接上一篇文章解决百度地图加载大量点卡顿
开发中遇到需要地图展示用户坐标点需求,在上一篇文章中解决加载大量点卡顿。
需求中提到点击代表用户发表的动态需要弹出信息框,找了api中的信息窗口实例
暂时不用考虑图片,就选择纯文本信息窗口展示。
// 百度地图API功能
var map = new BMap.Map("allmap");
var point = new BMap.Point(116.417854,39.921988);
var marker = new BMap.Marker(point); // 创建标注
map.addOverlay(marker); // 将标注添加到地图中
map.centerAndZoom(point, 15);
var opts = {
width : 200, // 信息窗口宽度
height: 100, // 信息窗口高度
title : "海底捞王府井店" , // 信息窗口标题
enableMessage:true,//设置允许信息窗发送短息
message:"亲耐滴,晚上一起吃个饭吧?戳下面的链接看下地址喔~"
}
var infoWindow = new BMap.InfoWindow("地址:北京市东城区王府井大街88号乐天银泰百货八层", opts); // 创建信息窗口对象
marker.addEventListener("click", function(){
map.openInfoWindow(infoWindow,point); //开启信息窗口
});直接复制代码发现框的样式和框中字体的样式都很难用css控制,这种情况就需要自定义复杂的信息窗口。
直接贴代码
var marker = new BMap.Marker(point);
var opts = {
width: 250, // 信息窗口宽度
height: 70, // 信息窗口高度
}
var Content = "<div>"
+ "<div><span style='margin:0 0 5px 0;padding:0.2em 0;color:#000'>"+data[i].userName+"-"+data[i].unitsName+"</span> <span style='margin:0;line-height:1.5;font-size:8px;text-indent:2em;color:#989898'>"+getLocalTime(data[i].publishtime)+"</span><div></br>"
+ "<p style='margin:0;line-height:1.5;font-size:12px;text-indent:2em;color:#000'>"+data[i].messagecontent+"</p></br>"
+ "<span style='margin:0;line-height:1.5;font-size:8px;text-indent:2em;color:#989898'>位置:"+data[i].location+"</span>"
+ "</div>";
var infoWindow = new BMap.InfoWindow(Content); // 创建信息窗口对象
map.addOverlay(marker);
marker.addEventListener("click", function() {
// 调用了marker对象的openInfoWindow方法
this.openInfoWindow(infoWindow);
});div中的内容可以自己定义了,需要图片之类的自己考虑排版问题。
做完之后发现在加载大量数据的时候就会发生,就改用了海量点加载,但是信息窗口的展示就需要重新调整,问题就是找不到point的点坐标和需要自定义一下自己需要的json,于是在网上找了资料进行了重新修改,话不多说,还是直接贴代码吧
if (document.createElement('canvas').getContext) { // 判断当前浏览器是否支持绘制海量点
var points = []; // 添加海量点数据
for (var i = 0; i < data.length; i++) {
points.push(new BMap.Point(data[i].gpsx, data[i].gpsy));
}
var options = {
size: BMAP_POINT_SIZE_NORMAL,
// shape: BMAP_POINT_SHAPE_STAR,
color: 'yellow'
}
var pointCollection = new BMap.PointCollection(points, options); // 初始化PointCollection
pointCollection.addEventListener('click', function (e) {
var name="";// 名称
var content="";// 内容
var time="";// 发布时间
var location = "";//发布地点
// 循环查出值
for (var i = 0; i < data.length; i++) {
points.push(new BMap.Point(data[i].gpsx, data[i].gpsy));
if(data[i].gpsx==e.point.lng&&data[i].gpsy==e.point.lat){// 经度==点击的,维度
break;
}
}
var point = new BMap.Point(e.point.lng, e.point.lat);
var marker = new BMap.Marker(point);
/*var myIcon = new BMap.Icon("http://lbsyun.baidu.com/jsdemo/img/fox.gif", new BMap.Size(50,25));
var marker = new BMap.Marker(point,{icon:myIcon}); // 创建标注
*/ var opts = {
width: 250, // 信息窗口宽度
height: 70, // 信息窗口高度
//title:"", // 信息窗口标题
//enableMessage: false,// 设置允许信息窗发送短息
}
var Content = "<div>"//自定义的展示内容
+ "<div><span style='margin:0 0 5px 0;padding:0.2em 0;color:#000'>"+data[i].deleteflag+"-"+data[i].topicId+"</span> <span style='margin:0;line-height:1.5;font-size:8px;text-indent:2em;color:#989898'>"+getLocalTime(data[i].publishtime)+"</span><div></br>"
+ "<p style='margin:0;line-height:1.5;font-size:12px;text-indent:2em;color:#000'>"+data[i].messagecontent+"</p></br>"
+ "<span style='margin:0;line-height:1.5;font-size:8px;text-indent:2em;color:#989898'>位置:"+data[i].location+"</span>"
+ "</div>";
var infoWindow = new BMap.InfoWindow(Content); // 创建信息窗口对象
map.openInfoWindow(infoWindow,point); //开启信息窗口
});
map.addOverlay(pointCollection); // 添加Overlay
} else {
alert('请在chrome、safari、IE8+以上浏览器查看本示例');
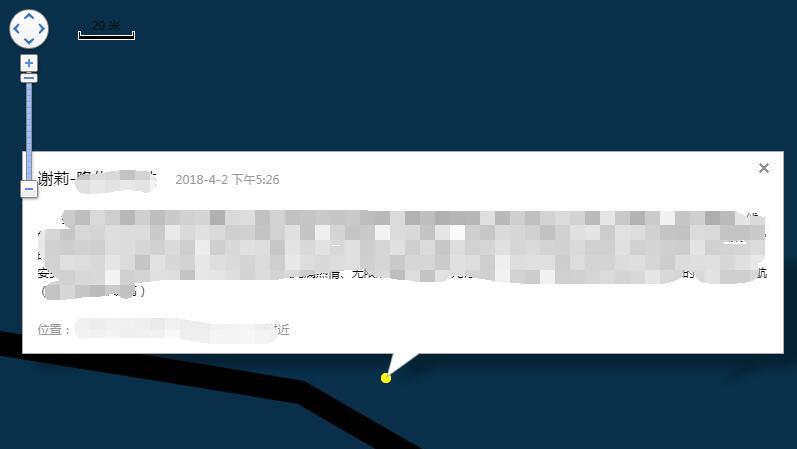
}最终又给地图加了午夜蓝风格,出来的效果是这样的
换风格后出现新的问题用户反馈有时候出现白块现象,目前正在测试。。。
扫描二维码关注公众号,回复:
1870385 查看本文章


有问题可以留言