1、vue3完全支持typescript,提高项目的可维护性
2、Fragment:模板更简单。
vue3用到了一个虚拟的父级,可以多个根节点dom
vue2只能有一个父级节点
3、vue2用 new Vue(); vue3用createApp();
多个实例时,vue2中的vue实例共享一个Vue构造函数,无法做到完全隔离
createApp方法返回一个提供上下文的应用实例,应用实例挂载的整个组件共享同一个上下文
4、vue2 的双向数据绑定是利用ES5 Object.definePropert()对数据进行劫持 结合 发布订阅模式的方式来实现的。
vue3 中使用了 es6 的 ProxyAPI 对数据代理。
5、Vue2与Vue3 最大的区别 —
Vue2使用选项类型API(Options API)对比Vue3合成型API(Composition API)
6、建立数据 data
Vue2 - 这里把数据放入data属性中
Vue3 setup()方法里。
7、生命周期
Vue2--------------vue3
beforeCreate -> setup()
created -> setup()
beforeMount -> onBeforeMount
mounted -> onMounted
beforeUpdate -> onBeforeUpdate
updated -> onUpdated
beforeDestroy -> onBeforeUnmount
destroyed -> onUnmounted
activated -> onActivated
deactivated -> onDeactivated
vue3还提供了两个调试的钩子 onRenderTracked 状态跟踪,onRenderTriggered 状态触发
8、父子传参不同
vue3是通过setup里的两个参数 props接收和 第二参数里的emit 向外传递
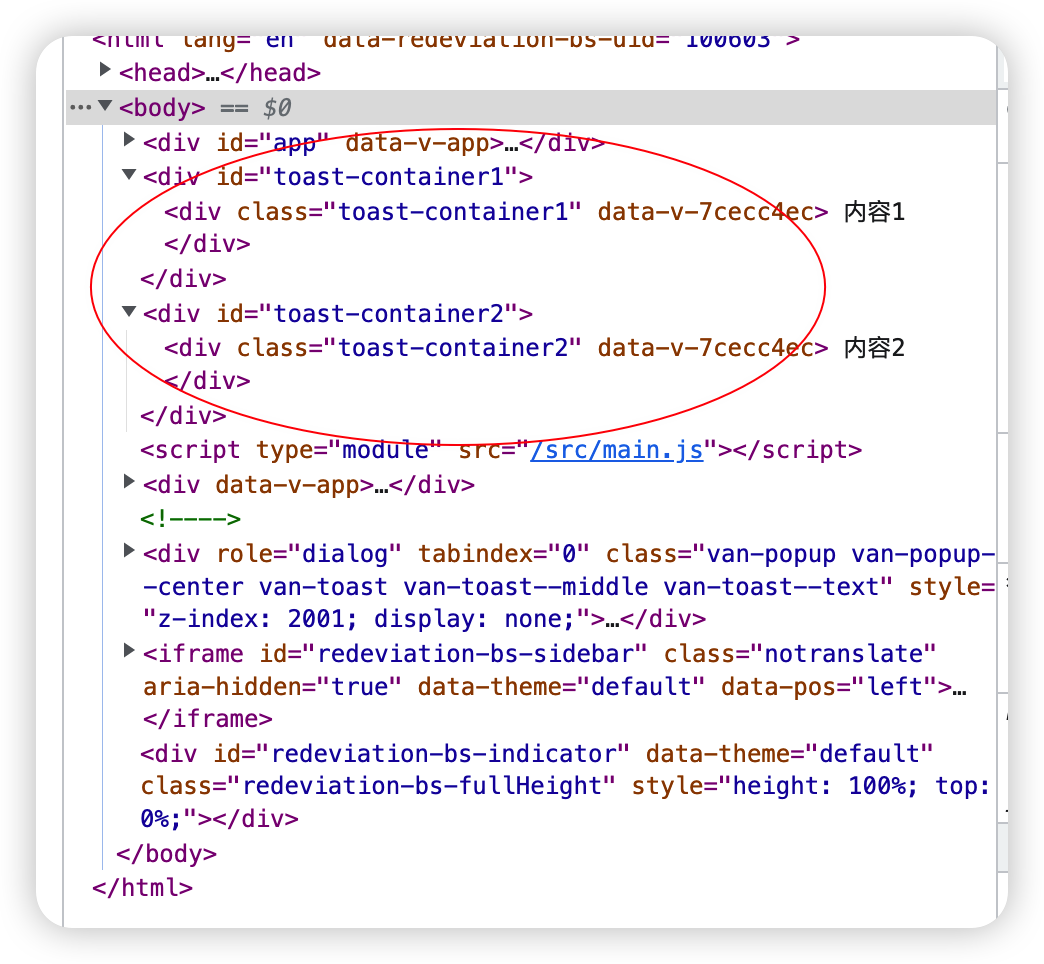
9、vue3多了Teleport组件(瞬移组件) 和Suspense组件 (异步组件)
移动前:

移动后:

异步组件: 会先执行fallback插槽

10、v-if和v-for的优先级
在vue2中:当v-if和v-for同时使用时,v-for的优先级高于v-if(因此我们通常需要计算属性先对数据进行加工处理,以达到性能优化的目的)
在vue3中:当v-if和v-for同时使用时,v-if的优先级高于v-for
11、.sync修饰符
vue2中:由于vue中是单向数据流,父子组件在传值时想要实现v-model的效果就要用到.sync修饰符来实现“双向绑定”
vue3中:对v-model进行了改造,不再需要 .sync 修饰符即可达到数据双向绑定的效果。在vue3中支持多个 v-model属性,默认使用 modelValue 作为 prop,update:modelValue作为事件,当多个v-model绑定时,书写为例:v-model:title="title",此时 title 作为prop,update:title 作为事件
12、全局挂载问题
vue2中:绑定全局的变量、方法等:Vue.prototype.$ajax = xxx
vue3中:const app = createApp({}); app.config.globalProperties.$ajax = xxx
13、key在template和v-if上的使用
vue2中:在使用v-if、vi-else、v-else-if时,为了保证dom节点渲染的正确性,通常需要在对应的节点添加不同的key,以确保vue在进行虚拟dom对比时是准确的;vue2中template在v-for循环时是不能设置key的,否则会产生警告(需要给子节点设置key)。
vue3中:在使用v-if、vi-else、v-else-if时,不用提供唯一的key对dom节点进行区分,因为vue内部会自动生成唯一的key,如果你提供了key,那你就要保证它的唯一性;vue3中template在v-for循环时,key应该设置在template标签上
14、vue3 $listeners深层监听被移除
vue2中:使用$attrs访问传递给组件的属性,使用$listeners访问传递给组件的事件 (需要结合inheritAttrs:false)。
vue3中:虚拟dom中,事件监听器仅仅是以on为前缀的属性
15、this问题
vue2中:无时无刻都要使用this
vue3中:因为setup函数的存在,所有的props、data等都不需要用this进行访问(vue3对vue2绝大多数是兼容的,如果你用了vue2相关的东西,那你还是需要像vue2一样书写)
如有不足请大神们指正