第一步:下载nodejs
VUE是需要依赖于nodejs的、所以得先安装nodejs
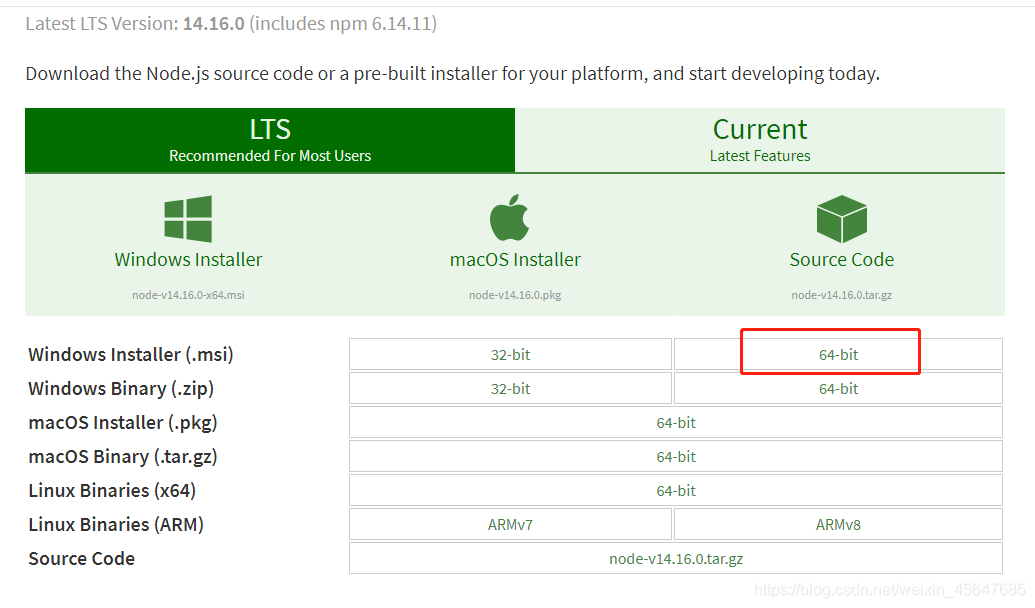
Node.js 安装包及源码下载地址为:https://nodejs.org/en/download/

下载之后安装直接无脑下一步即可

安装完之后会自动添加环境变量 还是蛮智能的
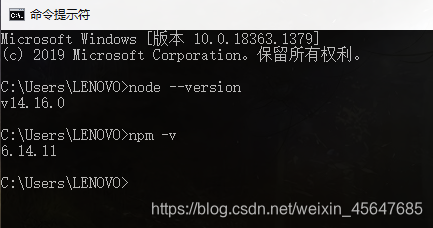
然后测试是否安装成功
node --version
npm -v

提示以上消息即安装成功了! ! !
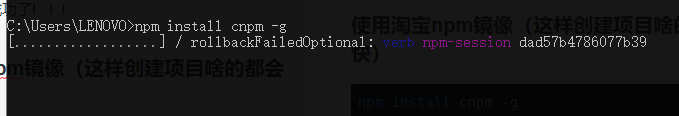
使用淘宝npm镜像(这样创建项目啥的都会很快)
npm install cnpm -g

等待安装完即可、过程可能有点长!!!
第二步 : 创建项目
先安装vue手脚架 vue-cli
cnpm install vue-cli -g
执行之后继续执行:
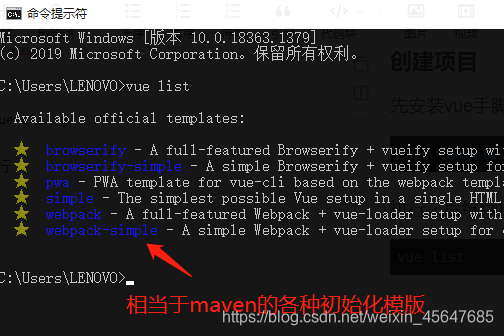
vue list

显示这些即为安装成功! ! !
初始化一个vue项目
新建个文件夹 、然后执行
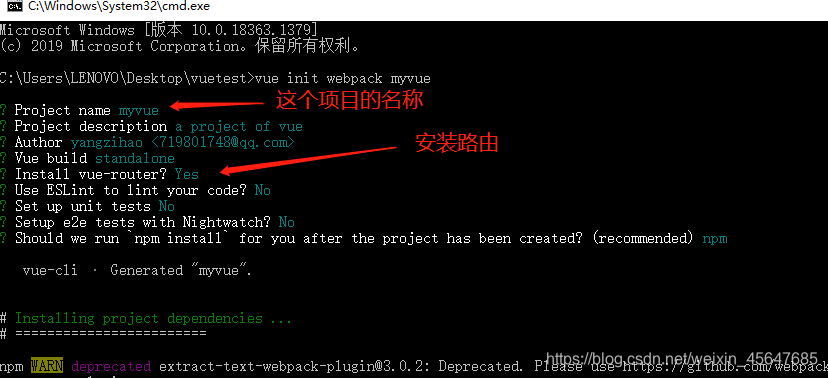
vue init webpack "项目名称"

中间有几个地方会询问 看准了选!!!
现在项目创建好了

进入该项目的文件夹
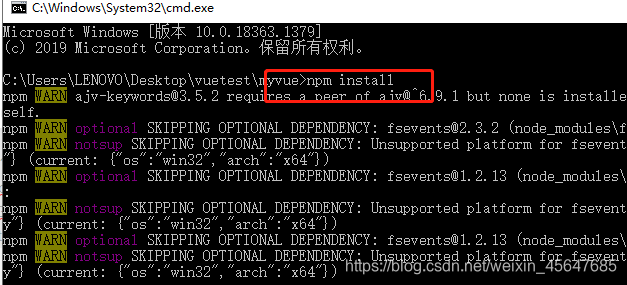
然后执行 给项目安装依赖
npm install

现在就可以开始启动项目了
npm run dev

访问测试

到这里、即创建成功了!!!