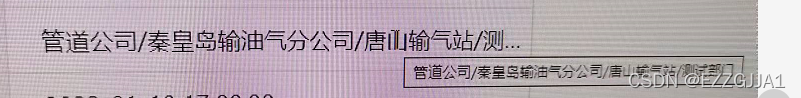
给父元素设置一个title属性,鼠标悬浮后就可以显示title的内容了
<div class="cwli-r ellipsis" :title="detailData.deptPathName">
{
{ detailData.deptPathName }}
</div>单行显示省略号的css
.ellipsis {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}多行省略的css
overflow: hidden;
/* text-overflow: ellipsis; */
display: -webkit-box;
-webkit-line-clamp: 2;
line-clamp: 2;
-webkit-box-orient: vertical;效果: