有时候我们会发现鼠标hover到文字省略号上,会展示出全部内容,效果如下:

首先,文字过长展示省略号
// width 设置一定的宽度
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
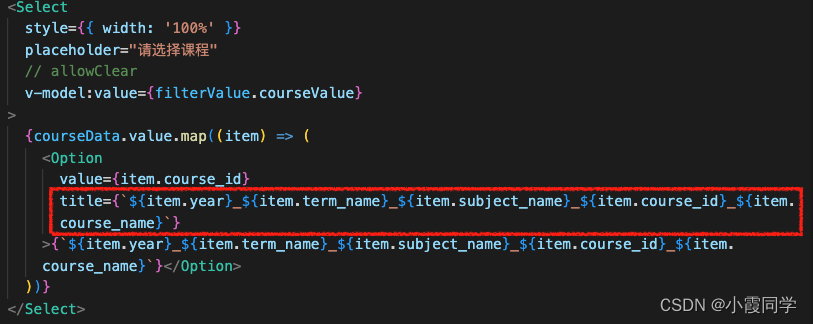
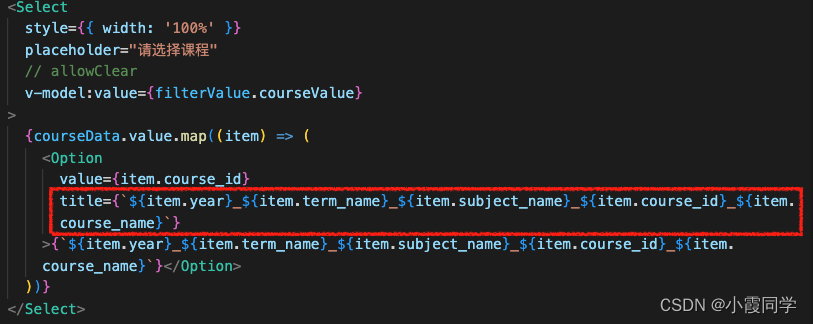
再借助鼠标悬停标签展示其 title 内容的特性,为标签加上 title属性,实现我们想要的效果

