版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
目录:
一、现象描述
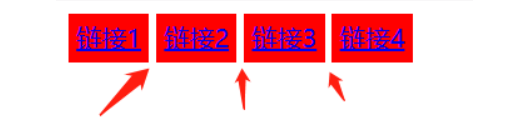
inline-block是一个块状行盒,表现为一个行内元素,它既拥有了块状元素可以设置width和height的特性,又保留了行内元素不换行的特点。 而当我们去使用它时候会发现各元素之间会产生一些缝隙,这些缝隙其实并非由linline-block这个属性引起的 ,而是由标签段间的空格引起。
不过,这类间距有时会对我们布局,或是兼容性处理产生影响,需要去掉它,该怎么办呢?以下展示4种方法(欢迎补充)!
<style>
a {
background: red;
display: inline-block;
padding: 5px;
}
</style>
<body>
<div>
<a href="#">链接1</a>
<a href="#">链接2</a>
<a href="#">链接3</a>
<a href="#">链接4</a>
</div>
</body>

二、解决方法
方法1:各元素间不留任何空格
既然引起缝隙真正的原因是标签段间的空格引起,我们可以去除之间的空格,以解决产生缝隙的问题
<style>
a {
background: red;
display: inline-block;
padding: 5px;
}
</style>
<body>
<div>
<a href="#">链接1</a><a href="#">链接2</a><a href="#">链接3</a><a href="#">链接4</a>
</div>

可以看到问题虽然得到了解决,但这严重牺牲了可读性 ,让代码不好维护, 显然连成一行的写法是不可取的,我们也可以把空格进行注释可以得到解决:
<style>
a {
background: red;
display: inline-block;
padding: 5px;
}
</style>
<body>
<div>
<a href="#">链接1</a><!--
--><a href="#">链接2</a><!--
--><a href="#">链接3</a><!--
--><a href="#">链接4</a>
</div>
当然,这种方法我们并不怎么推荐。
方法2:使用margin负值
可以利用inline-block的灵活性,给它们设置一个负边距,隐藏空白 ,margin负值的大小与上下文字体和文字大小有关。
<style>
a {
background: red;
display: inline-block;
padding: 5px;
margin-left: -5px;
}
</style>
<body>
<div>
<a href="#">链接1</a>
<a href="#">链接2</a>
<a href="#">链接3</a>
<a href="#">链接4</a>
</div>
方法3:在父元素上设置font-size:0
<style>
div {
font-size: 0;
}
a {
display: inline-block;
font-size: 16px;
background: red;
}
</style>
<body>
<div>
<a href="#">链接1</a>
<a href="#">链接2</a>
<a href="#">链接3</a>
<a href="#">链接4</a>
</div>
方法4:使用letter-spacing或者word-spacing
字符间距(letter-spacing)
<style>
div {
letter-spacing: -6px;
}
a {
letter-spacing: 0;
display: inline-block;
font-size: 16px;
background: red;
}
</style>
<body>
<div>
<a href="#">链接1</a>
<a href="#">链接2</a>
<a href="#">链接3</a>
<a href="#">链接4</a>
</div>
一个是单词间距(word-spacing):
<style>
div {
word-spacing : -6px;
}
a {
word-spacing: 0;
display: inline-block;
font-size: 16px;
background: red;
}
</style>
<body>
<div>
<a href="#">链接1</a>
<a href="#">链接2</a>
<a href="#">链接3</a>
<a href="#">链接4</a>
</div>