将选中的图标加入到购物车,然侯点击购物车,点击里面的 添加至项目 按钮,点击确定,然后下载至本地按钮
将下载下来的文件里面的
四个红框里面的文件拷贝到asseets里面的styles目录建一个新的iconfont目录放置,
然后再把iconfont.css拷贝到styles目录(iconfont.css里面引入字体的文件路径得改一下)
在main.js里面引入 import './assets/styles/iconfont.css'

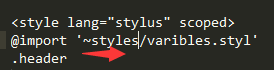
在style里面引入 外部的样式

扫描二维码关注公众号,回复:
1788017 查看本文章


在别名前加上一个 ~ 波浪符号 styles别名依照下图配置
