1.前言
这篇文章是对上篇文章的补充,也是上篇文章的简化版。因为这个场景在实际应用过程中很常见,所以又整理了一篇简单版,方便看懂和理解。
2.业务场景

这就是想要实现的效果。
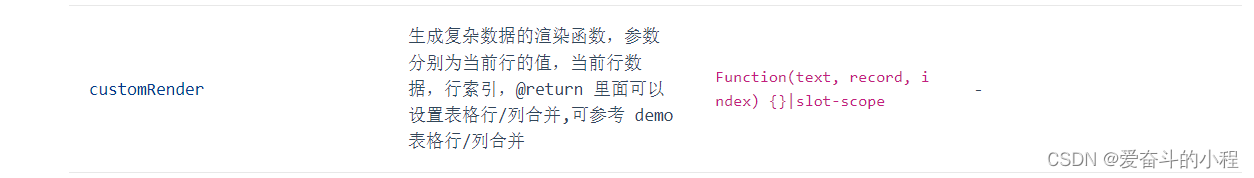
实际也是参考了ant-design-vue官方文档的API,图片如下

这次跟上篇文章不一样的是用的是官方文档中的<a-table></a-table>这个组件。要实现的效果和方法都是一样的。具体如下

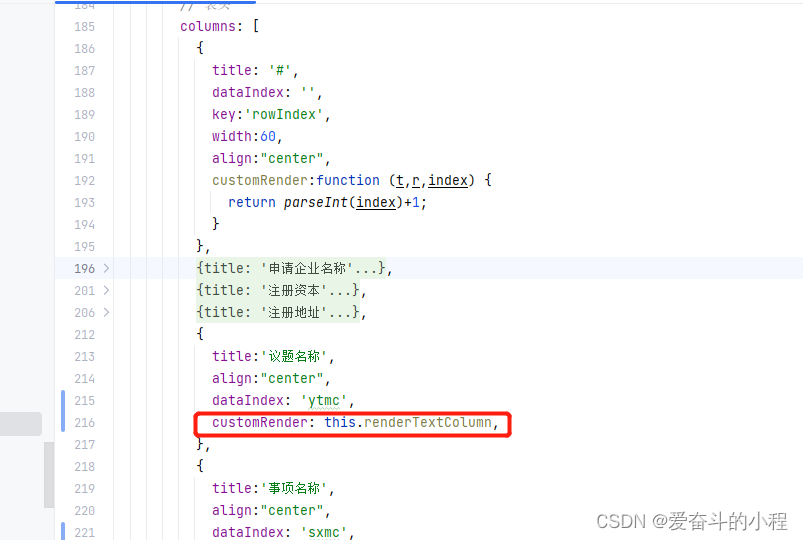
在column属性中将需要加这个效果的列,配置这个方法renderTextColumn

renderTextColumn方法内容如上。用了tooltip这个组件,当文字内容长度大于10时,后面的文字就显示省略号,鼠标移上去显示完整内容。最终实现了想要的效果。