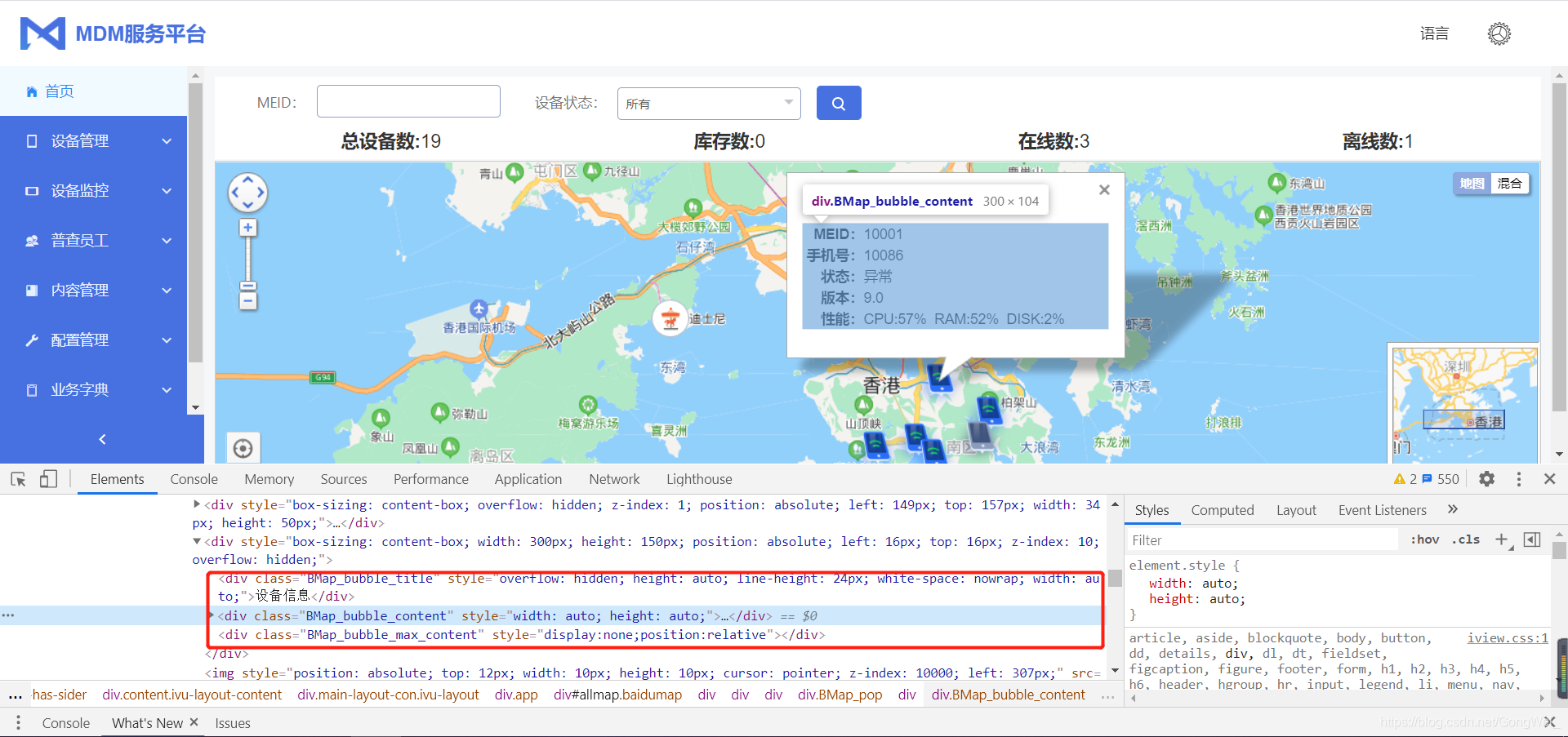
效果

1、首先可以找到百度地图信息窗口的class名,根据class名去修改样式

我这里只修改了标题的样式
//百度地图信息弹窗标题
.BMap_bubble_title{
font-weight: 700!important;
margin-bottom: 10px;
font-size: 16px;
}
2、窗口中心内容的样式,是自己写标签以及样式
var marker = new BMap.Marker(new BMap.Point(112.14,22.125));
map.addOverlay(marker)
var opts = {
width: 300, // 信息窗口宽度
height: 150, // 信息窗口高度
title: "设备信息", // 信息窗口标题
message: "",
};
var infoWindow = new BMap.InfoWindow(
`<span style='display:inline-block;width:60px; text-align: right;font-weight:700'>MEID:</span>`+res.data.data[i].meid+
"<br/>" +
`<span style='display:inline-block;width:60px; text-align: right;font-weight:700'>手机号:</span>` +
res.data.data[i].mobile +
"<br/>" +
`<span style='display:inline-block;width:60px; text-align: right;font-weight:700'>状态:</span>` +
res.data.data[i].devStatusStr +
"<br/>" +
`<span style='display:inline-block;width:60px; text-align: right;font-weight:700'>版本:</span>`+
res.data.data[i].osVersion +
"<br/>" +
`<span style='display:inline-block;width:60px; text-align: right;font-weight:700'>性能:</span>`+
"CPU:" +
res.data.data[i].perCpu +
"  " +
"RAM:" +
res.data.data[i].perRam +
"  " +
"DISK:" +
res.data.data[i].perDisk,
opts
);
//点击标注点要发生的事
marker.addEventListener("click", function () {
this.openInfoWindow(infoWindow);
});
// 鼠标移开标注点要发生的事
marker.addEventListener("mouseout", function () {
this.closeInfoWindow(infoWindow);
});
我这里的res.data.data[i].meid 是后端返的参数值,思路就这样,具体样式根据自身需求去改变吧。
如果还实现不了需求 可以尝试用InfoBox自定义信息窗口,官网案例
