前言:
echarts图表实现动态仪表效果
原文章入口
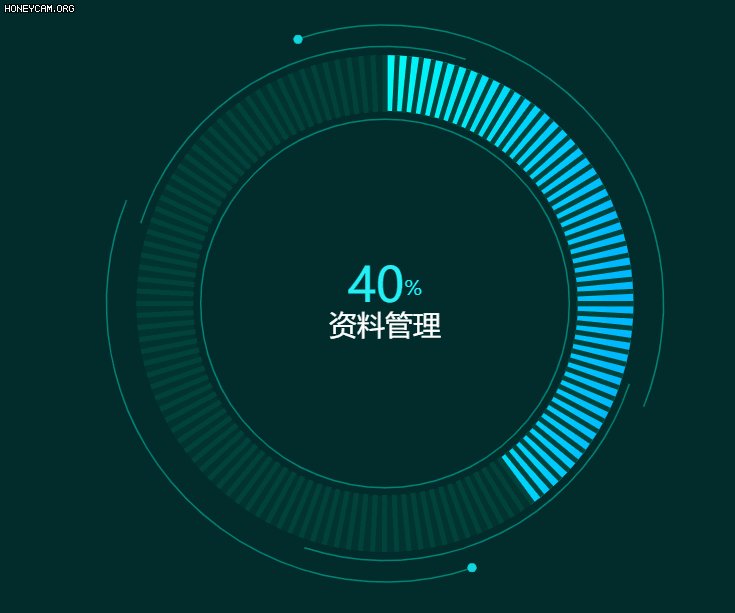
效果图:

实现代码:
let angle = 0;//角度,用来做简单的动画效果的
let value = 40;
option = {
backgroundColor:"#022C2B",
title: {
text: '{a|'+ value +'}{c|%}'+'\n'+'{b|资料管理}',
x: 'center',
y: 'center',
textStyle: {
rich:{
a: {
fontSize: 48,
color: '#29EEF3'
},
b:{
fontSize: 28,
color: '#c2f3ff',
padding:[10,0]
},
c: {
fontSize: 20,
color: '#29EEF3',
// padding: [5,0]
}
}
}
},
legend: {
type: "plain",
orient: "vertical",
right: 0,
top: "10%",
align: "auto",
data: [{
name: '涨价后没吃过',
icon: "circle"
}, {
name: '天天吃',
icon: "circle"
}, {
name: '三五天吃一次',
icon: "circle"
}, {
name: '半个月吃一次',
icon: "circle"
}],
textStyle: {
color: "white",
fontSize: 16,
padding: [10, 1, 10, 0]
},
selectedMode:false
},
series: [
//外面的线带球球
{
name: "ring5",
type: 'custom',
coordinateSystem: "none",
renderItem: function(params, api) {
return {
type: 'arc',
shape: {
cx: api.getWidth() / 2,
cy: api.getHeight() / 2,
r: Math.min(api.getWidth(), api.getHeight()) / 2 * 0.65,//线的位置
startAngle: (270+-angle) * Math.PI / 180,
endAngle: (40+-angle) * Math.PI / 180
},
style: {
stroke: "#018373",
fill: "transparent",
lineWidth: 1.5
},
silent: true
};
},
data: [0]
},
{
name: "ring5",
type: 'custom',
coordinateSystem: "none",
renderItem: function(params, api) {
return {
type: 'arc',
shape: {
cx: api.getWidth() / 2,
cy: api.getHeight() / 2,
r: Math.min(api.getWidth(), api.getHeight()) / 2 * 0.65,//线的位置
startAngle: (90+-angle) * Math.PI / 180,
endAngle: (220+-angle) * Math.PI / 180
},
style: {
stroke: "#018373",
fill: "transparent",
lineWidth: 1.5
},
silent: true
};
},
data: [0]
},
//外面的线不带
{
name: "ring5",
type: 'custom',
coordinateSystem: "none",
renderItem: function(params, api) {
return {
type: 'arc',
shape: {
cx: api.getWidth() / 2,
cy: api.getHeight() / 2,
r: Math.min(api.getWidth(), api.getHeight()) / 2 * 0.6,
startAngle: (0+angle) * Math.PI / 180,
endAngle: (90+angle) * Math.PI / 180
},
style: {
stroke: "#018373",
fill: "transparent",
lineWidth: 1.5
},
silent: true
};
},
data: [0]
}, {
name: "ring5",
type: 'custom',
coordinateSystem: "none",
renderItem: function(params, api) {
return {
type: 'arc',
shape: {
cx: api.getWidth() / 2,
cy: api.getHeight() / 2,
r: Math.min(api.getWidth(), api.getHeight()) / 2 * 0.6,
startAngle: (180+angle) * Math.PI / 180,
endAngle: (270+angle) * Math.PI / 180
},
style: {
stroke: "#018373",
fill: "transparent",
lineWidth: 1.5
},
silent: true
};
},
data: [0]
},
//里面的线
{
name: "ring5",
type: 'custom',
coordinateSystem: "none",
renderItem: function(params, api) {
return {
type: 'arc',
shape: {
cx: api.getWidth() / 2,
cy: api.getHeight() / 2,
r: Math.min(api.getWidth(), api.getHeight()) / 2 * 0.43,//线的位置
startAngle: 0,//开始的地方
endAngle: 180//结束的地方
},
style: {
stroke: "#018373",
fill: "transparent",
lineWidth: 1.5
},
silent: true
};
},
data: [0]
},
{
name: "ring5", //绿点
type: 'custom',
coordinateSystem: "none",
renderItem: function(params, api) {
let x0 = api.getWidth() / 2;
let y0 = api.getHeight() / 2;
let r = Math.min(api.getWidth(), api.getHeight()) / 2 * 0.65;
let point = getCirlPoint(x0, y0, r, (90+-angle))
return {
type: 'circle',
shape: {
cx: point.x,
cy: point.y,
r: 4
},
style: {
stroke: "#0CD3DB",//粉
fill: "#0CD3DB"
},
silent: true
};
},
data: [0]
}, {
name: "ring5", //绿点
type: 'custom',
coordinateSystem: "none",
renderItem: function(params, api) {
let x0 = api.getWidth() / 2;
let y0 = api.getHeight() / 2;
let r = Math.min(api.getWidth(), api.getHeight()) / 2 * 0.65;
let point = getCirlPoint(x0, y0, r, (270+-angle))
return {
type: 'circle',
shape: {
cx: point.x,
cy: point.y,
r: 4
},
style: {
stroke: "#0CD3DB", //绿
fill: "#0CD3DB"
},
silent: true
};
},
data: [0]
},
//环形图主体
{
name: '吃猪肉频率',
type: 'pie',
radius: ['58%', '45%'],
silent: true,
clockwise: true,
startAngle: 90,
z: 0,
zlevel: 0,
label: {
normal: {
position: "center",
}
},
data: [{
value: value,
name: "",
itemStyle: {
normal: {
color: { // 完成的圆环的颜色
colorStops: [{
offset: 0,
color: '#00fff6' // 0% 处的颜色
}, {
offset: 1,
color: '#00b2ff' // 100% 处的颜色
}]
},
}
}
},
{
value: 100-value,
name: "",
label: {
normal: {
show: false
}
},
itemStyle: {
normal: {
color: "#023430"
}
}
}
]
},
//小格子
{
name: "",
type: "gauge",
radius: "58%",
center: ['50%', '50%'],
startAngle: 0,
endAngle: 359.9,
splitNumber: 128,//改变小格子宽度
hoverAnimation: true,
axisTick: {
show: false
},
splitLine: {
length: 57,
lineStyle: {
width: 5,
color: "#01423b",//改变小格子的线颜色
}
},
axisLabel: {
show: false
},
pointer: {
show: false
},
axisLine: {
lineStyle: {
opacity: 0
}
},
detail: {
show: false
},
data: [{
value: 0,
name: ""
}]
},
]
};
//获取圆上面某点的坐标(x0,y0表示坐标,r半径,angle角度)
function getCirlPoint(x0, y0, r, angle) {
let x1 = x0 + r * Math.cos(angle * Math.PI / 180)
let y1 = y0 + r * Math.sin(angle * Math.PI / 180)
return {
x: x1,
y: y1
}
}
function draw(){
angle = angle+3
myChart.setOption(option, true)
//window.requestAnimationFrame(draw);
}
setInterval(function() {
//用setInterval做动画感觉有问题
draw()
}, 100);