本文主要介绍:在网页中嵌入百度地图和使用百度地图api自定义地图的详细步骤
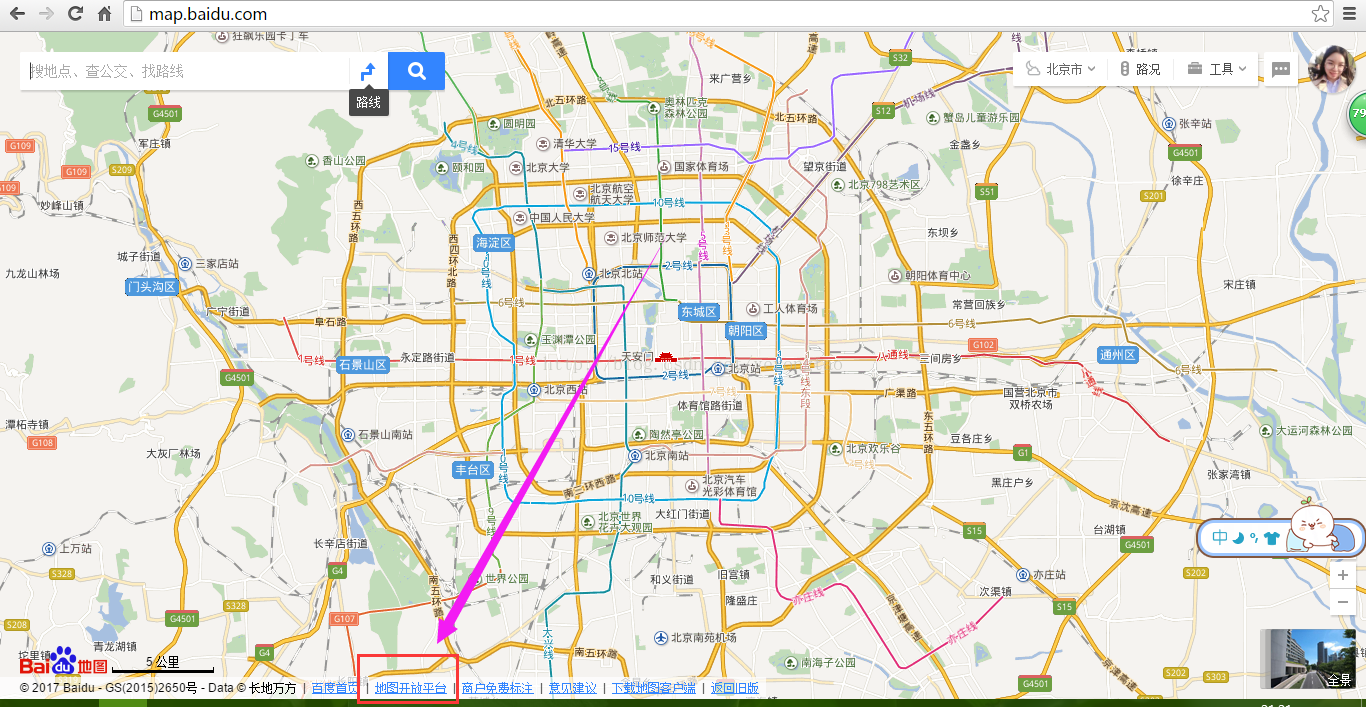
1、首先,找到百度地图,打开地图开放平台,如下图1
图1 百度地图-->地图开放平台
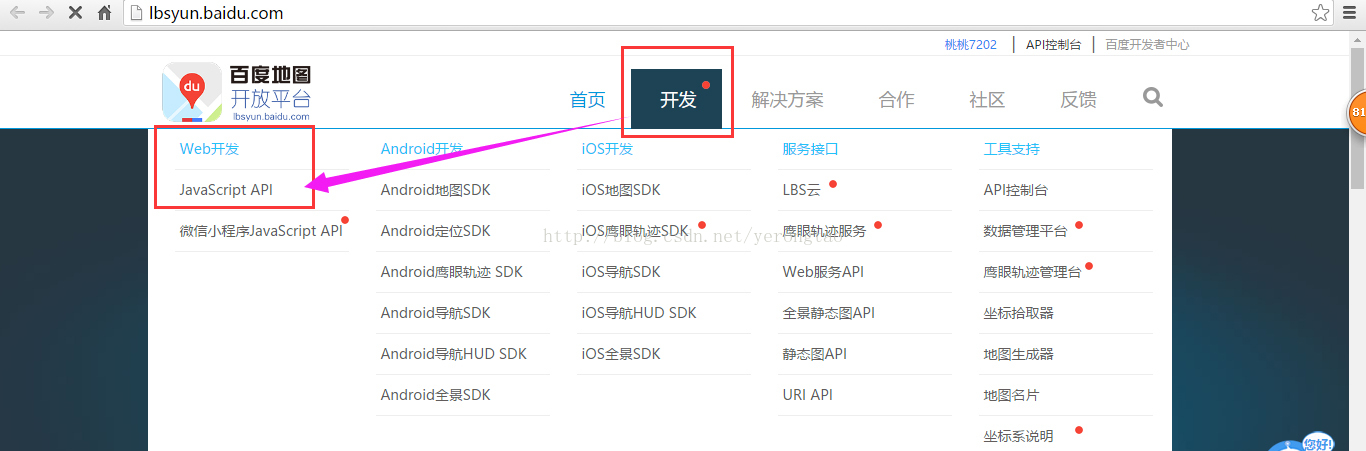
2、在导航栏选择【开发】,选择对应的导航子菜单,本文用web开发做例子,所以选择的是web开发的 【JavaScript API】
图2 选择JavaScript API
3、如果第一次使用,先要获取一个密钥,这个密钥是免费的
图3 获取密钥
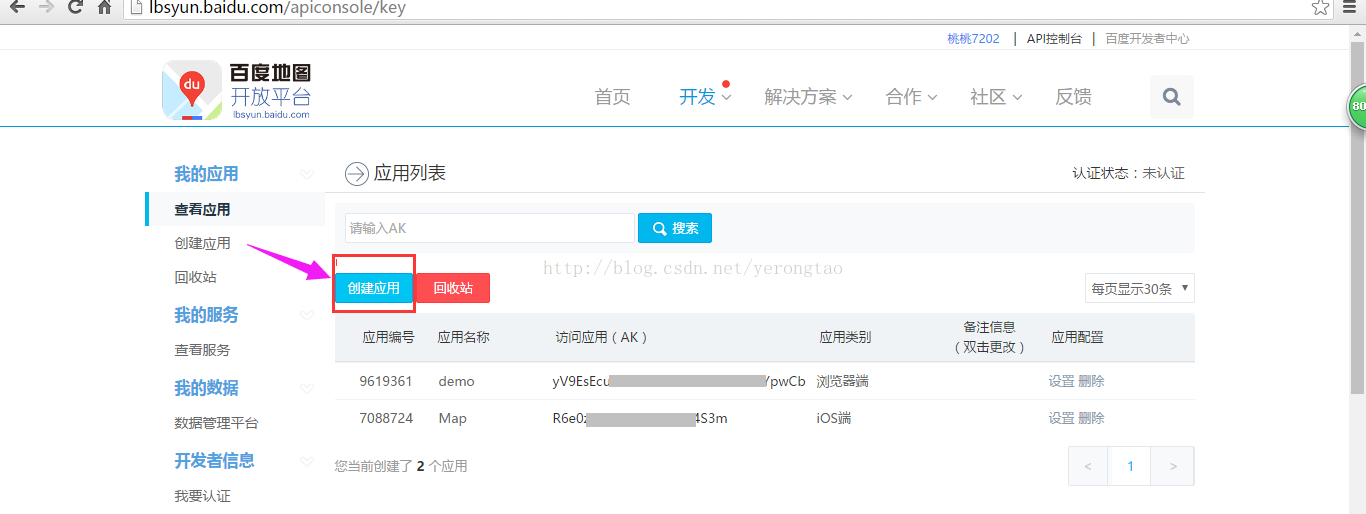
