symbol
- 支持多色图标了,不再受单色限制。
- 支持像字体那样通过font-size,color来调整样式。
- 支持 ie9+
- 可利用CSS实现动画。
- 减少HTTP请求。
- 矢量,缩放不失真
- 可以很精细的控制SVG图标的每一部分
symbol是一种全新的使用方式,应该说这才是未来的主流,也是平台目前推荐的用法。具体相关的可以参考这篇文章:手摸手,带你优雅的使用 icon
话不多说,下面说一下具体使用的方法
1.首先你需要在iconfont里面注册一个账号,如图,里面有很多icon可以使用
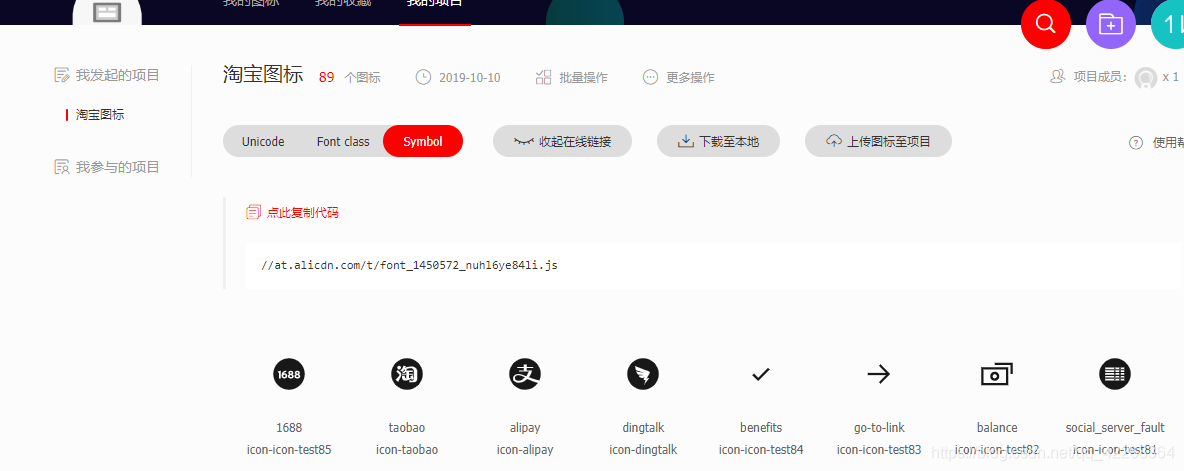
2.选择你需要的的图标,添加到你的项目当中去,没有项目的话,可以自己创建一个新的项目。例如:

3.你可以使用上线的给你的地址
或者下载在本地使用,本人推荐下载到本地使用,这样子的话,就算不联网图标也不会消失。点击下载到本地,里面的文件夹有很多文件,你只需要的就是iconfont.js这个文件。
4.在你vue项目public中创建static文件,并且把刚刚下载的iconfont.js这个文件放到里面去,然后再index.html中引入
<script src="./static/iconfont.js"></script>
为了更方便使用,在components里面封装一个icon-components组件,代码如下:
//components/Icon-svg
<template>
<svg class="svg-icon" aria-hidden="true">
<use :xlink:href="iconName"></use>
</svg>
</template>
<script>
export default {
name: 'icon-svg',
props: {
iconClass: {
type: String,
required: true
}
},
computed: {
iconName () {
return `#icon-${this.iconClass}`
}
}
}
</script>
<style>
.svg-icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
5.然后再main.js里面全局注册这个组件
import IconSvg from '@/components/icon-component'
Vue.component('icon-svg', IconSvg)
6.接下来就可以在你需要的地方使用了,例如,我需要使用这个icon

我只需要在我要使用的地方这样写:
<icon-svg icon-class="taobao" />
这样icon就生成了,需要调节大小的话只需要调节它的font-size就可以了,
效果如下:

关于iconfont中Symbol的进一步优化可以参考这一篇文章手摸手,带你优雅的使用 icon,不过我这样做的话也足够大部分日常的使用了。
