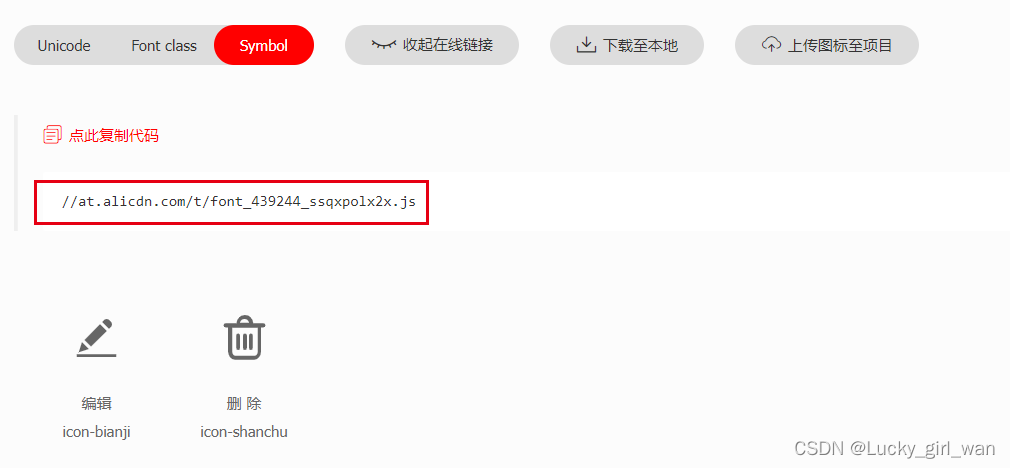
1.在阿里巴巴矢量图标库中点击复制代码

2.在项目的config路径下创建icon.ts文件

3.icon.ts代码如下:(scriptUrl的值就是阿里巴巴矢量图标库复制的代码)
import { createFromIconfontCN } from '@ant-design/icons-vue';
const IconFont = createFromIconfontCN({
scriptUrl: '//at.alicdn.com/t/font_2998607_hf9ttk3i0nj.js',
})
export default IconFont4.在main.ts中引用iconFont
import { createApp } from "vue";
import IconFont from './config/utils/icon'
const app = createApp(App)
app.component('IconFont', IconFont)5.在菜单数据中配置icon

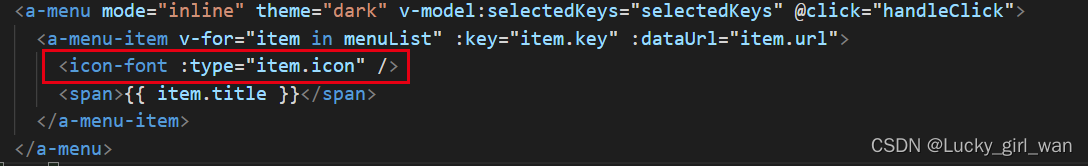
6.在菜单组件中使用