4、点击获取密钥,就可以创建应用了,如下图4
图4 创建应用
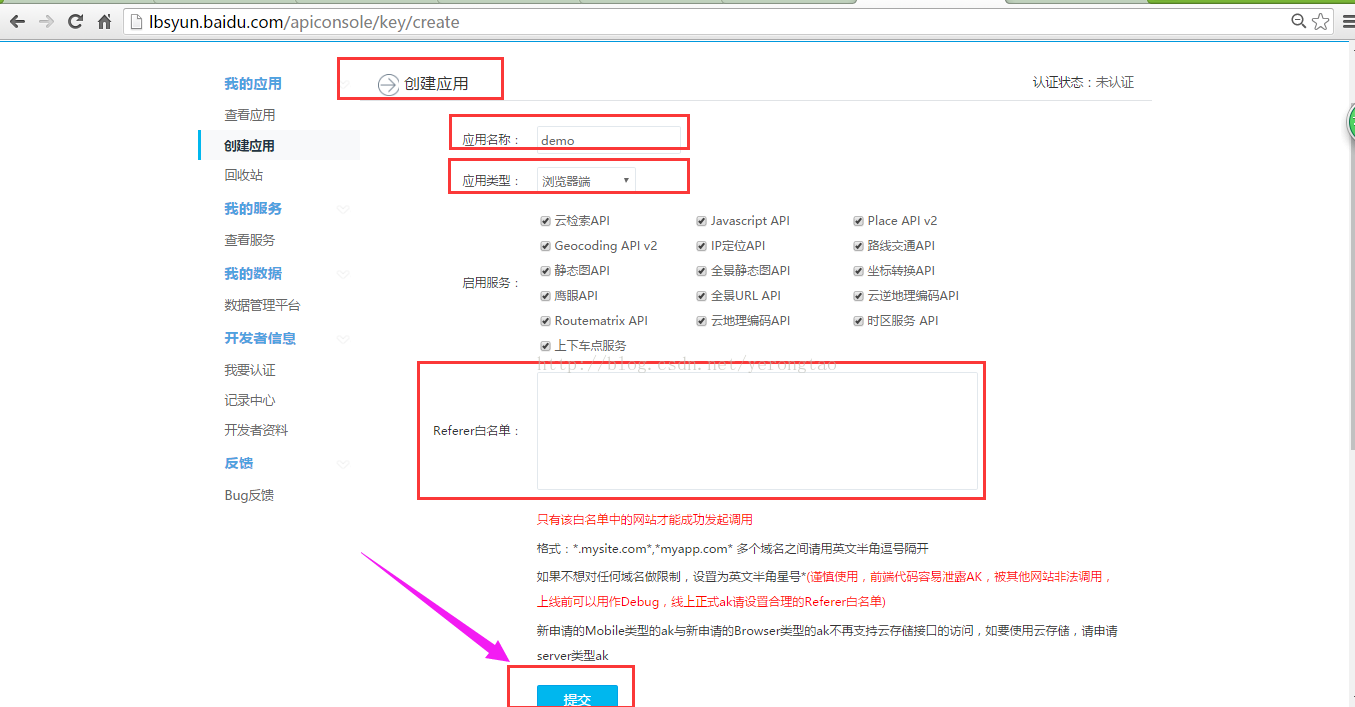
5、创建应用,填写对应内容,点击提交,即可获取一个免费的密钥
图5 填写内容,获取免费密钥
6、有了一个密钥就可以开始使用你的密钥进行地图连接了,回