版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/WPR13005655989/article/details/79323939
话不多说,直接进入正题。。。。
注:关于AK的申请不作详细说明,具体去百度吧
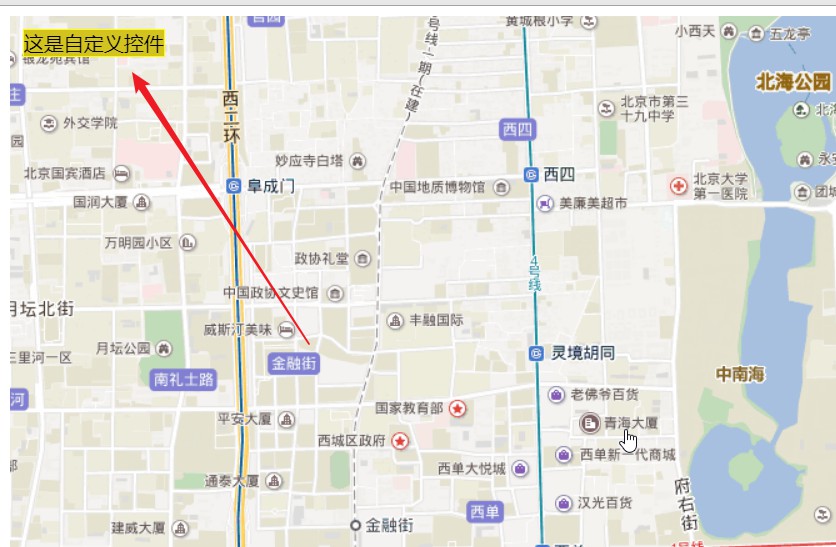
先看效果:
- 编写好网页界面
这里使用了很简单的Html知识,只需要在body里面写一个存放地图控件的div容器,为了在js中绑定地图到该div ,这里把div的id属性命名为"container",关键代码如下:
<body style="height: 100%;">
<div id="container" name="div_map" style="height: 100%;"></div>
</body>2.编写JS
var m_map;
$(function(){
m_map=new BMap.Map("container");//绑定地图容器
m_map.centerAndZoom(new BMap.Point(116.404, 39.915), 15);
m_map.setCurrentCity("北京");
m_map.enableScrollWheelZoom(true);//启动鼠标滚动缩放
//通过该属性继承BMap控件
CustomControl.prototype=new BMap.Control();
//必须实现控件的初始化事件,因为当你把控件添加到地图中会首先初始化kong'j
CustomControl.prototype.initialize=function(map){
//创建DOM对象
var div=document.createElement("div");
div.appendChild(document.createTextNode("这是自定义控件"));
div.style.cursor="pointer";
div.style.border = "1px solid yellow";
div.style.backgroundColor = "#d3c321";
// 绑定事件
div.onclick=function(e){
alert("点击")
}
//添加该控件到地图中
map.getContainer().appendChild(div);
return div;
}
var customCtrl=new CustomControl();
m_map.addControl(customCtrl);
})
//定义一个控件
function CustomControl(){
// 设置默认停靠位置和偏移量
this.defaultAnchor = BMAP_ANCHOR_TOP_LEFT;
this.defaultOffset = new BMap.Size(10, 10);
}以上实现了一个非常简陋的控件,这里遇到过一个问题,如果html、body、地图容器div这三个标签的css属性Height貌似要设置成100%,否则就算代码写对了也显示不出地图,我用谷歌浏览器打开一片空白,加上后就能正常显示了。。css没学好,不知道。。。