场景
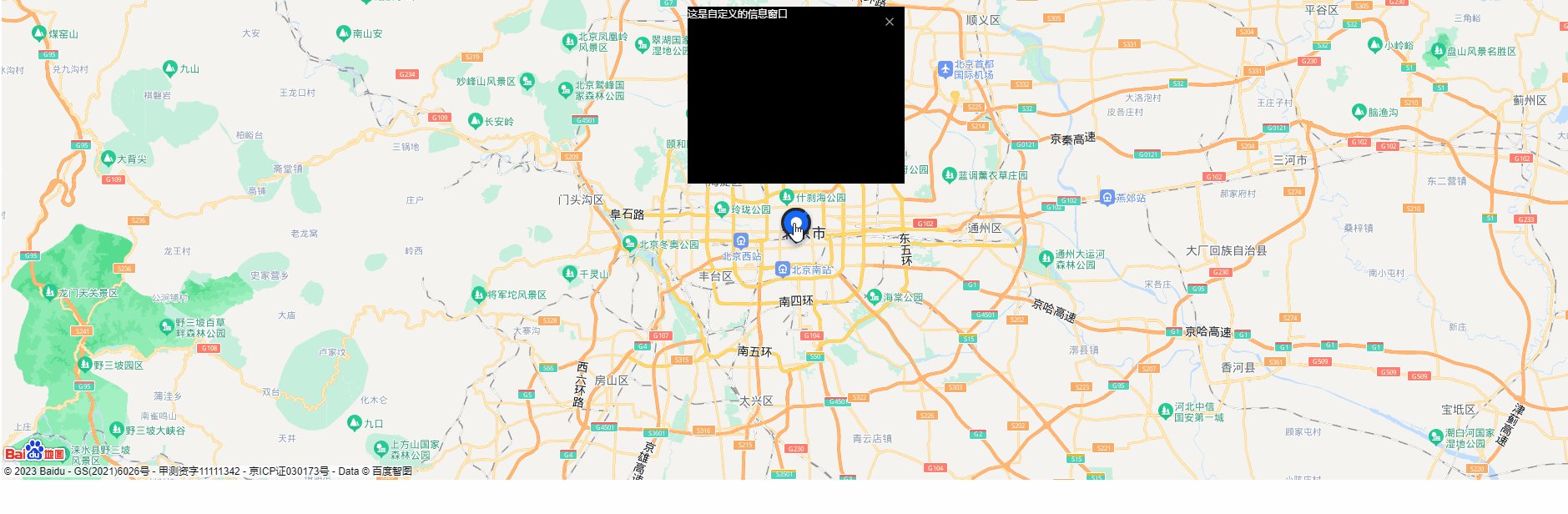
点击地图上的标注的时候,希望可以显示自定义的信息弹窗,具体效果如下。(注意:如果只是简单显示信息,则使用InfoWindow信息窗口或者标注本身的title属性即可,想自定义就使用infoBox自定义信息窗口工具)
效果
效果图是GIF图片,点击图片放大后,再次点击图片会自动在新窗口中显示,可看到GIF动画。

实现
1.使用百度地图API
这里我使用的是JavaScript API v3.0版本的百度地图API,vue使用的是vue3,如果是其他版本和框架实现的可以自行转化下,不同百度地图API的版本可能不一样,如果要使用的话尽量和我这边版本一样。
vue使用百度地图API可参考我的另一篇笔记:
https://blog.csdn.net/qq_43651168/article/details/130090544
JavaScript API v3.0中信息窗口官网网址如下
https://lbsyun.baidu.com/index.php?title=jspopular3.0/guide/infowindow
2.引入infoBox自定义信息窗口
根据百度地图官网说明,BMap的所有library类均放在BMapLib命名空间下,需要单独引入文件,无法通过BMap类直接生成,需要通过library类。引入操作如下:
2.1 下载InfoBox.js文件
目前官网好像不支持下载,只有在线访问,在线地址如下:
http://api.map.baidu.com/library/InfoBox/1.2/docs/symbols/BMapLib.html
2.2 下载完文件后放入vue项目中的public文件中
(我这里把文件命名成了IndoBox_min.js)

2.3 在public/index.html 文件中引入刚刚的IndoBox_min.js文件,这样就可以全局使用
index.html文件中代码:
关键代码:
<script type="text/javascript" src="/InfoBox_min.js"></script>
具体代码(index.html文件):
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title><%= htmlWebpackPlugin.options.title %></title>
<script type="text/javascript" src="https://api.map.baidu.com/api?v=3.0&ak=申请的百度地图密钥key"></script>
<script type="text/javascript" src="/InfoBox_min.js"></script>
</head>
<body>
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
3.使用InfoBox实现
对于IndoBox_min.js文件已经刚刚引入在index.html文件中了,所以不需要在单独文件中导入,可以直接全局使用。import BMap from 'BMap'是引入BMap类,如果有不懂的可以看我上面vue使用百度地图API的笔记,主要是创建地图实例用的。
注意点:
a.样式我这边使用了sass,也做了简单的修改样式的demo,通过穿透样式实现。而使用``模板字符串的好处是在实际使用中使用变量方便,可以直接${}使用变量,变量我这边没用直接简单显示了文字。
b.marker点标注可以注意到我用的不是地图自带的点,修改了地图自带点位的图标,引用路径应该可以看到就是放在项目文件asset中的图片
<template>
<div id="mapContainer" class="map-container"></div>
</template>
<script>
import {
onMounted } from 'vue';
import BMap from 'BMap'
export default {
name: 'BaiduMap',
setup() {
