Vue项目环境搭建
1、 安装Node.js双击安装node-v8.9.1-x64.exe。
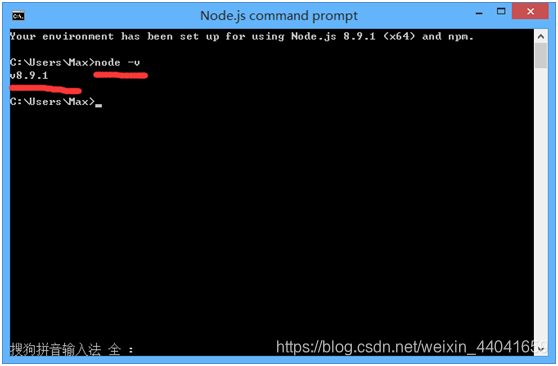
安装完成后输入命令 node -v ,若显示Node.js版本,既安装成功。

2、 基于node.js,利用淘宝npm镜像安装相关依赖。控制台命令:
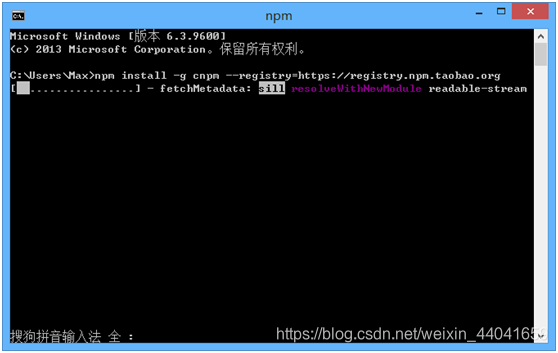
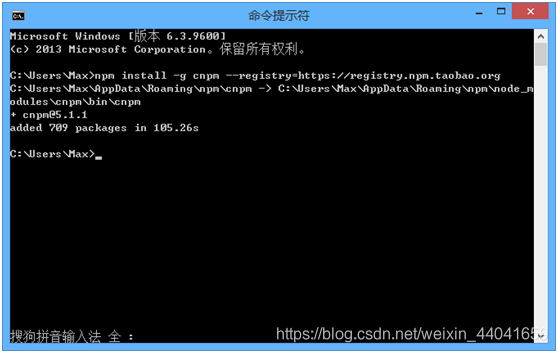
在cmd里直接输入:npm install -g cnpm --registry=https://registry.npm.taobao.org,回车,等待安装…


3、 安装全局vue-cli脚手架,用于帮助搭建所需的模板框架,在cmd里输入:
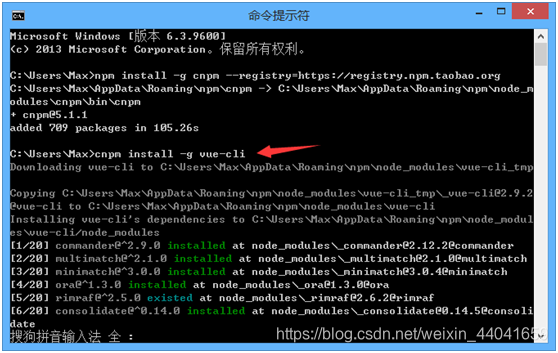
cnpm install -g vue-cli,回车,等待安装…

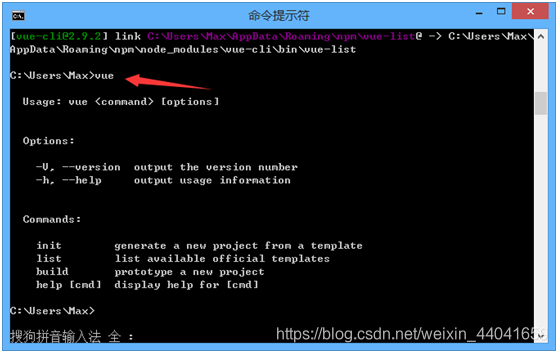
安装完成后,输入vue,出现Vue信息,则表示vue-cli脚手架安装完成。

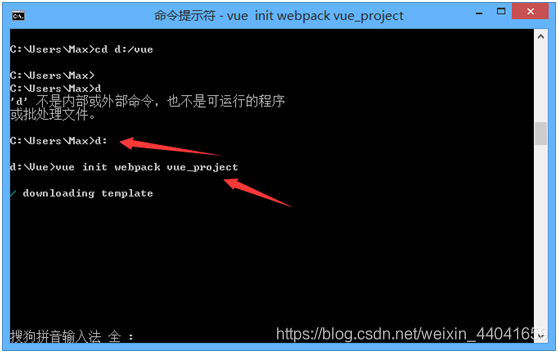
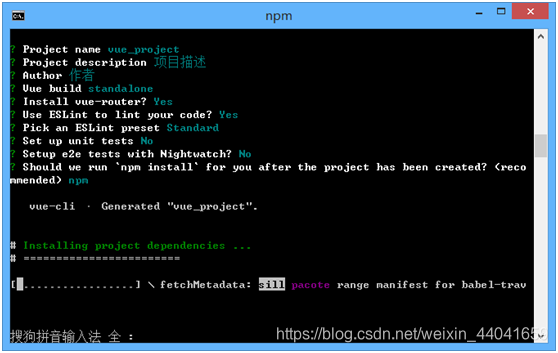
指定项目所在路径,输入vue init webpack vue_project(最后这个是我创建的项目文件夹的名字)


等待下载,下载完成后即可在资源管理其中查看。
4、使用vscode进行编辑,安装几个代码提示插件,运行程序输入npm run dev
运行后可以打开