[Golang实战]github.io部署个人博客hugo[新手开箱可用][小白教程]
1.新手教程(小白也能学会)
2.开始准备
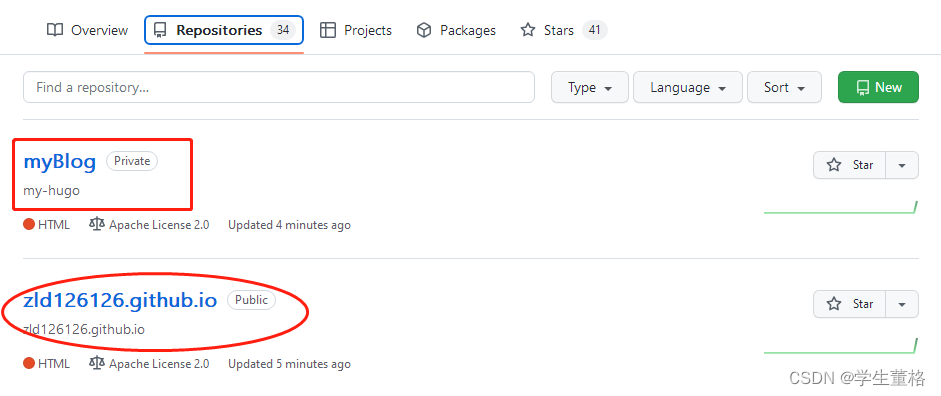
需要申请两个github的项目仓库:包括一个github.io的项目,一个hugo的项目

2.1myBlog是hugo的项目
1.安装Hugo
到Hugo官方GitHub仓库hugo exe,下载最新的win64安装包。解压到D:\hugo。
配置环境变量:此电脑->属性->高级系统设置->环境变量->系统变量->Path->编辑->新建->D:\hugo。

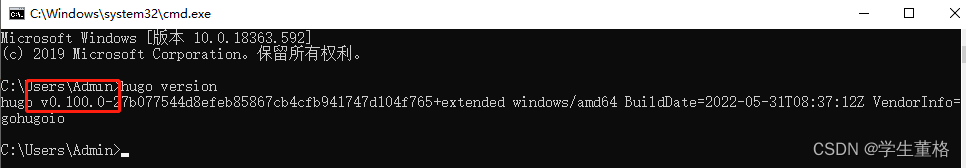
测试安装hugo成功
hugo version

2.创建hugo项目
命令行执行:
hugo new site myBlog
cd myBlog
git init
## 增加主题 LoveIt
git submodule add https://github.com/dillonzq/LoveIt themes/LoveIt
LoveIt主题

