1.前言
今天在项目中遇到了一个问题,是在项目上线后一个优化表格的问题,要达到标题中描述的那种效果,用的组件库是ant-design-vue,本来在这个组件库中提供了这种效果,只用加上属性值ellipsis: true就行,但是无奈已经写好的页面表格并不是用的ant-design-vue中的表格,也就是并不是用的a-table,所以并不支持这个属性,就算加上这个属性也是没有效果的。不过后面好在还是解决了,在此记录一下,自己一开始找错方向的一个问题。
2.业务场景
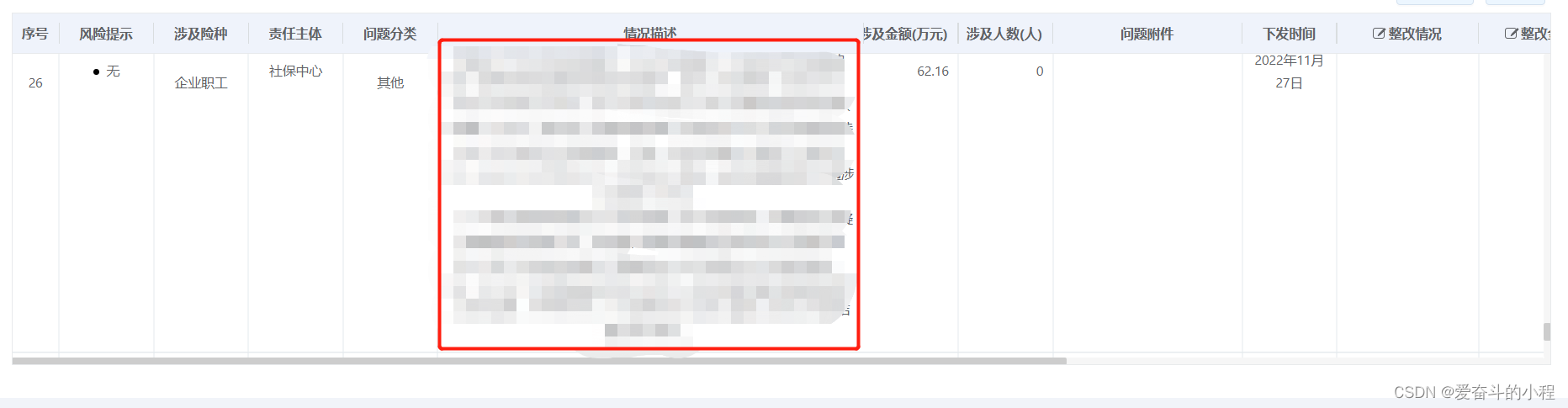
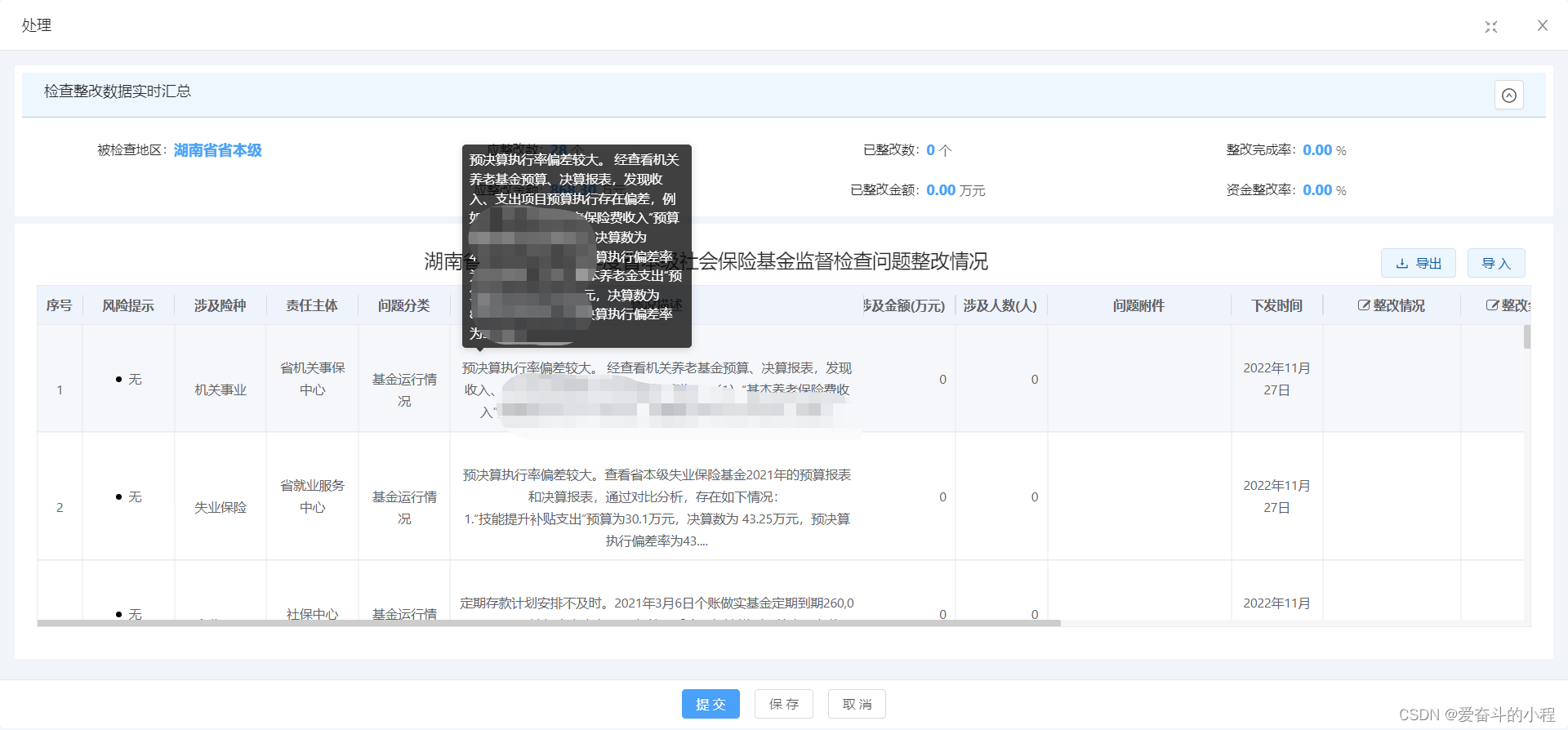
首先先显现一下有问题的效果

