
引言:
Vue.js 是一款轻量级的前端框架,具有灵活、高效和易用等特点。在开发Vue项目时,我们经常会使用第三方库或工具来为项目添加图标,以提升用户界面的美观度。在本文中,将向大家介绍如何手把手更改Vue项目的图标,丰富你的界面设计能力。
1. 准备工作
在开始之前,确保你已经具备以下工具和资源:
- Vue开发环境:确保已经正确安装了Node.js和Vue CLI,可以通过运行命令
vue --version来检查安装情况。 - 图标资源:准备你想要替换的图标资源,可以从第三方图标库中下载。
2. 导入图标库
目前有许多优秀的图标库可供选择,例如Font Awesome、Material Icons等,在这里我们以Font Awesome为例,介绍如何导入图标库。
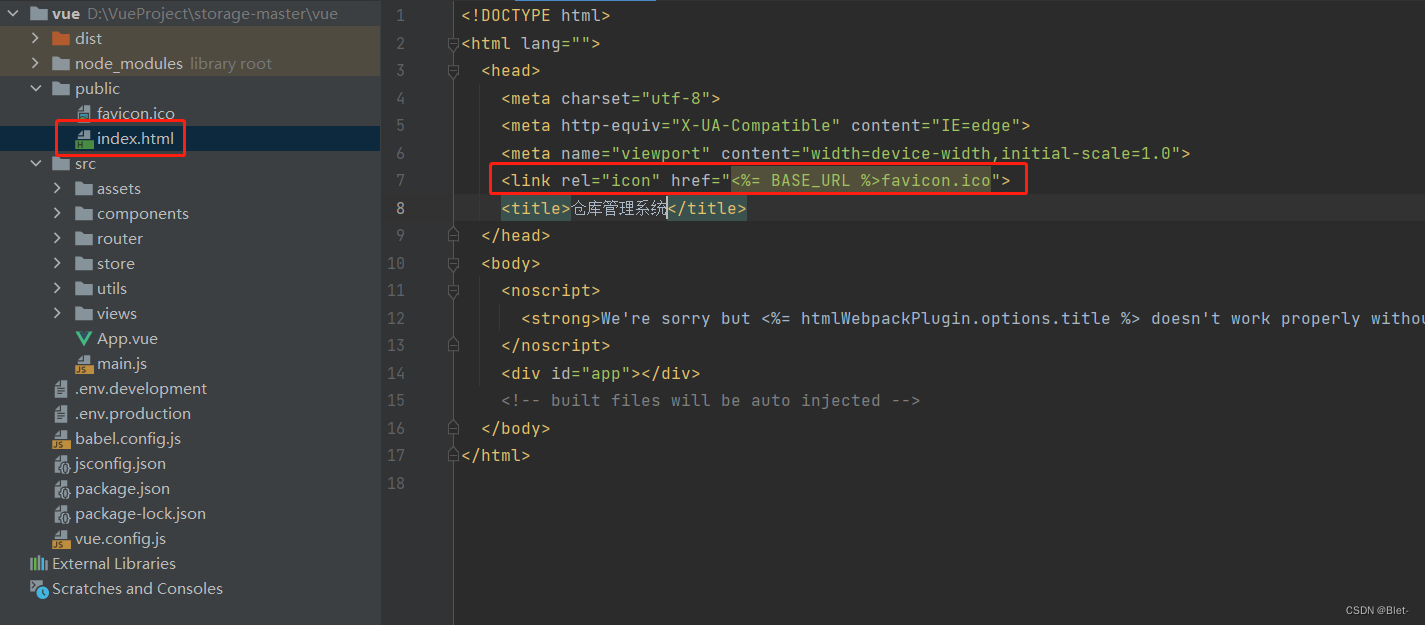
首先,在项目根目录的index.html文件中添加如下代码段:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.4/css/all.min.css">
这将会在你的Vue项目中引入Font Awesome的CSS样式文件。

接下来,你可以在Vue组件的模板中使用Font Awesome提供的图标了。例如:
<template>
<div>
<i class="fas fa-heart"></i>
</div>
</template>
这里使用了Font Awesome提供的fa-heart图标。
3. 替换图标
现在,你已经成功地导入了Font Awesome图标库,并在Vue组件中使用了其中的一个图标。如果想要替换成其他图标,可以去Font Awesome官网查找你喜欢的图标并获取对应的类名。
例如,假设我们想要将图标替换为fa-globe,可以将上面的<i>标签修改为:
<i class="fas fa-globe"></i>
保存修改并重新运行项目,你会发现图标已经成功更改为fa-globe图标了。
4. 自定义样式
除了使用第三方图标库外,你还可以自定义样式,使用项目中的自定义图标。这需要你自己设计和绘制图标,并将其转化为字体文件(通常使用SVG格式)。
首先,将字体文件添加到项目中。在项目的src/assets目录下创建一个新的文件夹,例如fonts,将字体文件放入其中。然后,在项目的vue.config.js文件中添加如下配置:
module.exports = {
chainWebpack: config => {
config.module
.rule('fonts')
.use('url-loader')
.loader('url-loader')
.tap(options => ({
...options,
outputPath: 'fonts/',
name: '[name].[hash:8].[ext]',
}));
},
};
这会告诉Webpack如何处理字体文件,并将其输出到项目的dist/fonts目录下。
接下来,在项目中的App.vue文件中添加自定义图标的CSS样式:
@font-face {
font-family: 'MyIcon';
src: url('~@/assets/fonts/my-icon.eot') format('embedded-opentype'),
url('~@/assets/fonts/my-icon.ttf') format('truetype'),
url('~@/assets/fonts/my-icon.woff') format('woff'),
url('~@/assets/fonts/my-icon.svg') format('svg');
font-weight: normal;
font-style: normal;
}
.my-icon {
font-family: 'MyIcon' !important;
font-size: 24px;
line-height: 1;
}
这段CSS样式定义了自定义图标字体的路径和使用方式。
最后,在Vue组件中使用自定义图标:
<template>
<div>
<i class="my-icon">A</i>
</div>
</template>
在上面的示例中,我们使用了自定义图标字体的类名my-icon和字母"A"作为图标的内容。你可以根据自己的设计选择合适的字母或符号作为图标的内容。
保存修改并重新运行项目,你会看到自定义图标已成功应用到你的Vue项目中。
结语
通过上述步骤,你已经学会了如何手把手更改Vue项目的图标。不论是使用第三方图标库还是自定义图标,都可以让你的界面设计更加个性化和美观。希望本文对你有所帮助,并能够为你的Vue项目添加一些亮点!
参考资料:
以上就是手把手教你更改Vue项目图标的全部内容,希望对你有帮助!如果有任何问题,欢迎留言讨论!!
亲试有效图片转换网站:[JS PNG to ICO](https://png2icojs.com/)