版权声明:本文为博主原创文章,转载务必注明出处,http://blog.csdn.net/michael_ouyang。 https://blog.csdn.net/michael_ouyang/article/details/76615373
Header
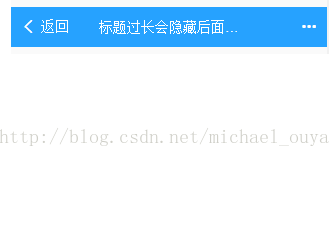
顶部导航栏,支持显示按钮、自定义文字和固定在顶部。
Import
按需引入:
import { Header } from 'mint-ui';
Vue.component(Header.name, Header);
全局导入:全局导入后不用再导入
importMintfrom'mint-ui'
import'mint-ui/lib/style.css'
Vue.use(Mint);
API
示例
xxx.vue:
<template>
<div id="app">
<mt-header title="标题过长会隐藏后面的内容啊哈哈哈哈">
<router-link to="/" slot="left">
<mt-button icon="back" @click="handleClose">返回</mt-button>
</router-link>
<mt-button icon="more" slot="right" @click="more"></mt-button>
</mt-header>
</div>
</template>
<script>
export default {
name: 'app',
data () {
return {
}
},
mounted:function(){
},
methods: {
handleClose: function(){
console.log("返回")
},
more: function(){
console.log("更多")
}
}
}
</script>
<style>
</style>运行:

点击左右两侧的按钮

demo链接:http://download.csdn.net/detail/michael_ouyang/9919891
使用前输入命令:
npm install
npm run dev