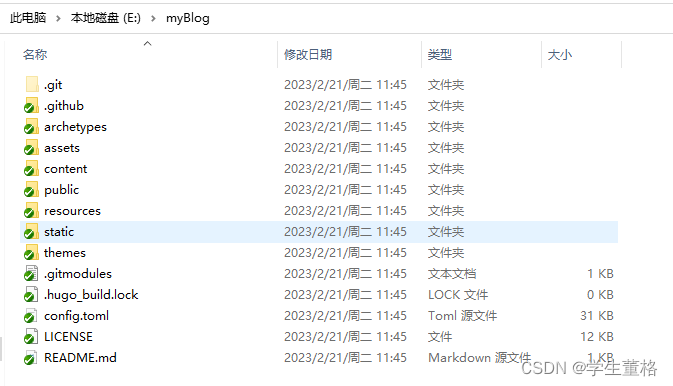
安装后的项目结构


把themes\LoveIt\exampleSite的覆盖到myBlog中
然后命令行执行:
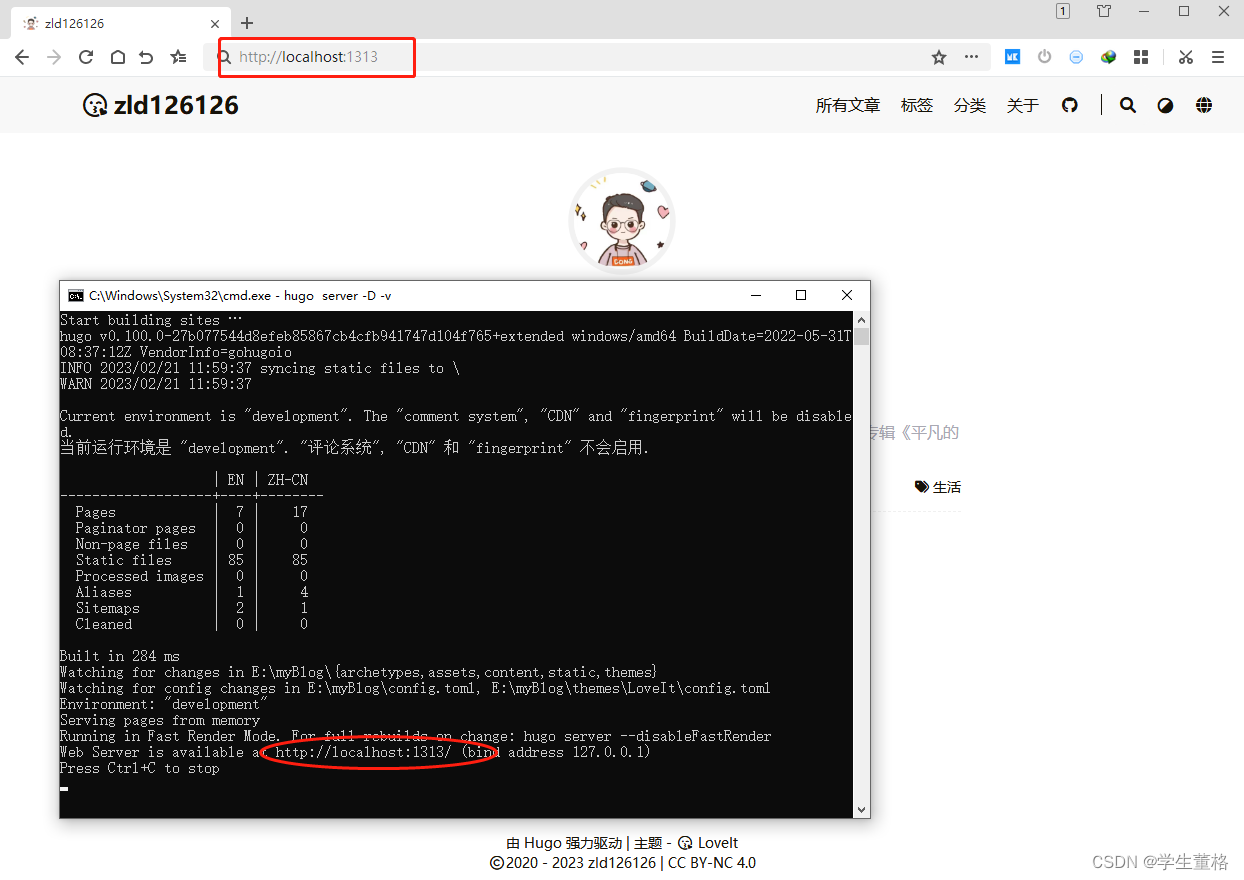
hugo server -D -v

此时关闭程序,在myBlog执行:
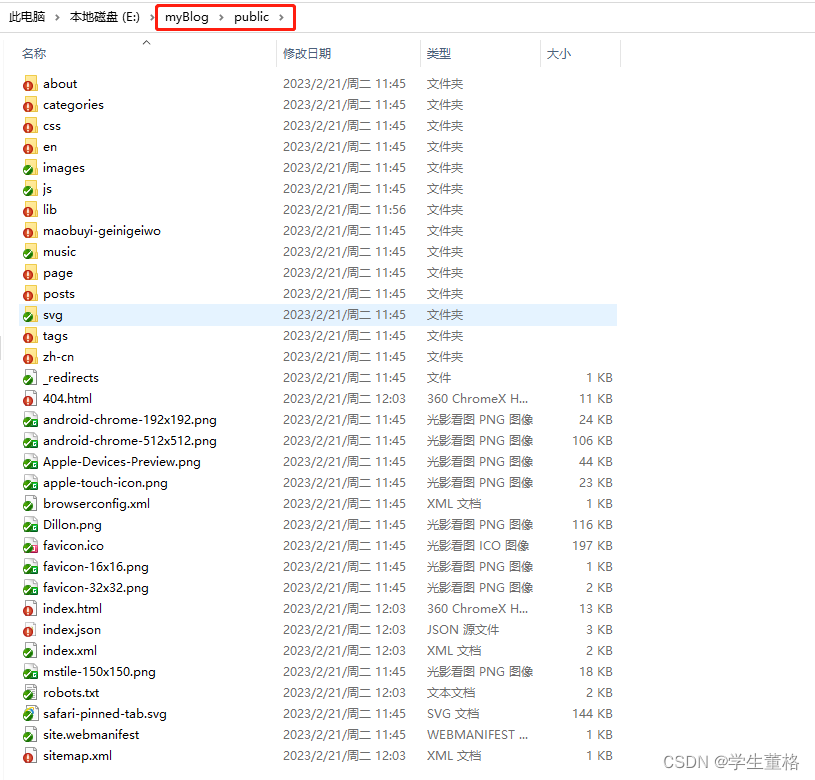
hugo -D
获取到public的文件夹2.2中使用