到刚才申请密钥的页面,下面的这些功能地图,可以先随便点一个,进入地图编辑页面
图6 百度地图开发者选项
7、进入编辑页面如图7所示
- 左侧菜单导航栏 有多种功能选择,本例选择的是地图示例 -- > 地图展示
- 中间栏 是编辑代码
- 右边栏 是地图展示效果
可以根据项目需要选择左侧的功能菜单,复制对应的代码,代码需要编写的地方如下图7红框框起来的地方,根据项目需要修改
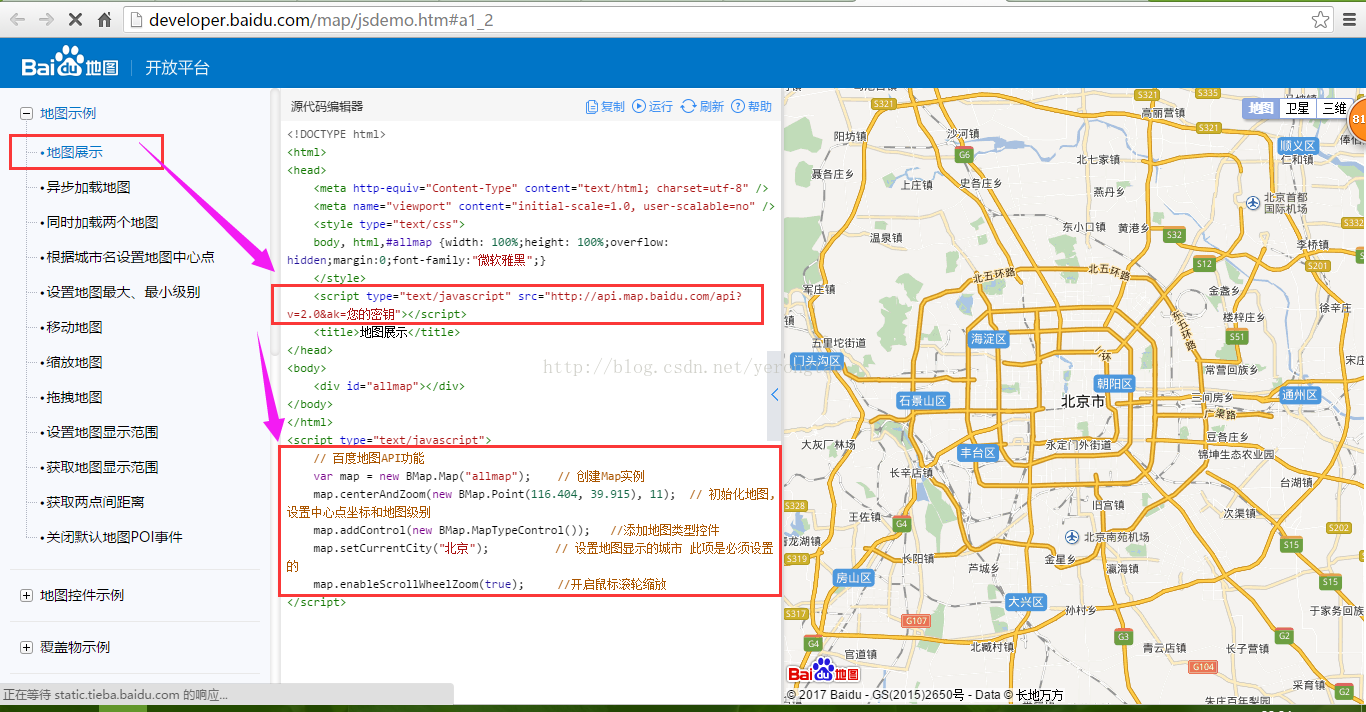
图7 地图编辑页面
8、再举个例子,异步加载地图,需要修改的地方也是对应红框框框起来的地方
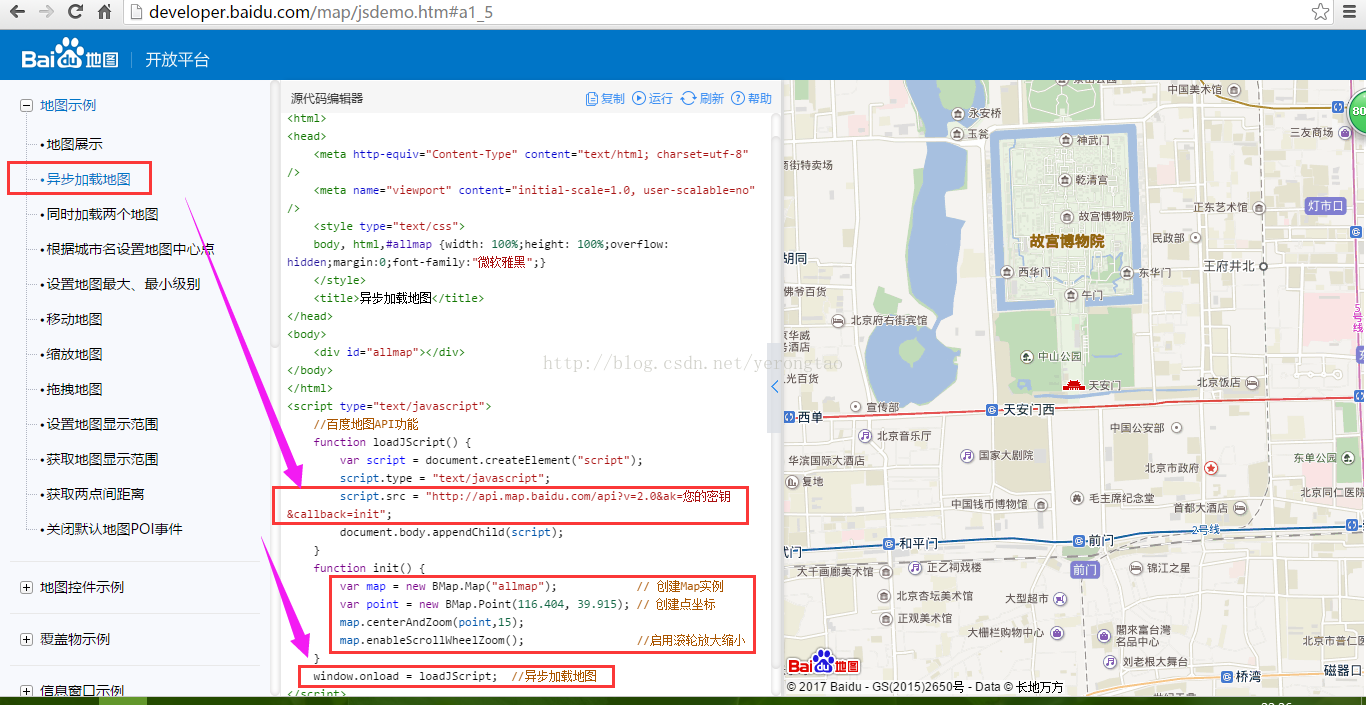