let map = null;
const initMap = () => {
// 创建地图实例
map = new BMap.Map('mapContainer');
// 初始化地图,设置中心点坐标和地图级别
const centerPoint = new BMap.Point(116.404, 39.915)
map.centerAndZoom(centerPoint, 11);
// 添加覆盖点
const mapIcon = new BMap.Icon(require('./assets/map-position.png'), new BMap.Size(40, 52))
const marker = new BMap.Marker(centerPoint, {
icon: mapIcon })
// 给地图添加覆盖物marker
map.addOverlay(marker)
// 通过BMapLib类创建自定义信息窗口,并绑定map实例
const infowindow = new window.BMapLib.InfoBox(map, `
<div class="info-box">
<div class="info-box-text">这是自定义的信息窗口</div>
</div>
`, {
offset: new BMap.Size(10, 55),
closeIconUrl: require('./assets/map-close.png'),
closeIconMargin: '6px 6px 0 0',
enableAutoPan: true
})
// 创建marker点击的监听事件,当点击时自定义信息窗口打开,变量centerPoint就是传入点击的是哪个经纬度点位
// 这边示例就是116.404, 39.915这个点
marker.addEventListener('click', function () {
infowindow.open(centerPoint)
})
}
onMounted(() => {
initMap();
});
return {
};
},
};
</script>
<style lang="scss" scoped>
// 地图
.map-container {
width: 100%;
height: 600px;
// 穿透修改自定义弹窗的样式
:deep(.info-box) {
width: 260px;
height: 212px;
background: black;
.info-box-text {
font-size: 12px;
color: white;
}
}
}
</style>
对于BMapLib.InfoBox(map, content, opts)的参数文档中有,具体链接如下:
http://api.map.baidu.com/library/InfoBox/1.2/docs/symbols/BMapLib.InfoBox.html
参数虽然有说明,但是我这边还是再记录下:
BMapLib.InfoBox(map, content, opts)
参数(这个参数格式的意思我这边补充下{
}是参数类型, {
} 后面是参数):
{
Map} map:Baidu map的实例对象.
{
String} content:infoBox中的内容.
{
Json Object} opts:可选的输入参数,非必填项。可输入选项包括:
{
"offset" : {
Size} infoBox的偏移量
"boxClass" : {
String} 定义infoBox的class,
"boxStyle" : {
Json} 定义infoBox的style,此项会覆盖boxClass
"closeIconMargin" : {
String} 关闭按钮的margin
"closeIconUrl" : {
String} 关闭按钮的url地址
"enableAutoPan" : {
Boolean} 是否启动自动平移功能
"align" : {
Number} 基于哪个位置进行定位,取值为[INFOBOX_AT_TOP,INFOBOX_AT_BOTTOM]
}