2.2 xxxx.github.io是github.io中规定的pages项目
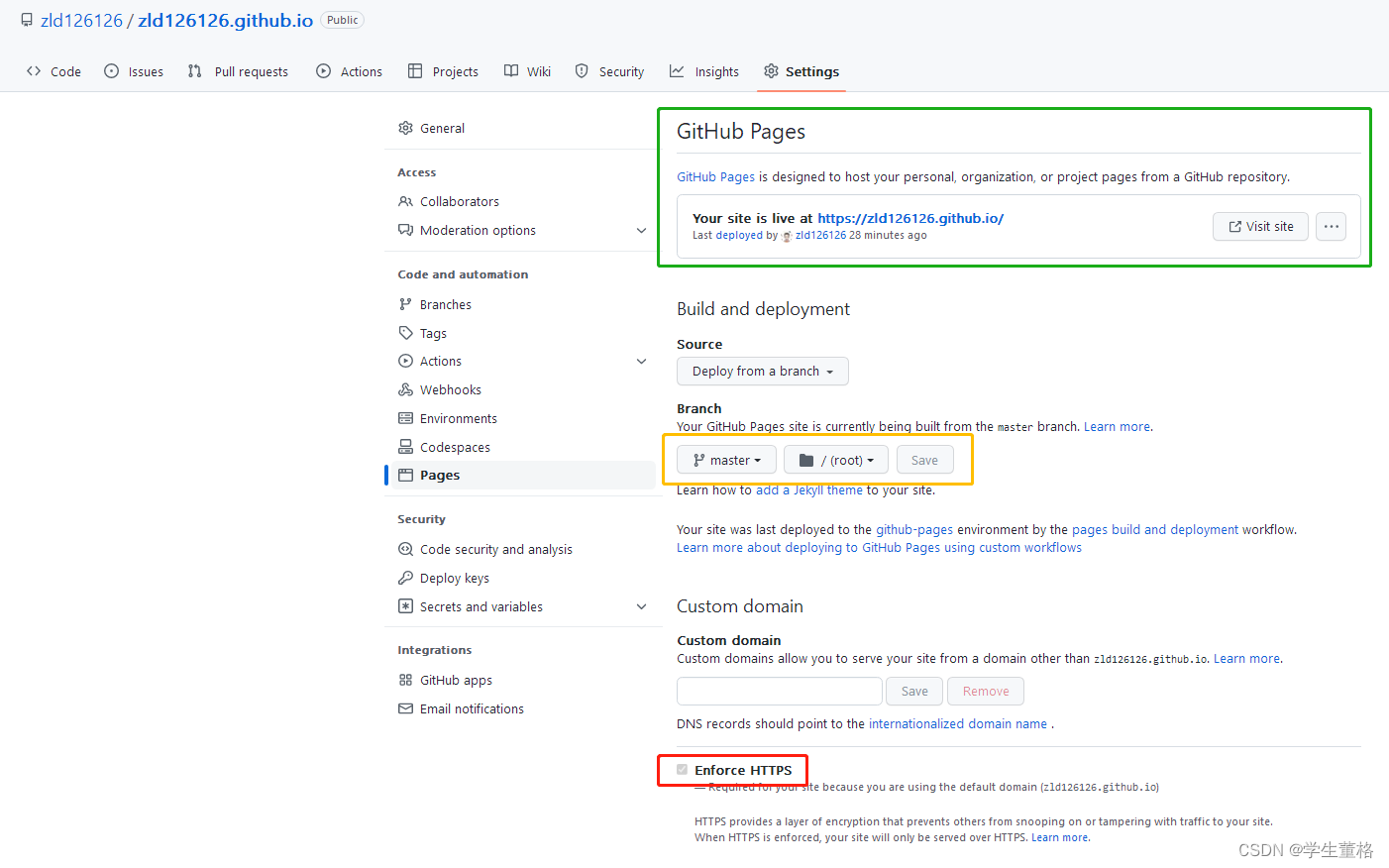
确认github配置