图8 异步加载地图
9、本例使用的是地图展示和异步加载地图相结合,代码的引用如下图9
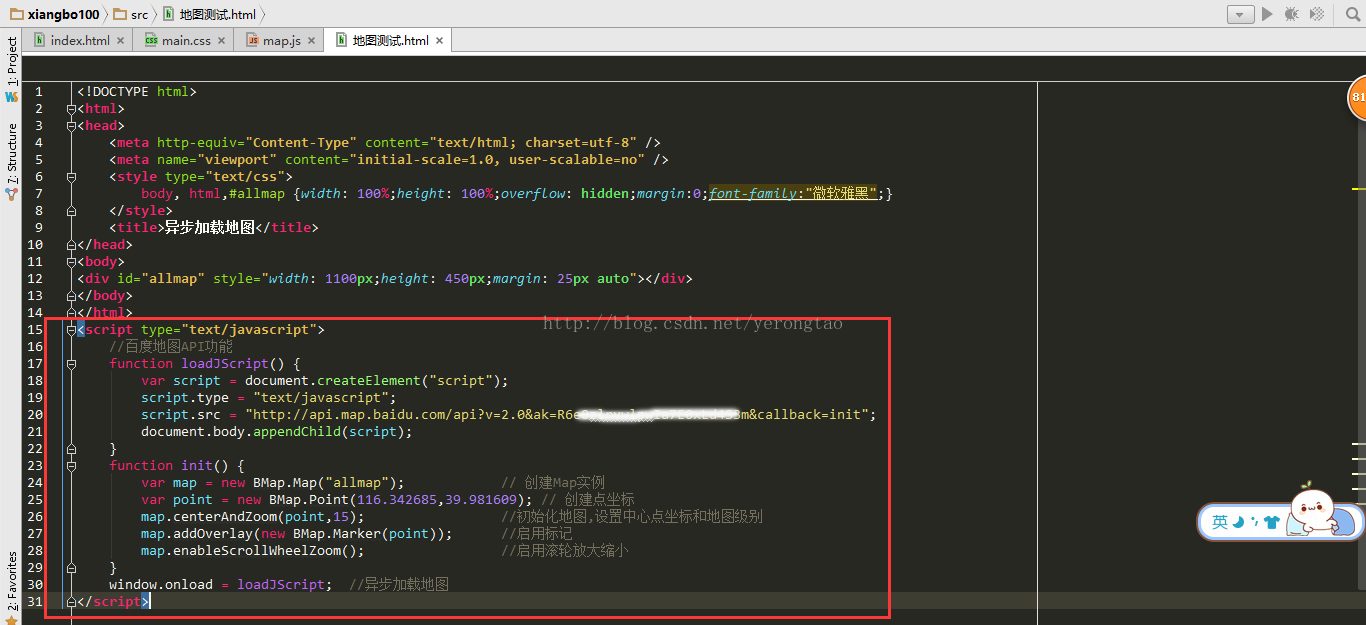
图9 在代码中加入地图
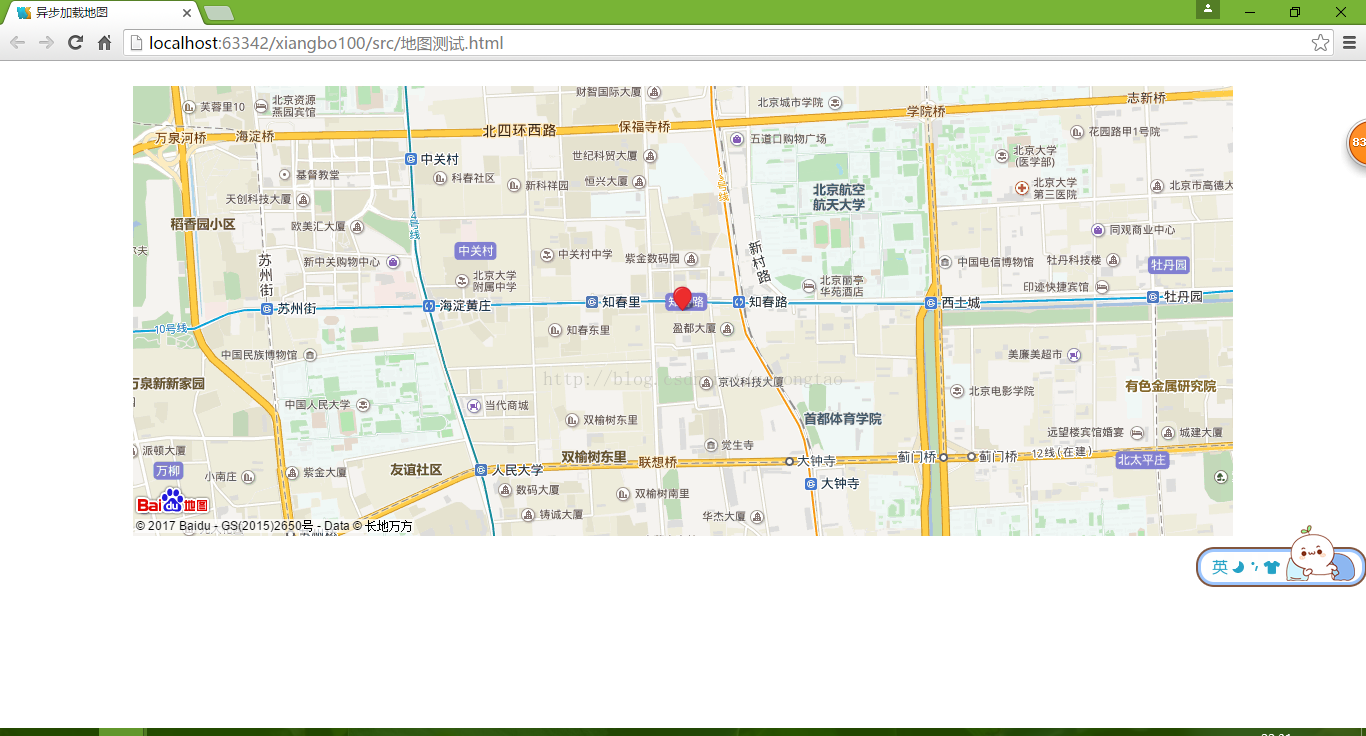
10、最终效果图
图10 最终效果图