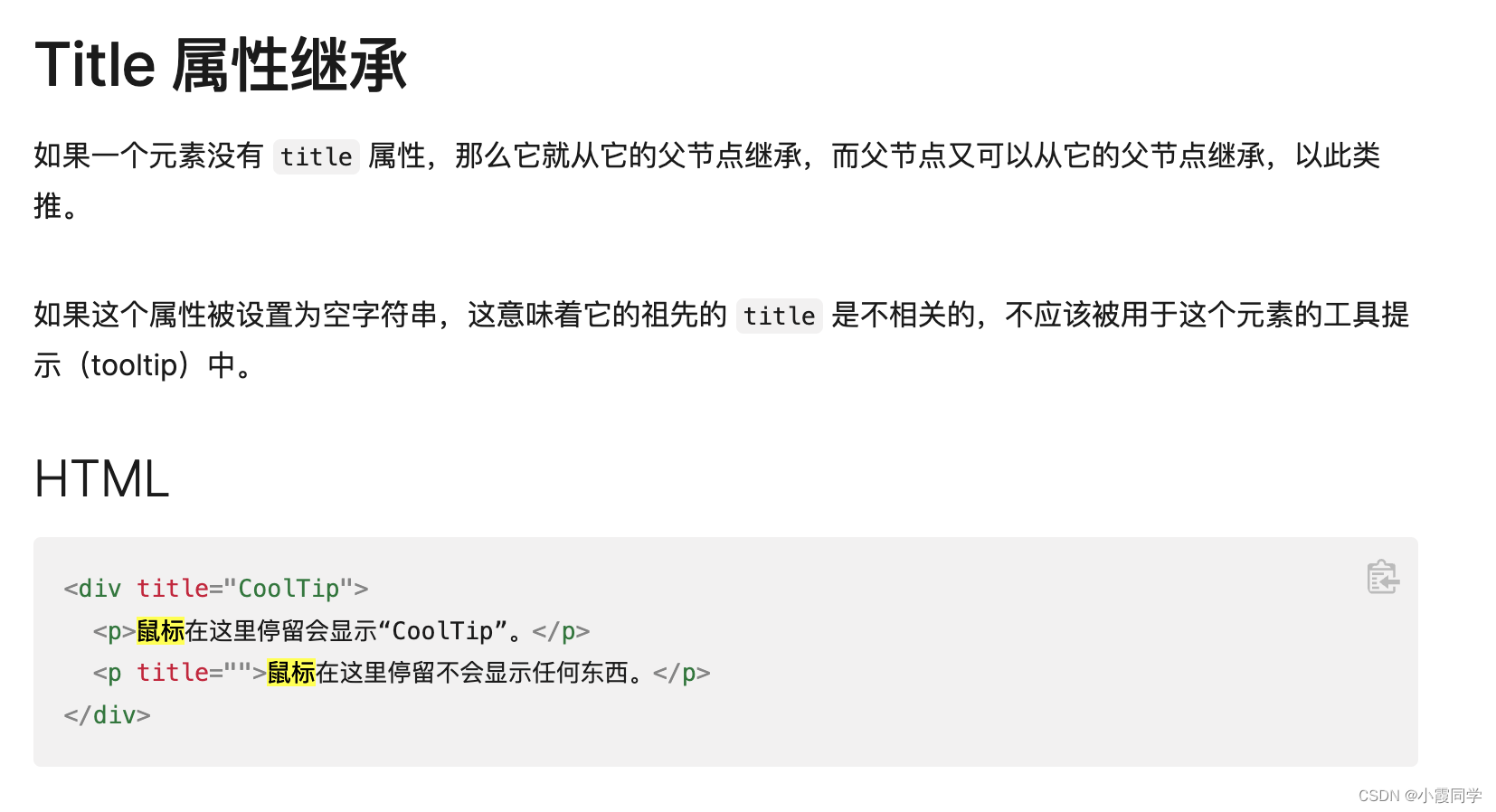
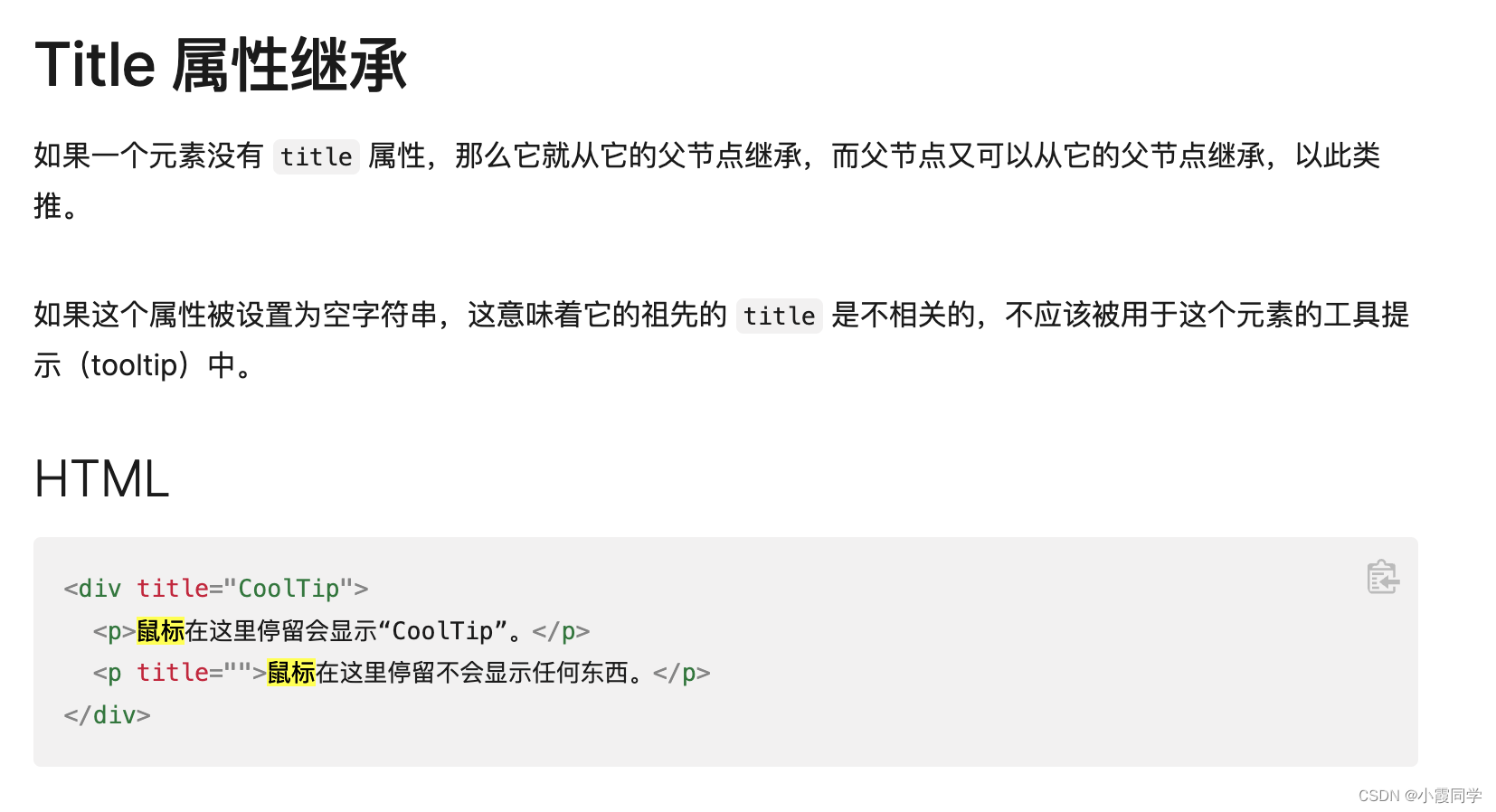
有关 title 属性的介绍:

有时候我们会发现鼠标hover到文字省略号上,会展示出全部内容,效果如下:

首先,文字过长展示省略号
// width 设置一定的宽度
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
再借助鼠标悬停标签展示其 title 内容的特性,为标签加上 title属性,实现我们想要的效果

有关 title 属性的介绍: