ExtJS整合Echarts实例
流程:ExtJS通过AJAX请求到后台,后台组装数据并返回,在view层将返回的数据填入echarts相应的data中,就可以显示了。
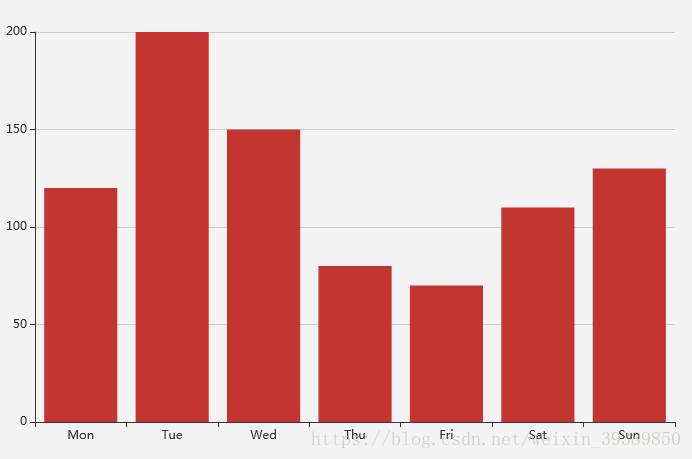
Demo1:柱状图bar
查阅Echarts官网例子可得一下代码
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar'
}]
};
很明显,只需要将后台传输过来的值替换进去就可以了。
通过Ajax请求的success得到返回值,使用s = JSON.parse(text)方法转换格式,之后,通过me.option.series[size].data = s进行赋值,即可显示需要的数据图了。
此处,后台返回的数据格式为{name:XXX,value:YYY}的对象。其中name对应横坐标的字段,可以使用me.option.xAxis.data = XXX的方式赋予。