背景概述
鉴于笔者多次搭建,又常常比较难记住,到处翻查资料,特别浪费时间,所以对自己所学习的知识做一个小小的总结,方便日后的开发的时候使用。本文建立在你已经熟悉vue的前提下,但是对基本步骤并不是很容易就能够想起来的情况下。
代码所在地址。网址是正常的,可以放心访问,只是一个代码仓库而已。
https://gitee.com/blueboz/vue-demo/tree/master
基本搭建步骤
1.创建空项目

2.项目上使用npm 初始化
这一步骤只是所有npm项目的常规初始化
npm init -y
3.安装webpack
安装webpack , 命令行工具,可以让我们在命令行使用webpack进行打包,以及webpack-dev-server,方便我们在开发的时候,直接进行热部署
npm i webpack webpack-cli webpack-dev-server -D
在项目根目录下
var path = require('path');
var webpack = require('webpack');
module.exports = {
mode: 'development',
entry: './src/index.js',
output: {
path: path.resolve(__dirname, './dist'),
filename: 'bundle.js'
},
devServer: {
contentBase:'./dist',
hot:true,
port:3000
},
plugins: []
}
package.json文件中添加如下内容,这样子,便可以使用npm run dev 进行运行,以及npm run build 进行打包
"scripts": {
"dev": "webpack-dev-server --open --hot",
"build": "webpack --progress --hide-modules"
}
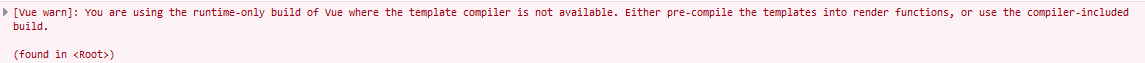
这时候,如果启动npm run dev会为我们打开一个界面,提示如下错误。那么现在,我们需要提供一些js脚本,来丰富我们的功能,以及一些插件为我们提供支持。

小Tips
在package.json文件上点击右键,show npm Scripts,会出现一个npm 面板

4.安装必要的插件(css,js,png,html)
- (*.html) html-webpack-plugin
- (*.css) style-loader css-loader
- (*.less) less less-loader
- (.sass/.scss) node-sass sass-loader(不作介绍)
- (*.js) babel-loader@7 babel-core babel-preset-env(babel-preset-es2015, es2016, es2017)
- (*.js) babel-polyfill |babel-runtime,babel-transform-runtime
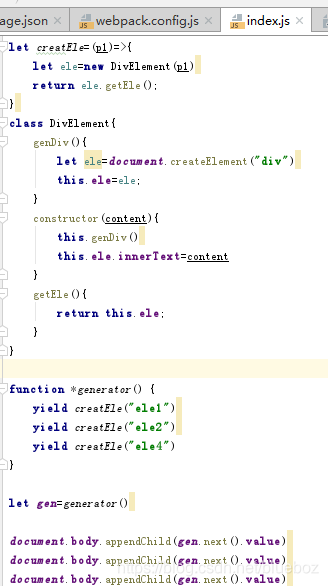
第1 步骤,先建立index.html 与index.js 文件

