背景
最近我跟着网上的教学搭建了一个Hugo的个人博客。
一路顺利,直到部署到GitHub后出了问题。
问题
那是遇到了什么问题呢?
我搭建好的个人博客在本地运行是这样的↓

很完美,对吧。
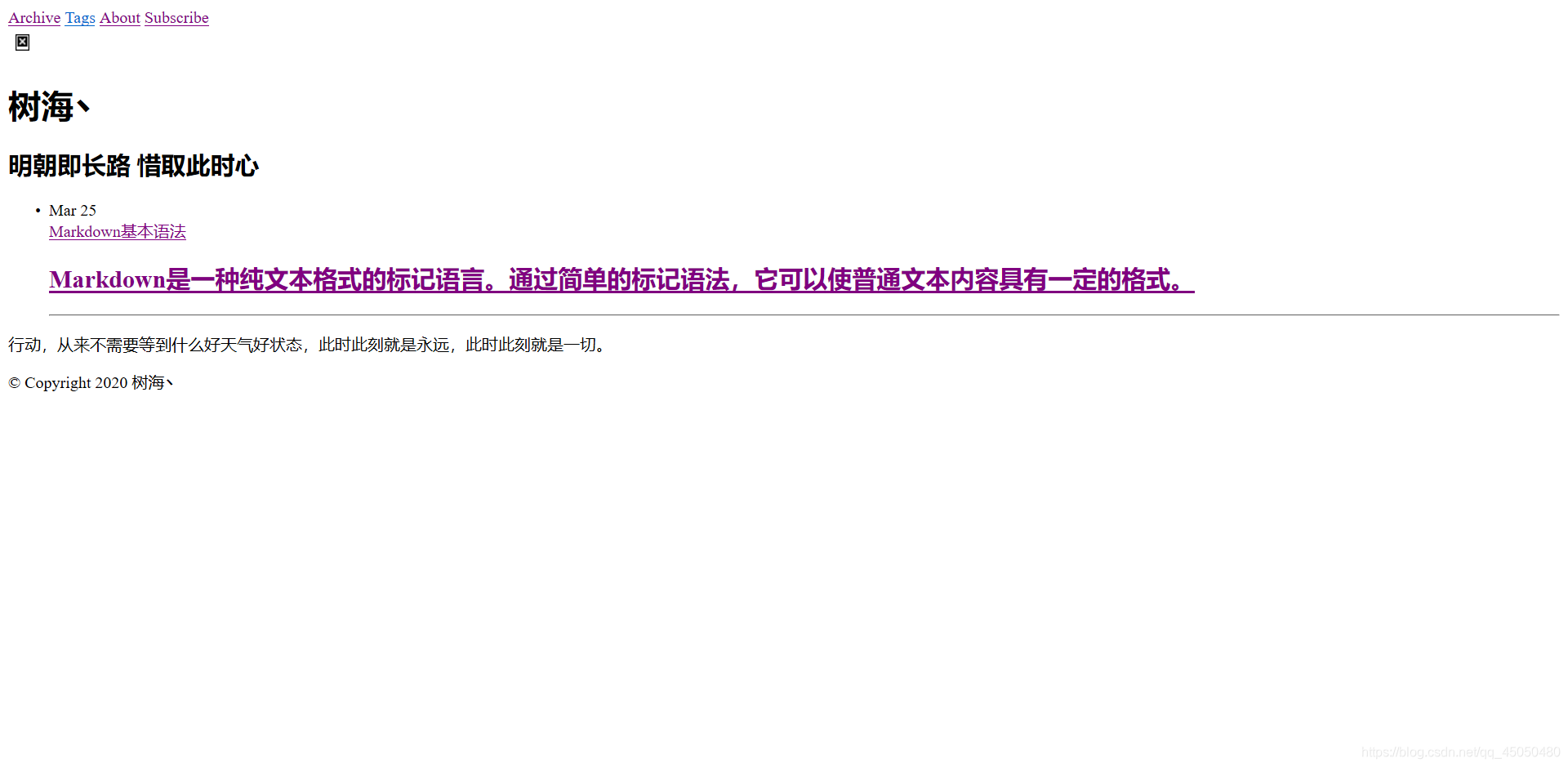
可是部署到GitHub后,访问远端是这样的↓

这就出大问题了呀,CSS样式没了。
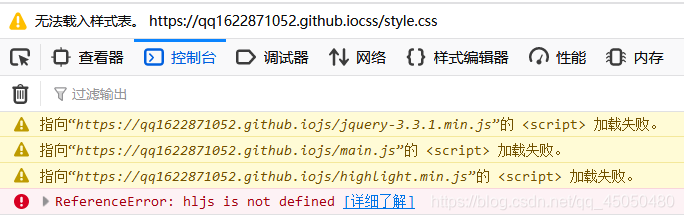
然后浏览器F12看了下报错↓

它是加载失败,并不是找不到文件,也就说并不是我代码路径有问题,那排除了代码问题,那应该就是我部署时出了问题,毕竟我也才接触的GitHub,部署都是按着网上的教学来的,出现问题是很正常的。
解决
于是我开始在网上找解决办法,可大多数都是说代码引用路径写错了,可我再三确认没有问题,于是接着找,功夫不负有心人,我找到了以下文章↓
https://www.daniao.org/5349.html
上面这篇文章是从将Hugo文件推到GitHub开始的,如果你已经知道如何推文件,只是不知如何解决无法显示CSS问题,请接着看我下面总结。
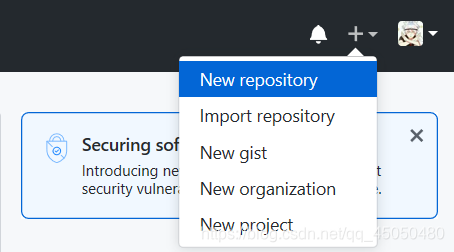
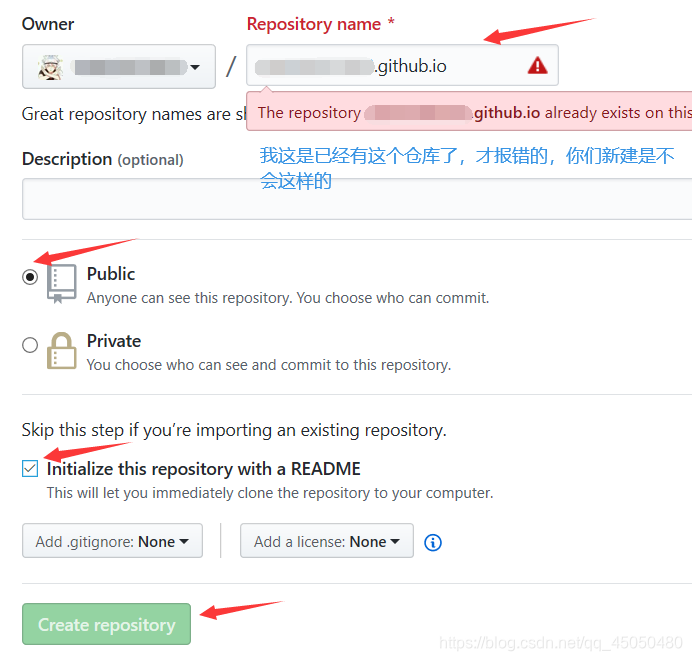
首先,新建仓库,登录自己的github账号,然后点击右上角的+号,选择new repository,如图:


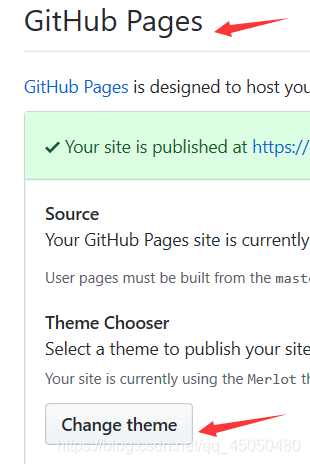
进入刚刚新建的仓库,选择Settings,找到GitHubPages。


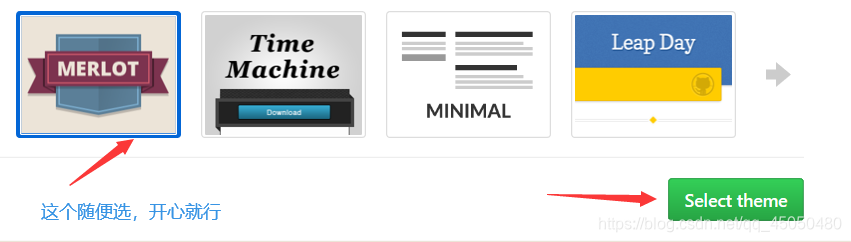
Theme Chooser随便选择一个提交就可以了,之后会给你username.github.io这样的网址就表示实在对了,因为我们用public推送必须要这样的网址形式,不然会不显示CSS样式。

去刚创建的仓库里的文件git到public文件夹中,里面有默认的配置文件,_config.yml、README.md必需要用到,下载下来之后复制到public文件夹中,之后就可以无障碍的push到你的项目中。

接下来将个人博客部署到GitHub上就能正常访问啦。
附上部署命令:
- hugo --theme=这里填你的主题名 --baseUrl=“这里填你的远端地址” --buildDrafts
- cd public
- git init
- git remote add origin https://github.com/你的github用户名/你的github用户名.github.io.git
- git add -A
- git commit -m “我的hugo博客”
- git pull --rebase origin master
- git push -u origin master