背景
表格需要在内容过多时,只展示单行/多行内容,其余部分以省略号的形式展示。
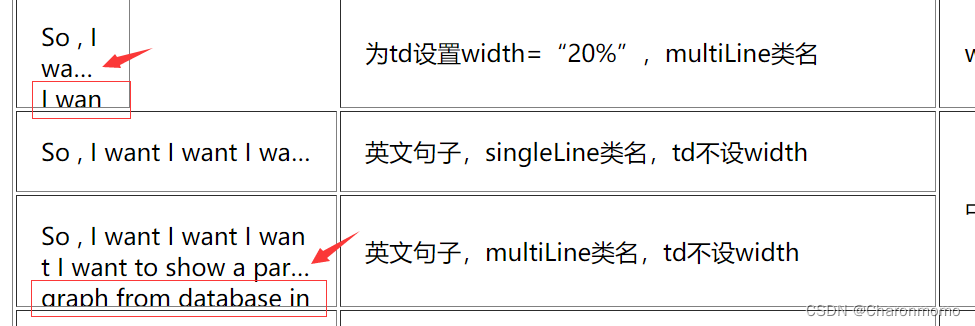
但是发现一个问题,给table加了padding属性后,之前的单行省略号显示不受影响,但是多行省略号显示会出现问题,如下图:省略号出现了,但是下面多了一行。

解决方法
方法一
网上搜到的一种方式是在使用多行溢出的标签外层再嵌套一个标签,再外标签上设置padding值。
网上找到的文章:元素使用了padding之后,设置的多行溢出不生效,但这篇文章里没有给实例,只给了一个大概思路。
我后续也采用了类似的方式来实现,可以参考我的另一篇文章:表格内容单/多行展示(三)- antd table有padding值时该如何设置
方法二
考虑采用 after 伪元素把多余的部分遮盖住。采用的代码如下:
注意:
- after伪类的height要和td的padding-bottom一致才可以完全遮盖住。
- 这种做法有一个缺陷,请翻到文章最后。
这里需要说明一点:这种方式在我写的简单的demo中是可以完美实行的,但是当我把after伪类这种方式应用到antd组件中时,发现加了伪类的这一个单元格的样式出现了一些错乱,当然也可能是我的项目中对antd的table样式进行了更改导致的(表格行高、padding以及各种样式)。
各位老师可以试一下直接使用下面的css样式能不能实现要求,如果有问题,可以参考一下我的做法,记录在这篇文章了:表格内容单/多行展示(三)- antd table有padding值时该如何设置
.multiLine {
position: relative; /*这个是在原来的css上加上的,为了确定after出现的位置*/
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2; /*设置行数*/
-webkit-box-orient: vertical;
word-break: break-all; /*使连续的字母或数字能够在换行时拆分*/
}
.multiLine::after {
content: "";
position: absolute;
bottom: 0;
left: 0;
display: inline-block;
width: 100%;
height: 16px; /*这个是设置的padding-bottom的值*/
background-color: white;
}
<table>
<tr>
<td width="20%" class="multiLine">So , I want I want to show a paragraph from database into a table cell.</td>
<td width="40%">为td设置width=“20%”,multiLine类名</td>
<td width="40%">width的百分比不是整个table的</td>
</tr>
<tr>
<td class="singleLine">So , I want I want I want to show a paragraph from database into a table cell.</td>
<td width="40%">英文句子,singleLine类名,td不设width</td>
<td width="40%" rowspan="2">中英文句子省略的情况下,不能为td设置宽度</td>
</tr>
<tr>
<td class="multiLine">So , I want I want I want I want to show a paragraph from database into a table cell.</td>
<td width="40%">英文句子,multiLine类名,td不设width</td>
<td width="40%">100</td>
</tr>
</table>
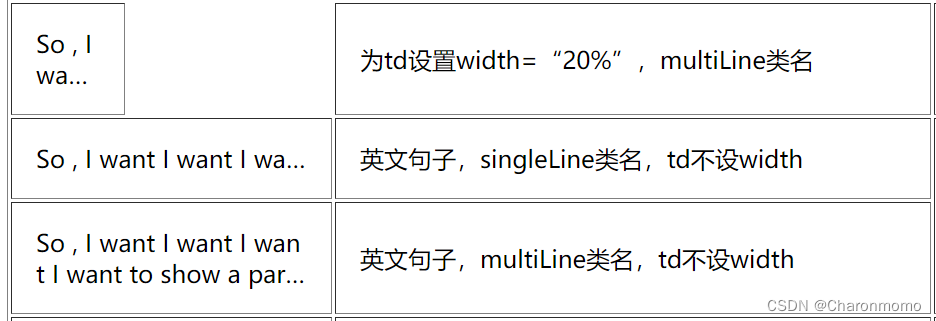
效果:

缺陷
测试的时候发现这种方法有一个缺点:
当给相邻的多个 td 都设置内容多行展示的css样式后,表格的布局会出现问题,这是由于 display: -webkit-box; 这个属性改变了整体的布局样式导致的。