笔者的index.js文件中,使用了es6的箭头函数,以及Generator函数,目地是为了后面引出Babel 的使用作铺垫。

第1步,处理html模板文件
npm i html-webpack-plugin -D
然后在,webpack.config.js文件的plugins中添加,表示,以src目录下的index.html作为模板,并且在这个html文件的最后,追加bundle.js脚本的引用。
new HtmlWebpackPlugin({
template: './src/index.html',
filename: 'index.html'
})
这个使用使用npm run dev
是可以预览到页面应该有的效果(使用Chrome 或者火狐,不要用IE)
第二步骤支持css样式的使用
npm i style-loader css-loader -D
然后在webpack.config.js文件中添加,
plugins:[],
module: {
rules: [
{
test:/\.css$/,
use:['style-loader','css-loader']
}
]
}
然后就支持了css了,
第三步骤,支持less
npm i less less-loader -D
rules中添加
{
test:/\.less$/,
use:['style-loader','css-loader','less-loader']
}
第四步骤、支持jpg,png ,ttf等
npm i file-loader -D
同样的,在rules里面添加如下
{
test:/\.(png|svg|jpg|gif)$/,
use:['file-loader']
},{
test:/\.(woff|woff2|eot|ttf|otf)$/,
use:['file-loader']
}
到了这一步,我们已经支持了css,less,html,字体资源,图片等等,
看似顺利,气死不然,如果现在,你使用一些低端的浏览器打开我们的页面,你会惊奇的发现页面没有正常打开,这是因为,我们的index.js脚本里面应用了很多的es6的语法,如let ,class ,以及Generator 函数。
那么我们应该怎么支持这些新语法呢?答案是我们下面要引入的babel。
第五步骤,引入Babel
目前的Babel已经支持到了7 ,与Babel6 的不同大概是插件包的名称叫法的改变而已,
举个例子来说,babel 有几大核心的组件
babel-core,babel-preset-env,babel-loader,在babel 6中,安装这几个插件的命令
是
npm i babel-core babel-preset-env babel-loader@7
但是在babel7 中是使用
npm i @babel/core @babel/preset-env babel-loader@8
只是名称的改变而已,实质上没有太大的区别。
作为样例,我们这里使用babel6来举例子。配置上的不同我也会指出来。
步骤a.安装基础包
npm i babel-cli -g
npm i babel-core babel-preset-env babel-loader@7 -D
babel-core提供一些核心的API接口给我们,可以通过如下代码导入工具包
var babel = require("@babel/core");
import { transform } from "@babel/core";
import * as babel from "@babel/core";
然后调用babel 的一些方法进行转化,详细信息可以参考官方对该插件的描述内容。https://babeljs.io/docs/en/next/babel-core.html
babel-cli 是干嘛的,提提供一个babel终端工具,可以让我们自己编译js文件
一般建议全局安装,使用办法是
babel index.js --out-dir lib -options
对于babel-preset-env 这个工具包,我们还得从其他插件谈起,由于babel对代码的转化都是基于插件的,也就是plugins,这意味着,对于箭头函数,就会有一个插件用于转化箭头函数的。确实如此,如下地址就是对该插件的描述
https://babeljs.io/docs/en/next/babel-plugin-transform-arrow-functions.html
问题来了,那么如果要转化class关键字,generator函数呢?
确实也是有的,如下两个地址分别是class转化函数与generator转化函数的描述。
https://babeljs.io/docs/en/next/babel-plugin-transform-classes.html
https://babeljs.io/docs/en/next/babel-plugin-transform-regenerator.html
对与每一个插件,我们需要在
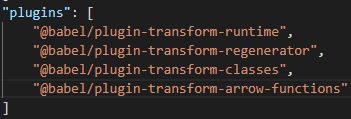
.babelrc文件里面,添加类似的,这样会导致我们的plugins变得庞大

上图的插件配置引自babel7 ,看不懂的话把@去掉,"/“替换成”-" 就是完整的插件名称了。
而preset-env这个插件,即是为了整合而出现的,使用这个preset-env,我们就没有必要一个一个引用了。只需要引入preset-env这一个预置的插件即可
最后一个是babel-loader ,这个应该算是一个中间的媒介,作为webpack打包的规范工具,我们知道,作为webpack 来说,babel是一个未知的东西,对于webpack在打包js文件的时候,他并不知道箭头函数应该怎么处理,巧的是,babel知道,但是,webpack应该怎么让babel帮他转化呢,答案是,实现webpack的rules中的插件,在处理js的时候,调用babel插件,这就是babel-loader的作用了。
注意要在webpack.config.js文件中添加如下代码
{
test:/\.js$/,
use:['babel-loader'],
exclude:/node_modules/
}
来说说.babelrc ,这个文件一共分为两种配置
presets和plugins,这个我们之前也有简单的提过,preset 一般是一些一体包,一般包含许多的插件,而plugins 是单独一个插件的配置。
{
"presets": [
["env",{
"targets": {
"browsers": ["> 1%", "last 2 versions"]
}
}]
]
}
一切看似差不多了,那么我们可以使用babel 编译一下,看看我们编译完之后,脚本是什么样子
babel src\index.js --out-dir lib
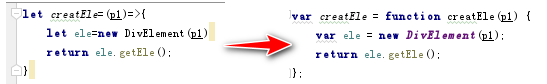
你会惊奇的发现,我们写的箭头函数,变成了这样子了。这正好是低级浏览器所支持的。

