1.代码:
<!DOCTYPE html>
<html style="height: 100%">
<head>
<meta charset="utf-8">
</head>
<body style="height: 100%; margin: 0">
<div id="container" style="height: 50%;width:30%;"></div>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/echarts.min.js"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts-gl/echarts-gl.min.js"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts-stat/ecStat.min.js"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/extension/dataTool.min.js"></script>
<script type="text/javascript">
var dom = document.getElementById("container");
var myChart = echarts.init(dom);
var app = {};
option = null;
option = {
title: {
text: '某楼盘销售情况',
subtext: '纯属虚构'
},
tooltip: {
trigger: 'axis'
},
legend: {
data:['意向','预购','成交']
},
toolbox: {
show: true,
feature: {
magicType: {show: true, type: ['stack', 'tiled']},
saveAsImage: {show: true}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['周一','周二','周三','周四','周五','周六','周日']
},
yAxis: {
type: 'value'
},
series: [{
name: '成交',
type: 'line',
smooth: true,
data: [10, 12, 21, 54, 260, 830, 710]
}/*,
{
name: '预购',
type: 'line',
smooth: true,
data: [30, 182, 434, 791, 390, 30, 10]
},
{
name: '意向',
type: 'line',
smooth: true,
data: [1320, 1132, 601, 234, 120, 90, 20]
}*/]
};;
if (option && typeof option === "object") {
myChart.setOption(option, true);
}
</script>
</body>
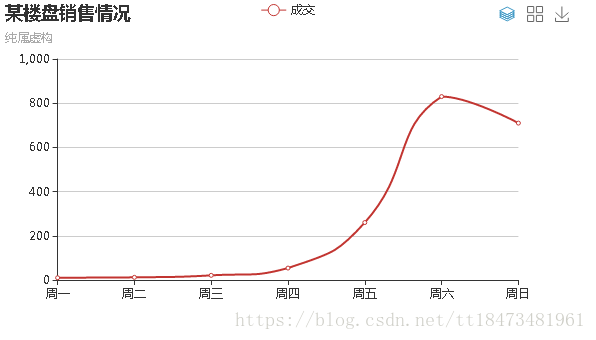
</html>2.效果图:
3.原地址: