1. echarts饼图label显示不全原因?
- 标签数量过多:当饼图的扇形数量较多时,为了保证图形的清晰性,ECharts 可能不会显示所有的标签,而是选择显示部分标签或者不显示标签。
- 标签过长:如果标签的文字过长,可能无法在饼图中完全显示,这时候可能需要对标签进行截断或者换行处理。
- 图形大小不够:如果饼图的大小设置得不够大,可能导致标签无法完全显示。你可以检查一下是否在设置 ECharts 容器时给了足够的尺寸。
- 标签位置设置:你可以检查一下是否设置了标签的位置,例如 labelPosition属性。如果位置设置不合理,也可能导致标签无法正常显示。
- 其他设置:还有一些其他的属性设置,如 label 中的 show属性,决定了是否显示标签。如果不显示标签,自然无法显示不全。
饼图label显示不全解决办法
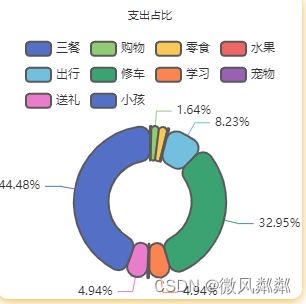
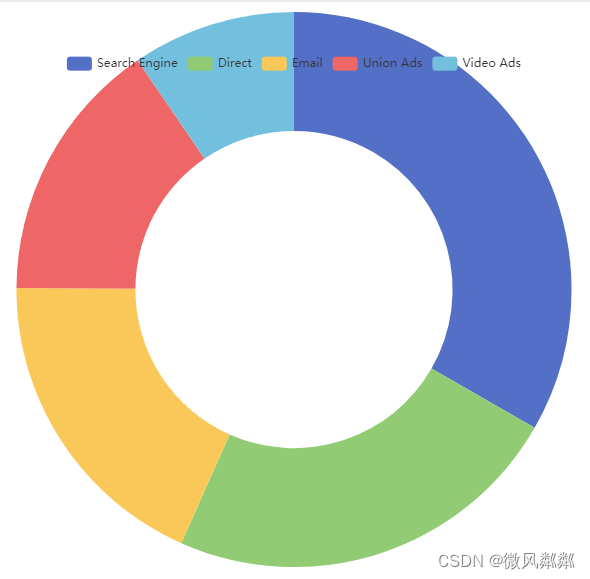
1. 未设置前效果
我遇到的问题是label标签重叠了

可以看到有十个label的,只显示了5个
2. 设置重叠显示
在series:里面添加属性label标签的布局
series: [{
labelLayout: {
hideOverlap: false // 是否隐藏重叠标签
},
}]
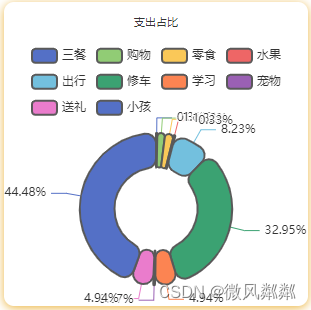
3. 设置后效果

可以看到重叠的label也显示出来了,不过效果不是很好
4. 设置角度
在labelLayout下面添加以下代码
series: [{
minAngle: 15, //最小角度
startAngle: 270, //起始角度
}]
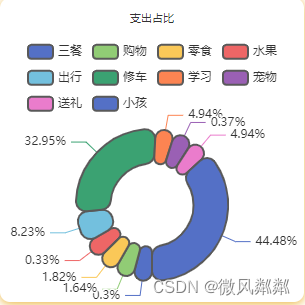
5. 最终效果

完成
2. 饼图标签和饼图靠的太近
调整
1. 使用center元素进行调整
在series中添加 center元素
饼图的中心(圆心)坐标,数组的第一项是横坐标,第二项是纵坐标。
支持设置成百分比,设置成百分比时第一项是相对于容器宽度,第二项是相对于容器高度。
使用示例:
// 设置成绝对的像素值
center: [400, 300]
// 设置成相对的百分比
center: ['50%', '50%']
series: [{
center:['50%', '20%'],
}]
2.没设置前效果

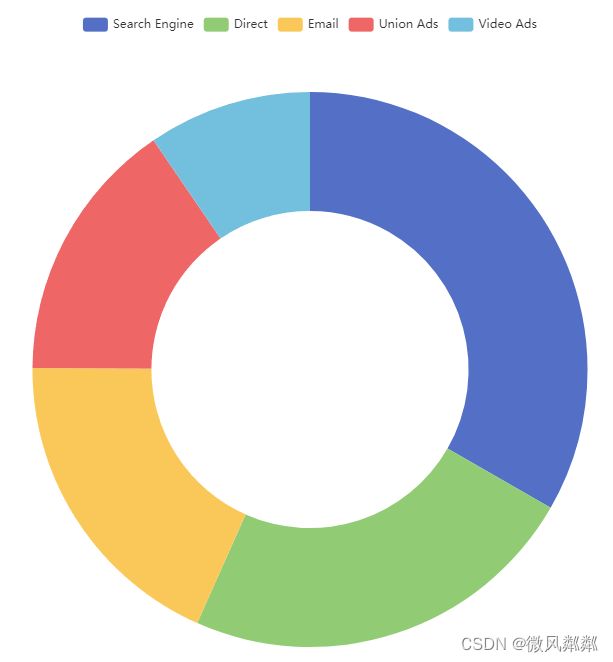
3.设置后效果,最终效果
在series中添加 center元素
series: [{
center:['50%', '20%'],
}]

完成