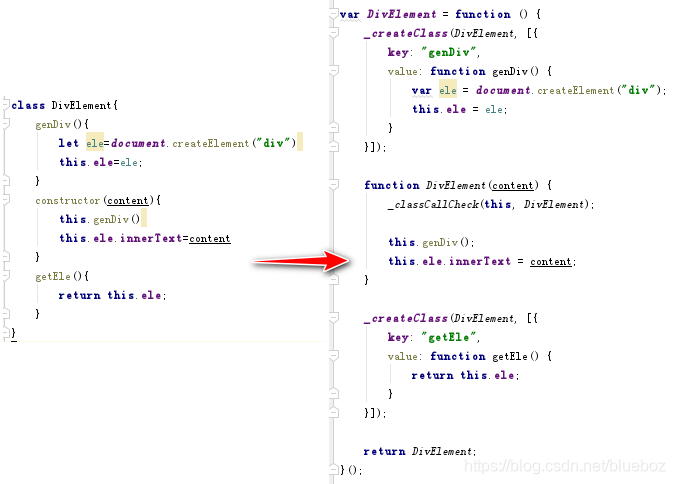
class关键字,被转化成了调用_createClass公共方法了。

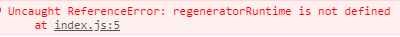
这个时候,我们新建一个index.html 引用我们生成的脚本,这个时候,一开始正常的界面反而不正常了。

还报错了,这是因为我们使用generator函数里面调用了regeneratorRuntime这个一个实体类,这个实体类需要引用一个基础包。这也就引入我们下一步的动作
步骤b.安装babel-polyfill 或babel-runtime,babel-transform-runtime
这里有2个选择,依赖babel-poly ,这个提供了一些高级语法转化过程中,使用到的一些依赖包,
我们先试试这个。
npm i babel-polyfill -S
然后又有2中方法引入
第一种,在index.js文件中通过如下代码进行依赖
import 'babel-polyfill'
第二种,在webpack.config.js中添加如下的entry也可以实现。
entry: ['babel-polyfill','./src/index.js'],
现在,让我们启动一下我们的网站,在IE里面,可以发现页面也可以打开了,到这一步,你是不是认为就可以了,其实,不然,因为上一步,我们需要在脚本里面引入babel-poly,实际对我们的代码已经产生了侵犯,污染变量
第二种选择是使用插件方式,这个插件,会对一些公共方法进行抽取,同时提供类似polyfilll的功能。
npm install --save-dev babel-plugin-transform-runtime
npm install --save babel-runtime
并且将如下代码加入.babelrc,记住去掉我们上一步加的polyfill的哪些代码
{
"plugins": ["transform-runtime"]
}
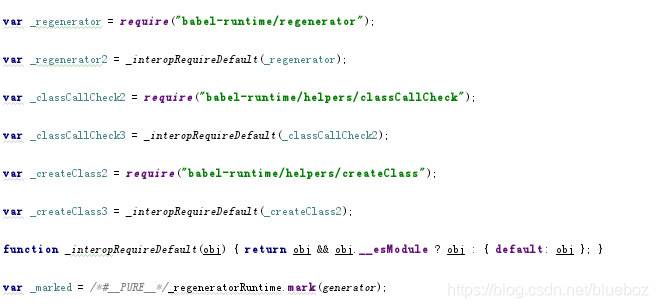
使用babel命令再次编译,可以看到编译之后,代码里面为我们依赖了_regenerator ,这个正是上一步骤中,我们使用polyfill引入的,通过require方式引入,减少了对变量的污染。此外,像createClass方法,都被抽取babel-runtime里面,这里也很好的解释了babel-runtime包的作用!,此外,transform-runtime作为一个插件被使用,他有什么功能?他具体也是一个代码转化插件包,与babel-runtime 不同的是,他是提供转化代码工具,不在运行时使用,而babel-runtime提供的 是一些需要在程序运行时需要使用的公共包。