把2.1中public的文件放入到xxxx.github.io中,并且上传

3.成功部署
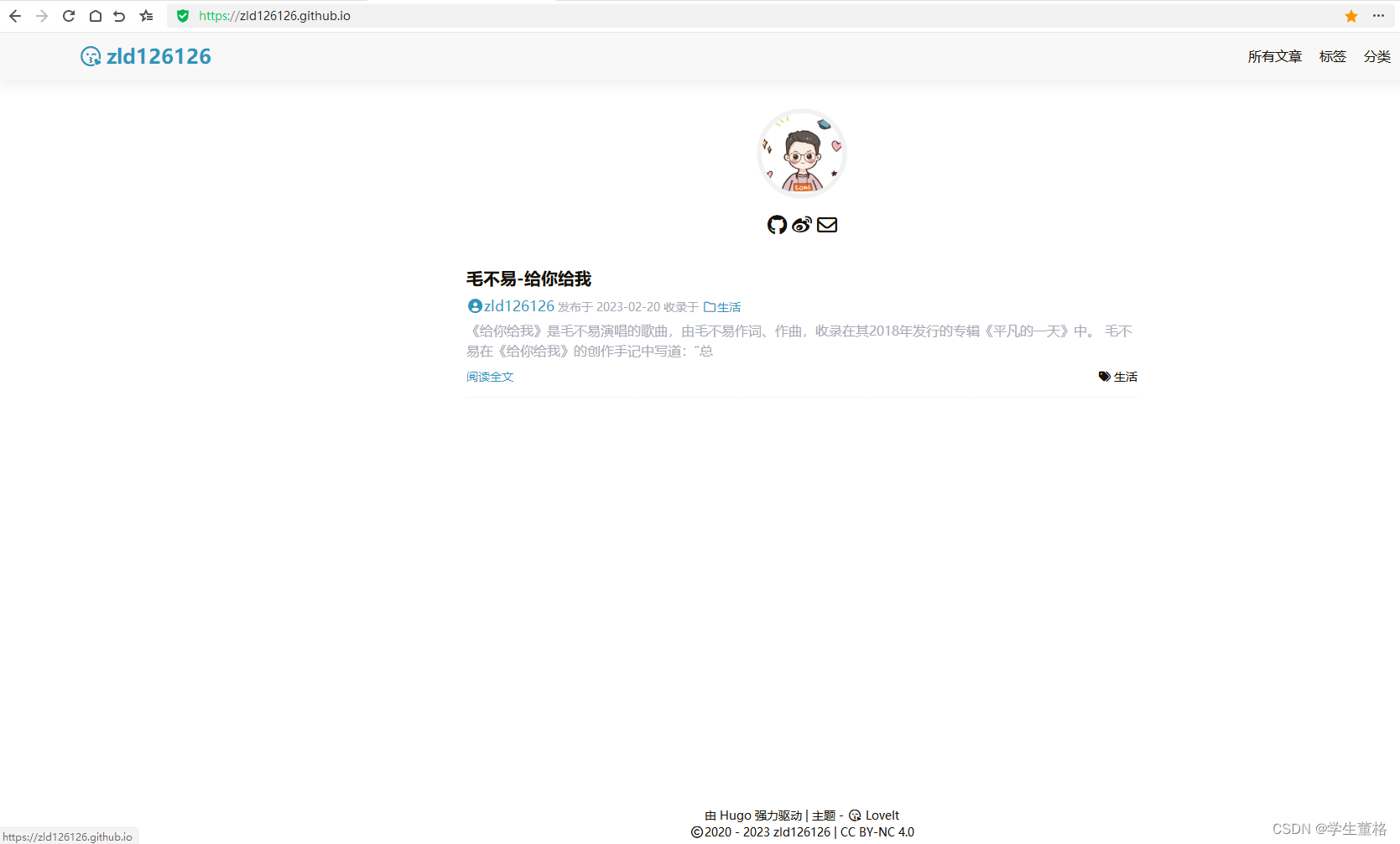
我的博客例子
访问xxxx.github.io如图

4.TODO自动化workflows部署github.io
5.扩展:hugo -D 报错:Error: Error building site: TOCSS: failed to *.scss
hugo -D 报错:Error: Error building site: TOCSS: failed to *.scss