总的来说, hugo虽然比hexo速度快,主要是用hugo是go语言写的,而hexo是node.js,运行起来要加载一大推的插件。
但hexo的主题比hugo类型多,也更加美观一点。
两个框架的博客有许多的相似之处,这里就不一一列举了
- 安装步骤跟我写的那篇hexo部署有些相似,https://blog.csdn.net/qq_41684621/article/details/103652339
- 首先,还是要搭建好服务器上的环境,至少得安装好nginx,hugo博客生成的页面也都是静态页面,所以不需要PHP啥的。关于怎么安装nginx,可以参考我写的这篇博文:https://blog.csdn.net/qq_41684621/article/details/102934590
- 云服务器上下载hugo安装包,https://github.com/gohugoio/hugo/releases
也可以先安装go,在安装hugo程序
- 安装go
yum -y install golang
- 查看版本
go version

- 添加epel repo,/etc/yum.repos.d/hugo.repo
vim /etc/yum.repos.d/hugo.repo
[daftaupe-hugo]
name=Copr repo for hugo owned by daftaupe
baseurl=https://copr-be.cloud.fedoraproject.org/results/daftaupe/hugo/epel-7-$basearch/
type=rpm-md
skip_if_unavailable=True
gpgcheck=1
gpgkey=https://copr-be.cloud.fedoraproject.org/results/daftaupe/hugo/pubkey.gpg
repo_gpgcheck=0
enabled=1
- 执行安装 hugo
yum -y install hugo
- 查看版本
hugo version

这样装的hugo版本不是最新版本,所以还是建议官网下下载安装。
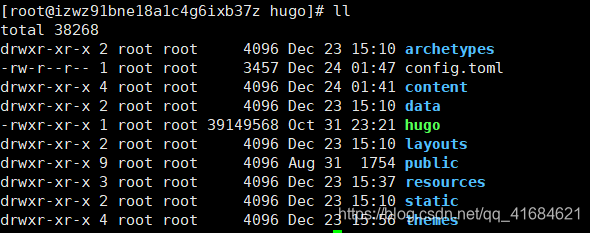
- 下载完成后接着解压到指定的文件夹,先在服务器上创建一个解压后的文件夹,如:/usr/local/hugo
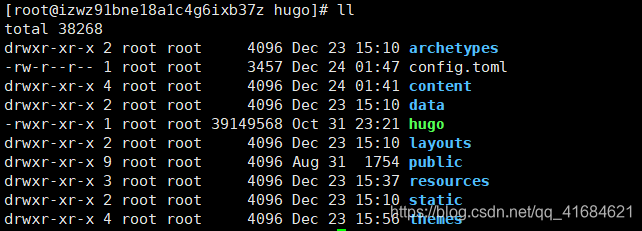
- 解压后,文件夹中就会有个hugo绿色的文件,就是hugo的执行程序。

- 复制一份hugo程序到/usr/local/bin/
cp ./hugo /usr/local/bin/ 不然hugo执行找不到路径
- 可以把除了hugo的其他文件删除掉
- 生成站点,也可以指定其他路径生成,path表示要安装的路径,如:/usr/local/hugo
hugo new site path

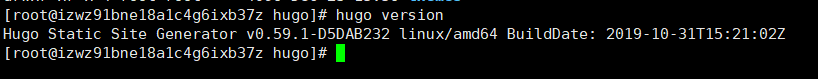
可以查看下版本:

- 安装完成后,hugo是没有默认的主题的,可以去主题官网上下载主题:https://gohugo.io/commands/hugo/,如:maupassant主题https://themes.gohugo.io/hyde-hyde/,每个主题进去之后都会有安装的方法和预览演示的效果。
- 直接clone主题到云服务器上的themes下
git clone https://github.com/flysnow-org/maupassant-hugo.git themes/maupassant
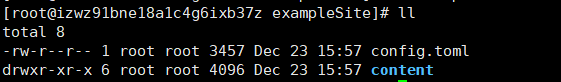
- hugo有一点比hexo好的地方就是在下载好的主题下有个exampleSite站点,可以直接把里面的文件cp到hugo目录下,省去了不知道怎么去配置的情况。因为刚安装好的hugo博客,里面配置文件啥的都是空的。

cp -r config.toml context /usr/local/hugo

也可以在主题下自定义编辑主题,一般主题下都有说明
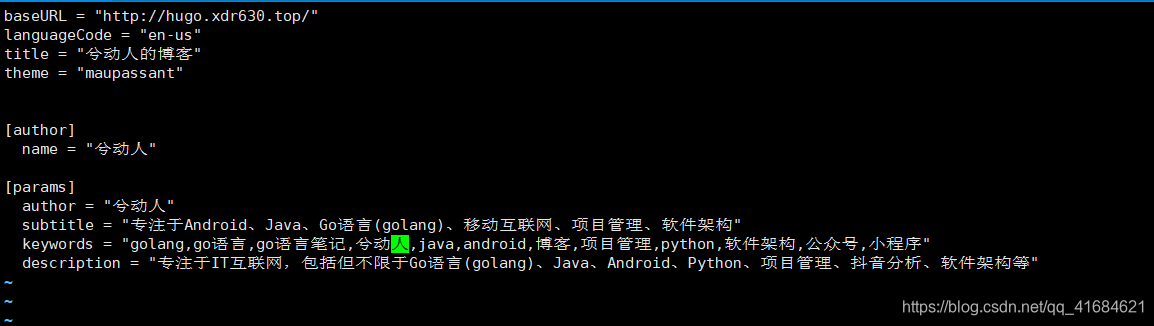
- 编辑config.toml,这里要添加指定好的主题

- 创建第一篇文章,放到 post 目录,方便之后生成聚合页面。
hugo new post/first.md

然后这篇文章就在context下的post文件夹下就生成了
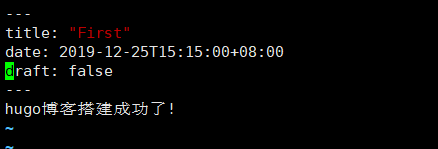
- 打开编辑文章后,这里要注意一点的是这里的true,draft表示草稿的意思,应该把这里改为false或删除这段,不然文章即使写入也生成不了。

- 随便写点东西后,然后再使用hugo生成命令,一定要回到hugo的根目录下执行。
hexo

这个时候就会生成public文件夹,和hexo一样,也是把md格式转换为HTML。
- 配置nginx,vim nginx.conf
server {
listen 80;
server_name hexo.xdr630.top;
index index.html index.htm;
root /usr/local/hugo/public
}
重载配置:./nginx -s reload
- 访问站点:hugo.xdr630.top