就是因为情况描述这一列字段太长了, 导致占了整个表格的高度,不利于展示观看,也不利于用户的体验效果,所以就得像标题那样改进。


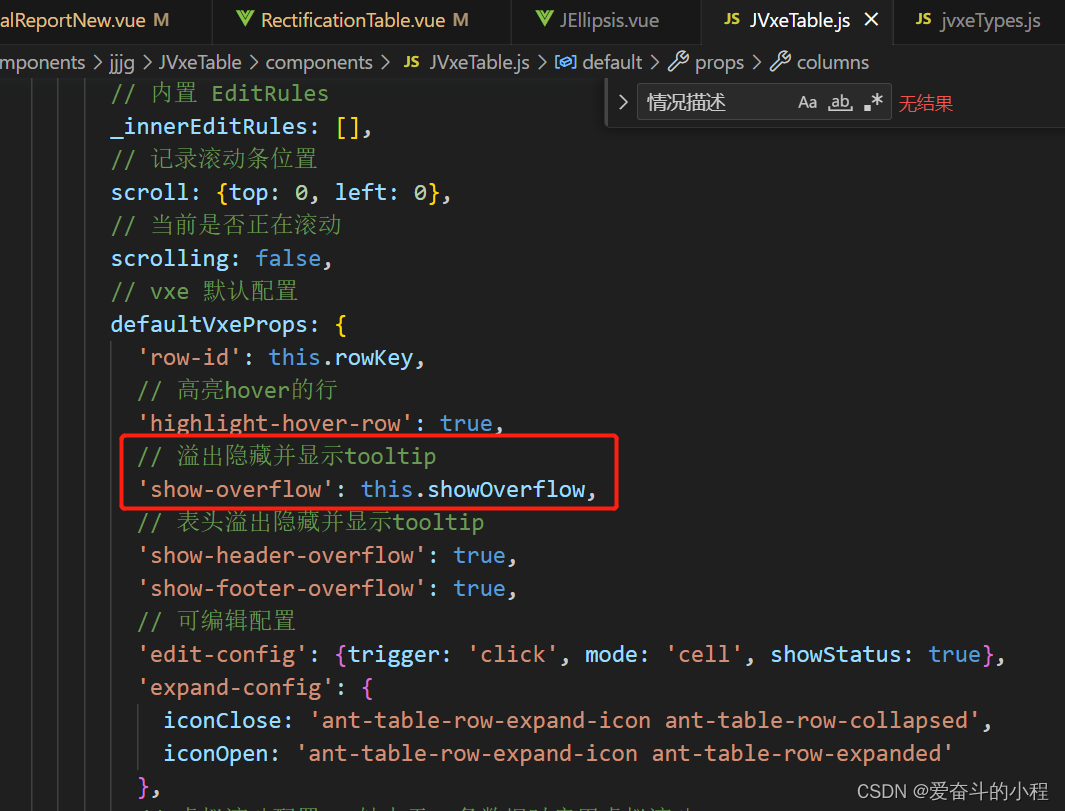
这个时候就是被这个文件的溢出隐藏并显示tooltip,show-overflow这个属性给骗了,这个文件有一千多行,一直在研究这个文件的这个属性怎么使用渲染的,在需要的文件中设置:showOverflow="true"这个属性就能直接达到效果了,结果就被带坑里去了,实际上并不是这样的。
3.解决
实际上真正的解决方法算是比较简单的,但当时被困住了觉得很难。

