
myChart4.getZr().on('click',function (params) {
let pointInPixel= [params.offsetX,params.offsetY];
if(myChart4.containPixel('grid',pointInPixel)){
let pointInGrid=myChart4.convertFromPixel({seriesIndex: 0},pointInPixel);
let xIndex=pointInGrid[0] //获取下标
}
})
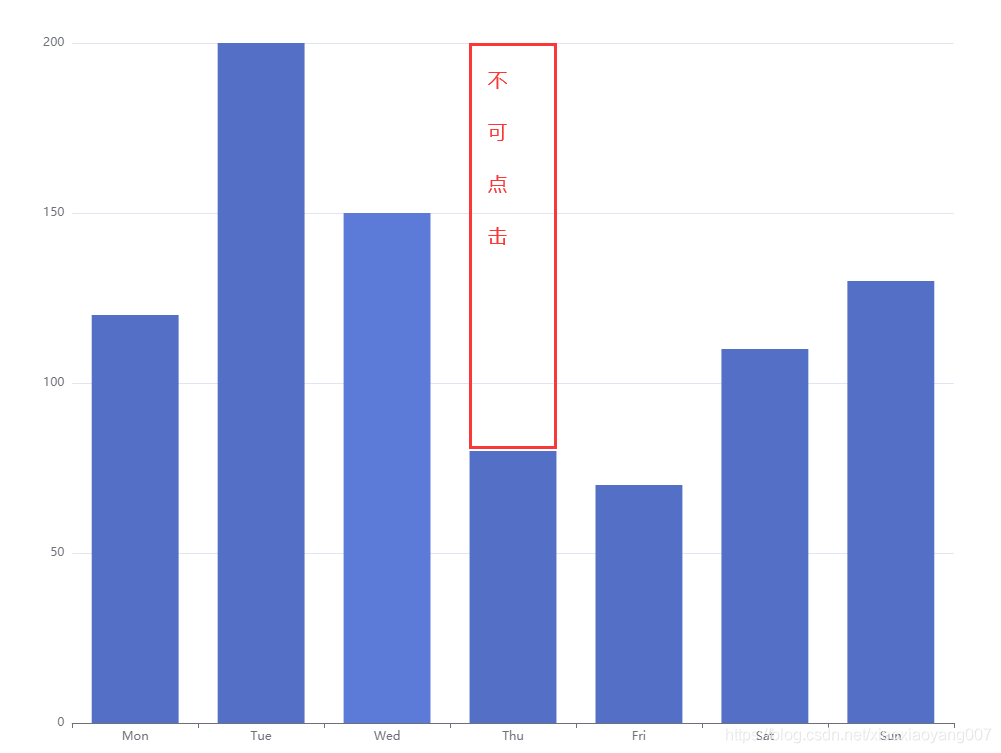
关闭echarts的点击事件,通过点击位置获取到xIndex为第几列,0代表第1列,然后通过这个去找到你本地的数据,完成点击效果.