vue-cli脚手架构建的项目中引入iconfont图标方法
图标作为一种装饰,会让页面变得好看、简洁明了。
iconfont是阿里巴巴提供的一个矢量图标库,我们可以在库中找到需要的图标,通过下载并引入到项目中就可以直接使用了。
前提:使用vue-cli脚手架构建的项目
1、选择需要的图标并下载
2、解压下载后的文件并找到以下四个文件,将这四个文件放入到项目的assets文件夹中(为了以后管理方便,可以在assets文件下面新建了一个font文件夹,并将图标文件放在该文件夹中)
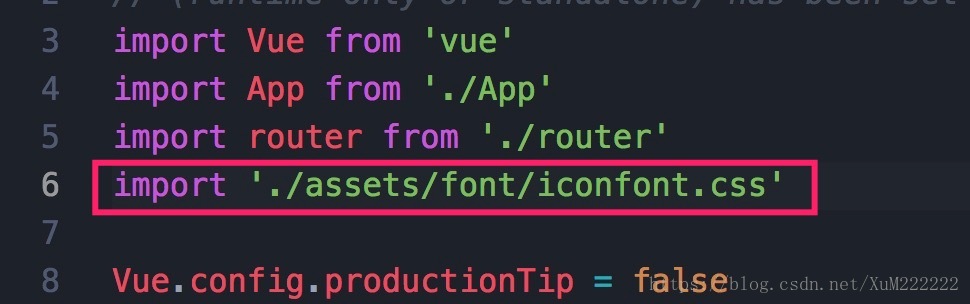
3、在项目的main.js文件中引入
4、查看项目的package.json文件中是否有css-loader处理器,如果有,忽略这一步,如果没有,使用npm install css-loader --save-dev安装
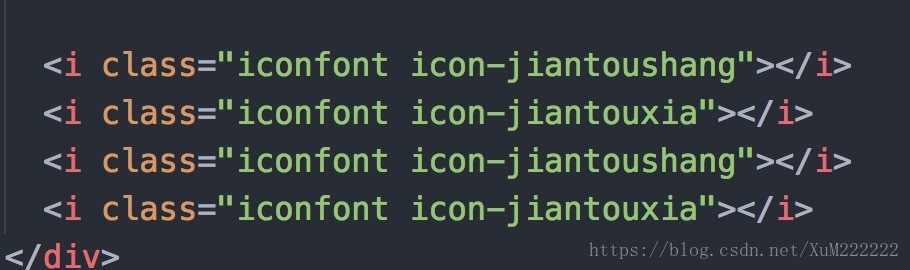
5、大功告成,可以在项目的vue文件中通过使用图标的class将图标引入到页面中