这里存在着一个坑。https://mp.csdn.net/mdeditor/98637033#
参考我的另一篇文章。
到了目前的这一步,我们算是解决了一堆的前设条件,接下来是支持vue
前面的,npm un babel-polyfill卸载掉polyfill,这个可以看你的喜好,如果你喜欢polyfill可以把babel-runtime /transformer给卸载掉,并去掉配置,留一个就好了,当然你想2个留着也可以,自己参考官方文档,看看他们的整合配置,可以说polyfill功能比runtime小,因为runtime还提供一些基础方法的抽离。这点也是我建议用runtime 的原因所在。
5. 安装vue
npm i vue -S
npm i vue-style-loader -D
vue插件提供了我们写代码的时候的依赖
import Vue from 'vue'
new Vue({
el:"#app"
})
同时,打开我们之前的webpack.config.js文件,修改里面的style-loader为vue-style-loader,这个插件(vue-style-loader)会帮我们处理一些vue控件里面的样式设置。
6.这个时候,我们又出现了2条分支
安装了vue 之后,呢,此时,如果你采用传统的开发方式(不建议)在我们的Vue实例里面填写一些方法,然后界面上渲染之类的,你会发现并不行。

这是因为,我们通过Import导入的vue是一个不完整的版本。

那这个时候要怎么办?简单,引入完整的不就得了。

当然,你如果不想这么做,像在webpack.config.js里面
resolve: {
alias: {
'vue$': 'vue/dist/vue.esm.js'
}
},
也是可以的。
刚刚上面我们说到2个分支。那么另外一条分支是啥。另外一条分支是使用*.vue结尾的文件。
使用vue结尾的文件,我们第一时间就会想到转化器,也就是webpack转化器,那么就得再安装插件了。
npm i vue-loader vue-template-compiler -D
装完之后,进入webpack.config.js配置文件
{
test: /\.vue$/,
loader: 'vue-loader'
},
在webpack.config.js中
引入插件
const VueLoaderPlugin = require('vue-loader/lib/plugin')
然后在plugins里面添加如下代码

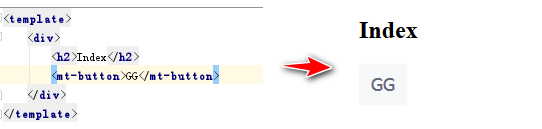
这个时候,我们的首页的内容如下,这里需要注意,导入vue的时候,是使用vue而不是vue.min.js,因为这样会导致出问题的

打开界面,成功访问,那么这时候,vue也算是搭建ok了。此外如果你希望使用vue-router 的话。可以通过如下代码引入
npm install vue-router --save-dev
然后就可以使用路由了。
支持MintUI
1.通过如下命令进行安装
npm i mint-ui -S
2.全局导入法
全局导入然后就可以在页面中随便使用了。但是我们采用另外一种方式,按需导入
import MintUI from 'mint-ui'
import 'mint-ui/lib/style.css'
Vue.use(MintUI)
然后你就可以在我们的页面中随意的引用。

3.按需导入法
按需导入可以减少打包的bundle.js文件的体积,这个在线上环境来说是很有帮助的。
做法稍微麻烦了一点点。还需要安装babel的一个插件,这个插件将会为我们按需导入提供帮助。
a.安装插件
npm install babel-plugin-component -D
b.修改.babelrc
在.babelrc文件中添加如下片段,可以理解为添加了component插件,并且针对了这个插件进行了配置。
"plugins": [["component", [
{
"libraryName": "mint-ui",
"style": true
}
]]]
针对本例子,由于我们在前面使用了transform-runtime,所以在这里我们会多一个插件

后记
作为平常我们的项目开发中,需求快速开发会让我们失去了对本质的了解,我们要学会跳脱开日常开发的琐碎,理解到技术的根本,才能在技术的道路上越走越远。
至此,我们的项目搭建全部内容也就完毕。创作不易,喜欢的读者可以支持一下笔者。

