diff 算法
diff 算法很早就有
diff 算法应用广泛,例如提交 github Pull Request 时,会对比当前提交代码的改动,这就是 diff
如果要严格 diff 两棵树,时间复杂度 O(n ^ 3),不可用

Tree diff 的 优化
Vue React 都是用于网页开发,基于 DOM 结构,对 diff 算法都进行了优化(或者简化)
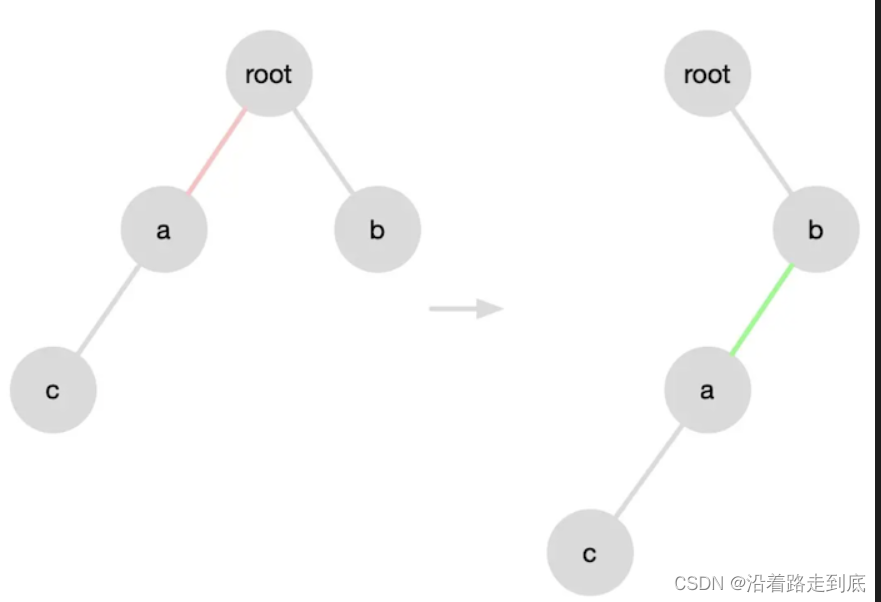
- 只在同一层级比较,不跨层级 (DOM 结构的变化,很少有跨层级移动)
- `tag` 不同则直接删掉重建,不去对比内部细节(DOM 结构变化,很少有只改外层,不改内层)
- 同一个节点下的子节点,通过 `key` 区分
最终把时间复杂度降低到 `O(n)` ,生产环境下可用。这一点 Vue React 都是相同的。

React diff 特点 - 仅向右移动
比较子节点时,仅向右移动,不向左移动。