Table of Contents
摘要
在前面的博文中介绍了如何在github.io上搭建自己的博客站,基于的是Jekyll,这也是github中比较常用的方式,好处是github可以自动调用Jekyll来帮你及时生成、更新你的博客站。本来一切还是挺美好的,随着使用的深入,博主发现有几点实在是不能忍:
- github上面的
Jekyll版本实在太低了,对于code block渲染问题严重。最受不了的一点就是很多种类型的code在里面被显示成一行 Jekyll对文章的文件名有着严格的定义,且不能够放到不同的目录,这个在博文比较多的时候极为不便
博主平时喜欢关注各种新技术,较早的时候就曾关注过一个的博客建站的工具Hugo,用Go语言(博主的最爱之一)写的,当时就觉得挺不错。经过这几年的发展已经非常成熟,Github上面的Stars截止本文已经24250了。在经过一段时间的Jekyll的折磨之后,终于乘着最近稍微闲了一点,将Jekyll彻底换成了Hugo。本文就简单介绍一下,如何在github.io上部署你的Hugo博客站。
准备工作
跟基于Jekyll一样,如果需要在github.io上部署的话,必须在github上创建你自己的<username>.github.io的repo,详细过程请参见前面的博文。
搭建Hugo博客站
安装Hugo
Hugo的安装非常简单,在MAC上执行:
|
|
其它安装方式,可以参见官网教程。
创建你的博客站
在github上面创建博客文章的repo
Hugo的建站部署方式跟Jekyll不同,github会自动的识别Jekyll并调用Jekyll工具帮你自动生成、更新博客站,所以我们只需要直接在自己的<username>.github.io中编写文章并上传即可。但是github并不能直接识别Hugo的内容,因此,这个博客站的生成、更新的工作得由你自己完成,<username>.github.io只是用来托管你生成后的静态网站的内容(github支持托管静态网站,请参见这里),因此,你还需要另一个git repo来真正的编辑、保存、管理你的博文。为此,博主创建了一个名为blogs的repo,以下说到博文管理repo指的就是这个repo。用
Hugo建站初始化博客站
1hugo new site blogsgit init
12cd blogsgit init指定github源
1git remote add origin [email protected]:keysaim/blogs.git
这样,你本地的初始化的
Hugo博客站已经准备好了。添加一个主题
Hugo官方有非常多的免费开源的主题,猛击这里。博主选用的是国人开发的一款主题Jane。123git submodule add -b master https: //github.com/xianmin/hugo-theme-jane.git themes/janecp -r themes /jane/exampleSite /content ./cp themes /jane/exampleSite /config.toml ./本地测试
在部署之前,先本地测试一下:
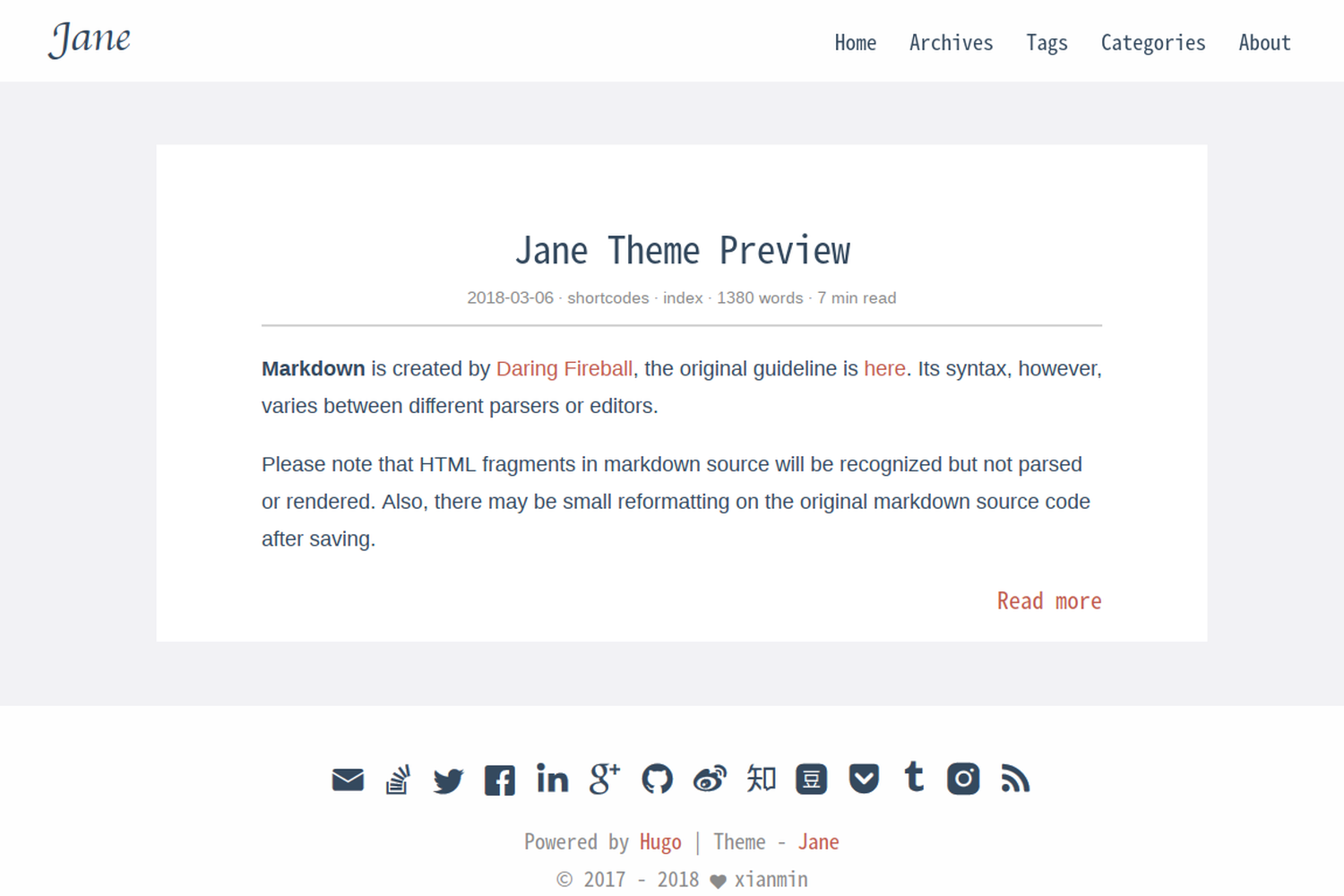
1hugo server然后本地浏览器打开http://localhost:1313,没有意外的话你将看到类似这样的:
这是
Jane主题默认提供的样式跟内容,说明你的本地Hugo站可以正常工作了。
修改默认的配置
Hugo的默认配置文件是config.toml,这里还是Jane提供的默认配置,需要修改为你自己的信息,比如名字等,很多配置显而易见,这里不详述,只是着重指出几个有点困难或者比较重要的配置:
修改
baseURLbaseURL是你博客最终部署的网站的url,基于github.io的话就应该是这样的https://keysaim.github.io/。启用gitment
关于gitment的详细教程,请参见这篇博文,按照教程准备好github的几个token之后,只需要修改
Hugo配置中的这几行:12345[params.gitment] # Gitment is a comment system based on GitHub issues. see https://github.com/imsun/gitmentowner = "keysaim" # Your GitHub IDrepo = "comments" # The repo to store commentsclientId = "xxxx" # Your client IDclientSecret = "xxxx" # Your client secret其中,repo就是教程中所说的github上面为保存comments而创建的repo,clientId跟clientSecret就是你自己创建的oauth授权信息。
修改页面博文数量显示
有几个参数会影响页面博文数的显示:
12paginate = 15 # 首页每页显示的文章数archive-paginate = 50 # 归档、标签、分类每页显示的文章数目修改语言
如果你需要将博客站显示成中文,那么请这么修改:
123defaultContentLanguage = "zh-cn"[Languages.zh-cn]languageCode = "zh-cn"
编辑博文
默认情况下,Jane主题将博文放在content/post/下面,你需要在这下面编辑你的博文。Hugo是支持分目录的,这点非常好,比如博主可以这么分:
|
|
还有一点非常不错的就是Hugo可以识别出Jekyll的博文,包括里面的标题,时间跟标签等信息。这样博主非常方便的将之前的Jekyll的所有博文直接迁移过来了,而无需做什么修改。当然,如果你新写博文的话,在博文的头部可以这样编写:
|
|
编写完成之后,本地查看一下你的博文,没有问题的话先提交到你的博文管理的repo:
|
|
部署博客站
这一步很关键了,咱们需要将自己的Hugo博文站部署到github.io。
添加你的github.io
1git submodule add -b master [email protected]:keysaim/keysaim.github.io.git public这里将其作为submodule添加进来,且放到
public目录下面,public目录是Hugo生成静态文件的地方,这样的话咱们就可以把生成出来的静态文件直接上传到你的<username>.github.io的repo里面了生成静态博客站
1hugo直接运行
hugo命令,就会在public目录下生成静态博客站。提交
1234cd publicgit add .git commit -m "YOUR COMMIT MESSAGE"git push origin master查看你的github.io博客站
正常情况下,过一会你就可以看到你基于
Hugo的github.io博客站了,博主的是https://keysaim.github.io/。
自动部署脚本
为了方便,Hugo提供了一个自动部署的脚本,这里博主稍微修改了一点点用来同时提交这两个repo:
|
|
至此,恭喜你已经完成了你的Hugo博客站了。