嗨害嗨,我又来了奥。今天呢,遇到有人问了一个这样的问题,就是如果在elementui中,表格里的文字设置指定行溢出显示省略号,并且鼠标放上去能看到全部的文字,该怎么做。
首先,我们知道elementui中,有个组件叫'el-table',就是表格组件,网页链接:el-table组件。这个可以让我们更方便的写表格,下面的el-table-column表示表格的列,有很多属性,例如:props,label,width...如果这一列文字有很多,我们也不要求全部展示完,就可以使用el-table-column的show-overflow-tooltip属性,这样就可以溢出一行隐藏,不换行,结尾有省略号。
现在问题来了,如果我要求三行溢出不换行呢,如果我要求五行溢出不换行呢,那这个该怎么设置。
show-overflow-tooltip属性的值是布尔型,不是数值型,不能通过这个设置行数,所以,这里我们需要用到另一个组件,叫做el-tooltip组件,网页链接:el-tooltip组件。这个可以让我们看到溢出的全部文字,再结合作用域插槽,给div设置样式,不就迎刃而解了吗?
话不多说,上代码。
data() {
return {
tableData: [
{
sid: "NH12423521421526542414212412",
name: "亮亮",
performance:
"这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字",
address:
"这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字",
},
{
sid: "NH12423115265414775825812412",
name: "华华",
performance:
"这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字",
address:
"这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字",
},
{
sid: "NH12423115265414775825812412",
name: "小新",
performance:
"这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字",
address:
"这是一段虚拟文字这是段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字这是一段虚拟文字",
},
],
};
},这是表格数据的代码,现在写上面要使用到以上提到的组件的代码。
<el-table-column prop="address" label="具体地址" width="400">
<template slot-scope="scope">
<el-tooltip :content="scope.row.address" placement="top">
<div
style="
overflow: hidden;
display: -webkit-box;
text-overflow: ellipsis;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
white-space: normal;
"
>
{
{ scope.row.address }}
</div>
</el-tooltip>
</template>
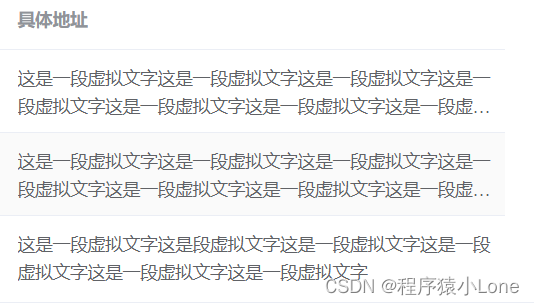
</el-table-column>这个时候就不写show-overflow-tooltip了,直接引入el-tooltip组件,content代表内容,placement是提示文字的地址。下面的div给他设置一个style样式,溢出隐藏,两行溢出就用省略号代替。我们看效果

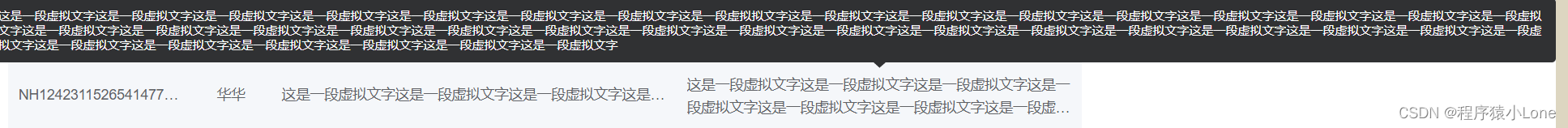
鼠标放上来,有全部的提示文字,如图

这样问题就解决了,多练练,把组件用熟了,工作的时候也就更加熟练了。下次见咯