项目需求:
1.通过echarts把数据展示为柱状图
2.点击对应的柱状图 显示对应的弹窗
主要用到的时 echarts中的 "click" 事件, 使用demo:
var myChart = echarts.init(document.getElementById(doms));//初始化对象 myChart.on('click',function(params){ var answer = params.seriesName; var number = params.name; var countValue = params.value; console.log(params); console.log('题号:',params.componentIndex+1,params.name); console.log('选择的答案:',params.seriesName); console.log('选择答案的人数:',params.value); //getStuAnswer(params.seriesName,examClassId,params.name);//调用接口 })
案例:
var examClassId = 1470; var datax = ['1','2','3','4']; var dataY = [99,90,70,80]; addStatic('charts',datax,dataY,examClassId); /** * 答案统计 * */ function addStatic(doms,datax,dataY,examClassId){ var myChart = echarts.init(document.getElementById(doms)); var option = { tooltip: { trigger: 'axis' }, toolbox: { show : true, feature : { magicType : {show: true, type: ['line', 'bar']}, restore : {show: true}, saveAsImage : {show: true} } }, xAxis: { type: 'category', data: dataX, name:'题号' }, yAxis: { type: 'value', name:"人数" }, dataZoom: [{ show: true, startValue: 0, endValue: 10, }, { type: 'inside', startValue: 1, endValue: 10, }], grid: { left: '4%', right: '4%', bottom: '3%', containLabel: true, }, series: [{ data: dataY, type: 'bar', barWidth:20, itemStyle: { normal: { normal:{ color:'#4ad2ff' }, label: { show: true, position: 'top', formatter: '{c}人' } } } }] }; myChart.clear(); myChart.setOption(option); window.addEventListener('resize', function () {myChart.resize();}) myChart.on('click',function(params){//主要代码 var answer = params.seriesName; var number = params.name; var countValue = params.value; console.log(params); console.log('题号:',params.componentIndex+1,params.name); console.log('选择的答案:',params.seriesName); console.log('选择答案的人数:',params.value); //getStuAnswer(params.seriesName,examClassId,params.name); layer.open({ type : 2, title : "第"+number+"题选择答案为:"+answer+" 的学生,共"+countValue+"人", area : [ '500px', '500px'], shade : 0.2, maxmin : true, content : 'stuAnswerList.html', success: function (layero, index) { // 获取子页面的iframe var iframe = window['layui-layer-iframe' + index]; setTimeout(function() { iframe.init(answer,examClassId,number); }, 200); } }); }) } /** *whoChoseTheAnswer 哪个学生选择该选项 */ function getStuAnswer(answer,examClassId,number){ $.ajax({ url:'/xxxxxxxx/whoAnswer',//接口 type:'post', data:{answer:answer,examClassId:examClassId,number:number}, success:function(res){ console.log(res); if(res.code == "0000"){ if(res.data != null){ if(res.data.length != 0){ var html = '<div><ul class="stuList">'; $.each(res.data,function(i,elom){ if((i+1) == res.data.length){ html+='<li>'+elom.info +'<span style="margin-left:10px;">' + elom.name+'</span></li></ul>' }else{ html+='<li>'+elom.info +'<span style="margin-left:10px;">' + elom.name+'</span></li>' } }) html +='</div>'; layer.open({ title:"第"+number+"题选择该答案:"+answer+" 的学生信息", content: html , area:['520px','520px'], closeBtn:0, yes:function(){ layer.closeAll(); } }); } } } }, error:function(e){ console.log('服务器出现异常'); } }) }
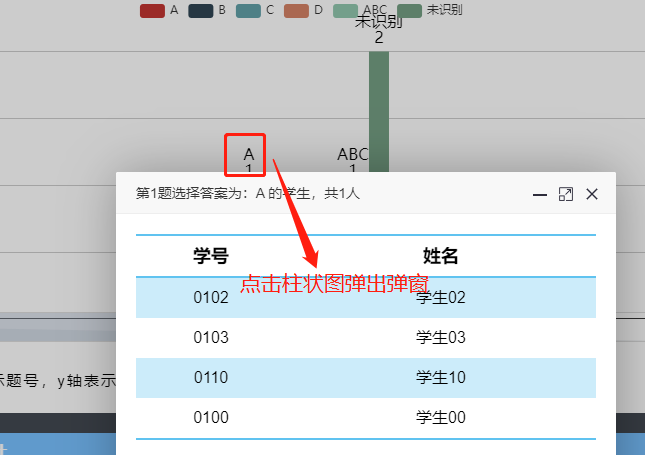
效果图: