelrc中正确写法
{
"presets": ["@babel/preset-env", "@babel/preset-react"],
"plugins": ["@babel/plugin-transform-runtime",
"@babel/plugin-proposal-object-rest-spread",
"@babel/plugin-proposal-class-properties",
["component",
{
"libraryName": "mint-ui",
"style": true
}
]]
}
(5)报错三
Error: .plugins[4][1] must be an object, false, or undefined
因为.plugins 中的mini-ui 按需加载 报错
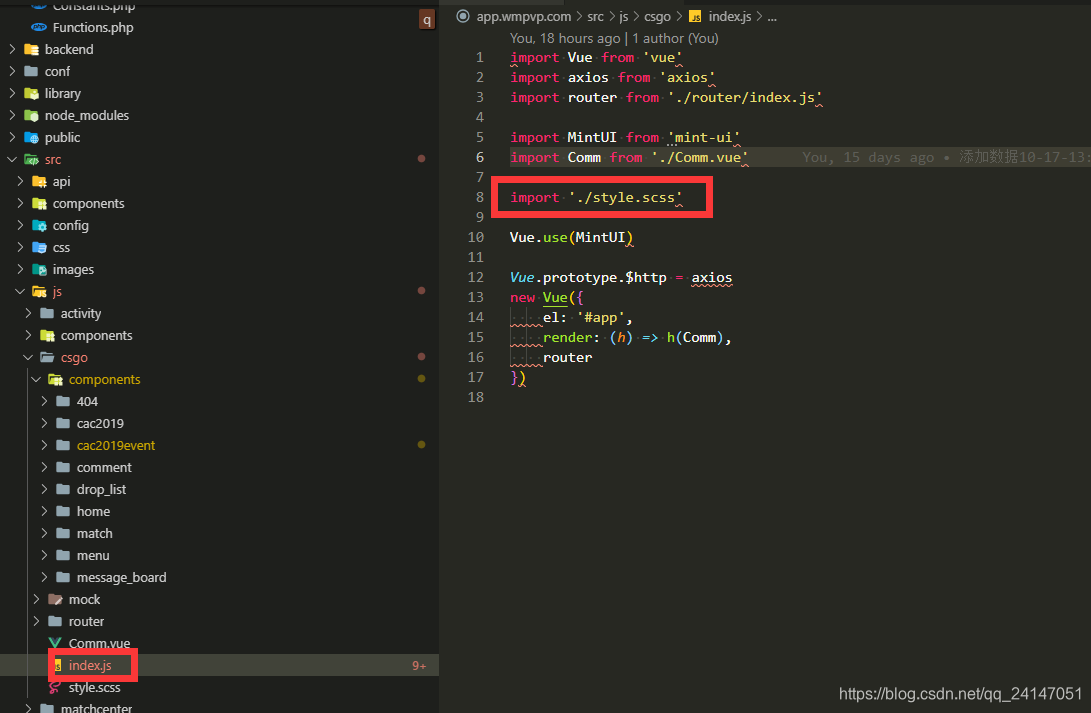
(6)入口文件 引入 import 'mint-ui/lib/style.css' 无法生效
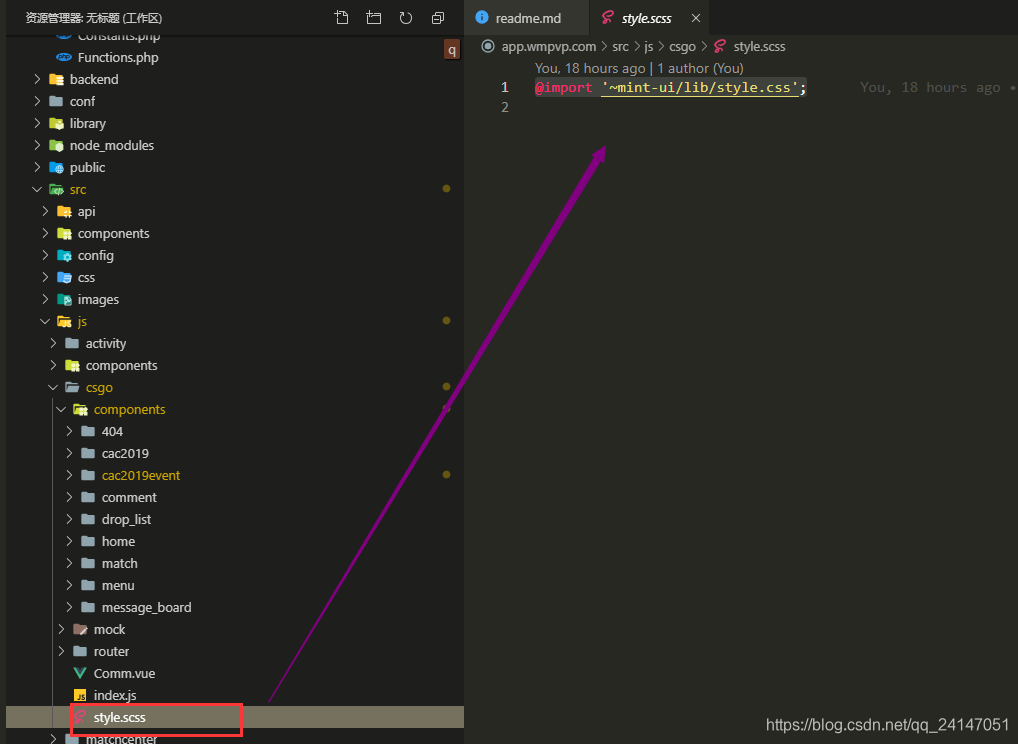
处理方案:单页根路径,新建style.ccss ,然后 style中通过import的方式引入 node_module中的文件
@import '~mint-ui/lib/style.css';
演示: