一:概述
1.中文文档
https://mint-ui.github.io/#!/en
2.安装包

二:mt-button的使用
主要是介绍css-component
1.程序
在App.vue下面写
<template>
<div>
<h1>这是 App 组件</h1>
<router-link to="/account">Account list</router-link>
<router-link to="/goodlist">Goodslist list</router-link>
<router-view></router-view>
<br>
<mt-button type="primary">primary</mt-button>
<mt-button type="default">default</mt-button>
<mt-button type="danger">danger</mt-button>
<br>
<mt-button size="small" type="primary">small</mt-button>
<mt-button size="large" type="danger">large</mt-button>
<mt-button size="normal" type="primary">normal</mt-button>
<br>
<mt-button disabled>disabled</mt-button>
<br>
<mt-button plain>plain</mt-button>
<br>
<mt-button icon="back">back</mt-button>
<mt-button icon="more">更多</mt-button>
</div>
</template>
<script>
</script>
<style>
</style>
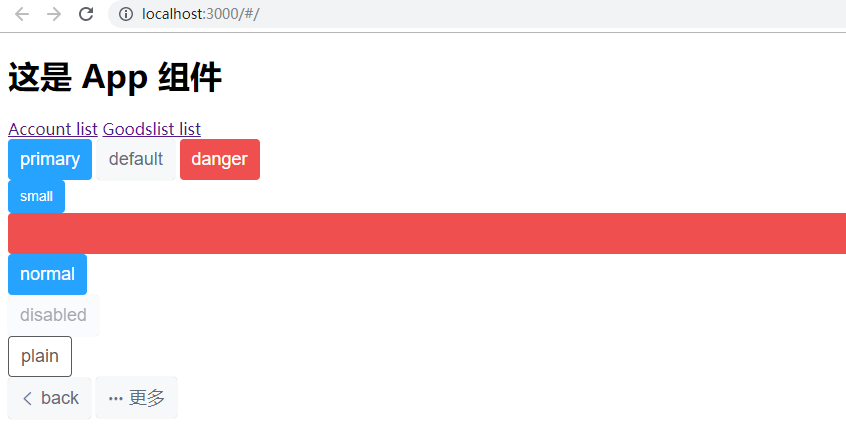
2.效果

三:toast的使用
主要是介绍js component
1.