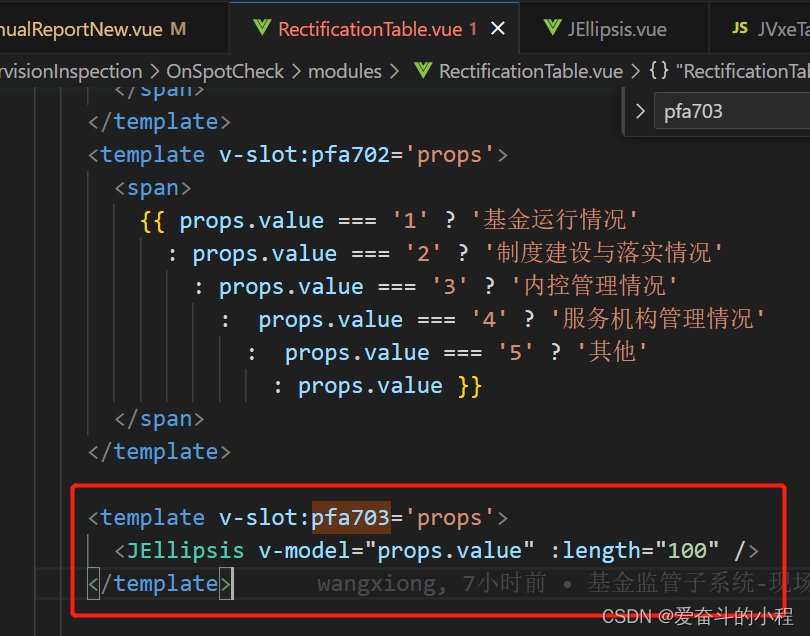
在columns中你需要配置的那一列 type给改了,slotName就是省略的内容。

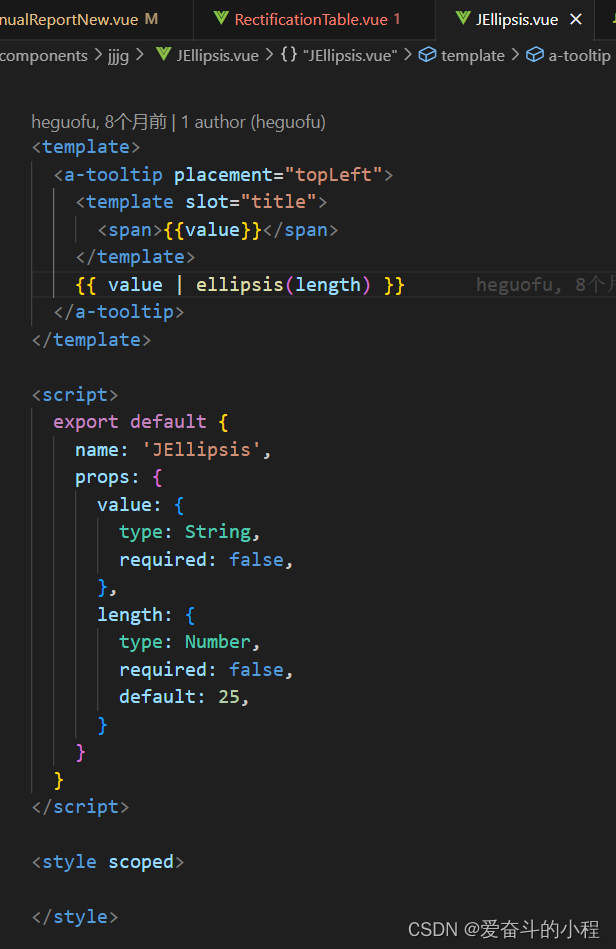
然后在表格下面插入 pfa703,就是需要显示完整内容的参数名,这里JEllipsis是自己封装的一个组件,可以实现Tooltip 文字提示的这种效果,组件如下:

然后这个问题就是这样解决的,相当于没用库里已经封装好的组件,最后效果图如下:

算是比较好的达到了想要的效果。问题解决!!!
其实不要看最后解决的地方貌似不多,好像很容易一样的,但其实能想出解决办法都是要能看懂每个文件的代码,然后花了心思,注意了细节最终才能解决的,所以不要小看每一次解决的问题,日积月累,经验这不就积累起来了!