最近在学习vue3,使用Vue3搭建的项目中同时引入了Tailwind CSS和antDesign Vue第三方组件。
在使用message 的时候,弹框出现了图标和文字样式不对齐的问题。
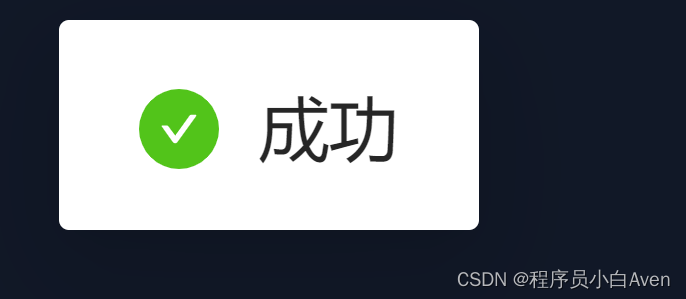
直接上图:

图标偏下,跟文字没有对齐
是被引入的Tailwind CSS 的样式影响了
@tailwind base;
@tailwind components;
@tailwind utilities;经过去他们官网的查阅,问题已经解决。
解决方法:
方式1:禁用Tailwind CSS的 Preflight
// tailwind.config.js
module.exports = {
...
corePlugins: {
preflight: false,
},
}
至于Preflight是什么,参考官网:
方式2:可以在引入的Tailwind CSS样式中,覆盖掉影响Ant Design 样式的Tailwind CSS的一些基本样式。
@tailwind base;
@tailwind components;
@tailwind utilities;
// 覆盖影响antd的样式
svg {
vertical-align: initial;
}以上就是解决方法。
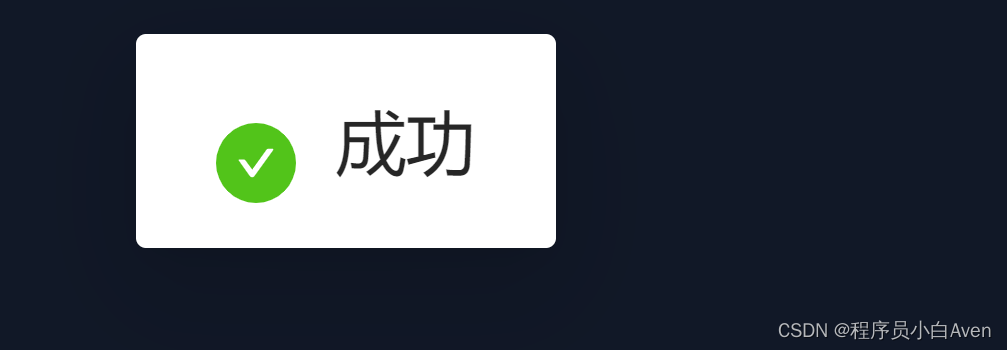
解决后: