需求分析:
现在我想要一个好看点的信息窗,百度JS API自带的那个InfoWindow的样式太难看了,又不太好改,我想自己搞一个。
思考过程:
自己搞是不可能搞的,就只能抄一抄才能维持得了生活。你还别说,这哥们的思路可以:https://blog.csdn.net/qq_35923749/article/details/77785612 信息窗其实也是继承的OverLay类,自己搞一个Overlay不就可以了。突然我又发现了另外一篇博客:https://blog.csdn.net/qq_26991807/article/details/80764647 原来百度有提供的类库啊,直接用不就行了,这事办的。
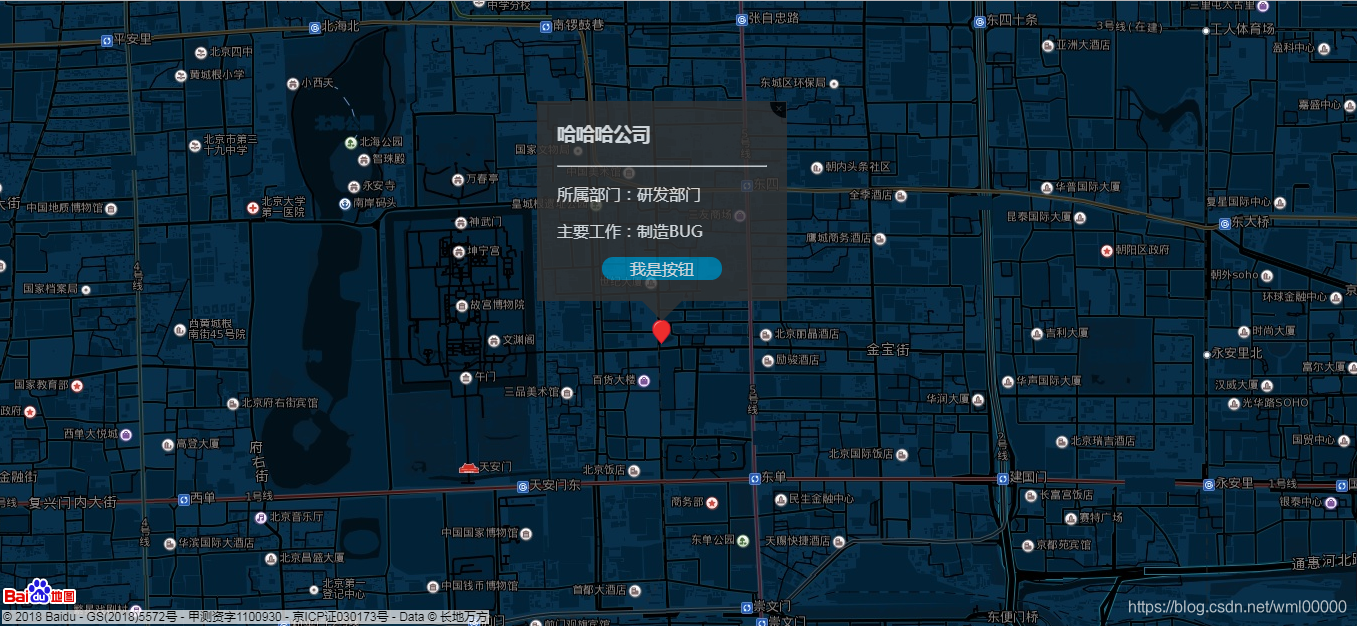
效果图:

看着是有那么点意思啊,那个小三角是通过CSS控制的,参考地址:CSS为div添加尖角样式
主要代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html {width: 100%;height: 100%;margin:0;font-family:"微软雅黑";}
#allmap{width:100%;height:100%;}
.infoBoxContent{
margin:20px;
}
.infoBoxContent button{
background-color: #008CBA;
border: none;
color: white;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
border-radius: 16px;
width: 120px;
}
.infoBoxContent h3{
color: white;
}
.infoBoxContent p{
color:white;
}
.infoBoxContent:before {
content: '';
width: 0;
height: 0;
border: 20px solid transparent;
border-top-color: #333333;
position: absolute;
left: 50%;
top: 100%;
margin-left: -20px;
}
</style>
<title>自定义弹窗</title>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=1H8Dhi2pGmOMYbN4EcaAGr1rv8f7Gmjz"></script>
<script type="text/javascript" src="lib/InfoBox.js"></script>
</head>
<body>
<div id="allmap"></div>
</body>
</html>
<script type="text/javascript">
// 百度地图API功能
var map = new BMap.Map("allmap");
map.setMapStyle({style:'midnight'});
var point = new BMap.Point(116.417854,39.921988);
var marker = new BMap.Marker(point); // 创建标注
map.addOverlay(marker); // 将标注添加到地图中
map.centerAndZoom(point, 15);
var html = "<div class='infoBoxContent '><h3>哈哈哈公司</h3><hr /><div><p>所属部门:研发部门</p>" +
"<p>主要工作:制造BUG</p><div align=\"center\"><button>我是按钮</button></div></div></div>";
var infoBox = new BMapLib.InfoBox(map,html,{
boxStyle:{
opacity: "0.8",
background: "#333333",
width: "250px",
height: "200px"
},
closeIconUrl:"lib/close.png",
closeIconMargin: "1px 1px 0 0",
enableAutoPan: true,
align: INFOBOX_AT_TOP
});
marker.addEventListener("click", function(){
infoBox.open(marker);
//开启信息窗口
});
</script>
源代码下载地址:https://download.csdn.net/download/wml00000/10864496