背景
当antdesign的icon已经不满足需求时,则需要第三方的icon库,antdesign推荐使用的是icon,但官方文档推荐的做法是使用在线的iconfont,但个人更倾向于离线使用更有安全感hhh
版本
-
Vue : Vue3
- Ant Design : 2.x
步骤
1 在iconfont里把需要的icon添加入库
https://www.iconfont.cn![]() https://www.iconfont.cn
https://www.iconfont.cn
2 自定义icon
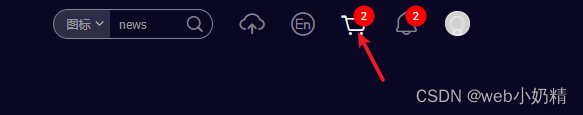
2.1 打开购物车的icon,里面就是刚刚添加入库的icon

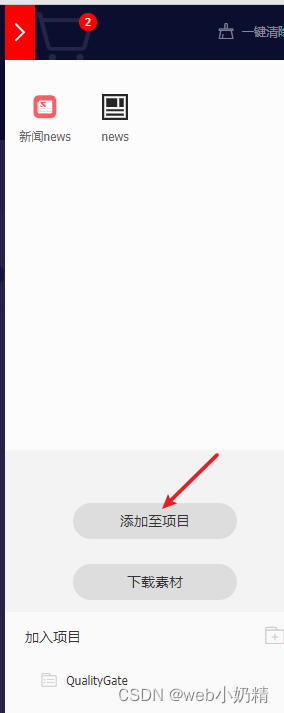
2.2 把icon添加到项目中

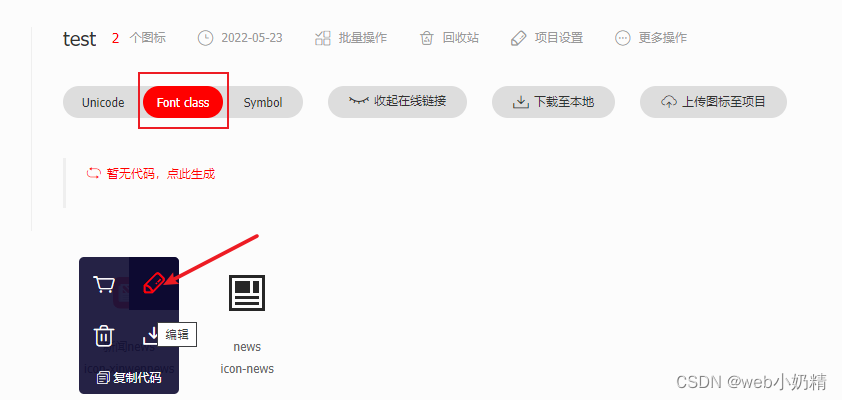
2.3 自定义icon
可以自定义编辑icon的颜色大小等,我这里使用的是Font Class,Symbol是antdesign推荐的方式,官网贴有用法,在这里就不介绍了。

3 下载到本地
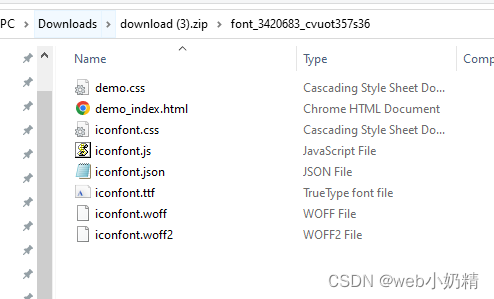
点击“下载至本地”

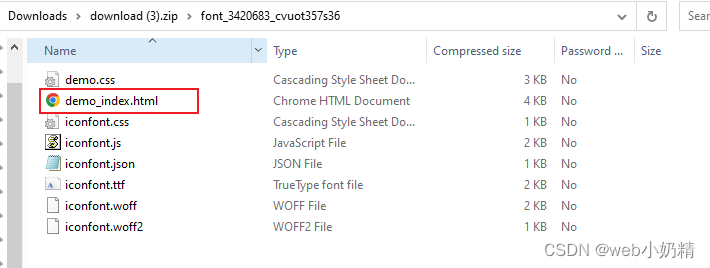
打开文件里面文件目录大概如下

把这些文件copy到自己项目中去
4 把下载文件移动到自己项目里
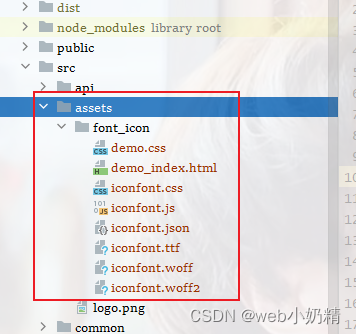
把刚刚下载的文件夹放到src下面,我是放到asset目录下,并改名为“font_icon”,当然这看个人习惯,之后引用的话记得引用对路径就行

5 使用icon
5.1 先定义一个common类
里面的style看个人情况而定吧,我定义在了common目录下的common.css
.icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
5.2 在main.js引入css
一个是刚刚定义的common类
另一个是下载iconfont里面的iconfont.css,根据自己定义的路径引入哈
import './common/common.css'
import './assets/font_icon/iconfont.css'5.3 在vue文件使用icon
先在vue文件的<script>引入js文件,根据自己定义的路径引入哈(这一步不要也是可以用的,可以试试看)
import iconfont from "../assets/font_icon/iconfont.js"最后是在当前vue文件使用icon啦
<span class="icon iconfont icon-news"></span>大家会困惑,我怎么知道我使用的icon是叫什么class name,嘿嘿嘿,在刚刚下载的iconfont文件里的html文件,里面是有写怎么用的,也很贴心的把icon的class name贴出来了,大家自己copy一下就好啦,就是因为看到里面的具体用法不合适vue3,所以才在此记录一下

相关网址
https://www.iconfont.cn![]() https://www.iconfont.cnhttps://2x.antdv.com
https://www.iconfont.cnhttps://2x.antdv.com![]() https://2x.antdv.com
https://2x.antdv.com