需求:绘制一份环形饼状图,并且有指示器文本标签(文字的颜色需要和各部分相同)
数据如下:
data: [
{
name: '老年',
value: 30
},
{
name: '青壮年',
value: 35
},
{
name: '儿童',
value: 35
},
],
// 颜色
colorList: ['#EA7267', '#F0D84B', '#7AE72F']
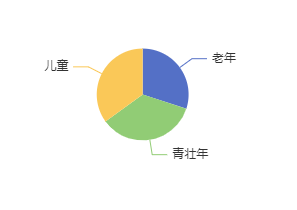
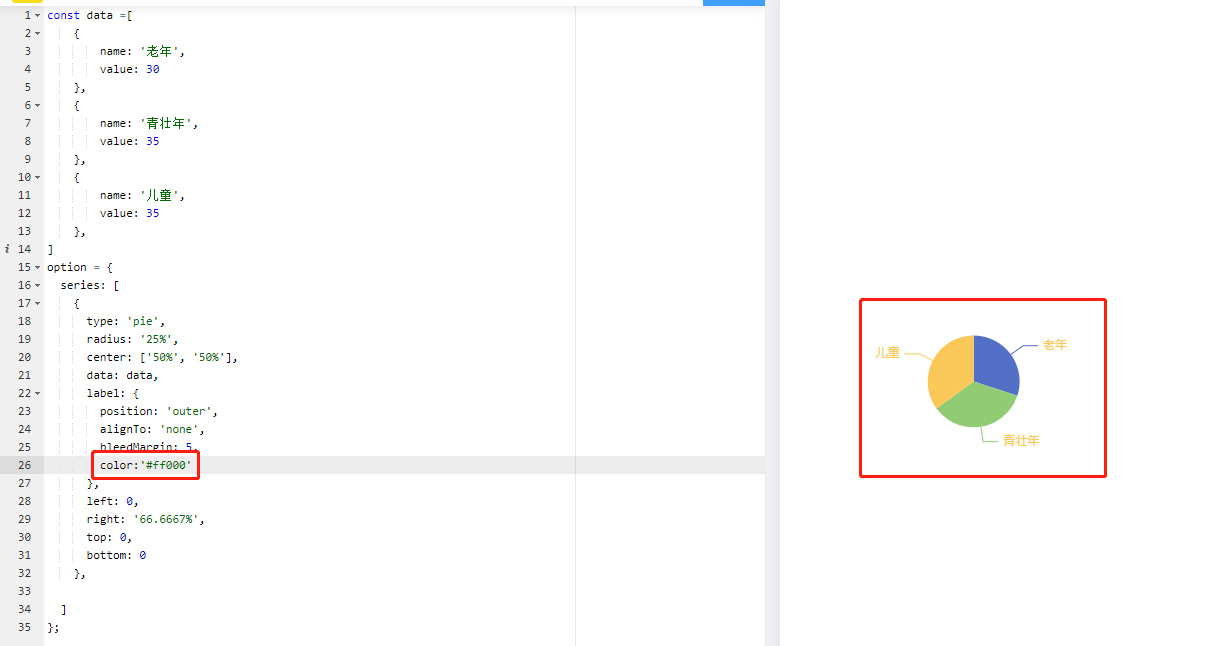
常规的标签都是黑色的:

直接在label中设置color,但是这样配置出来的颜色又都相同了

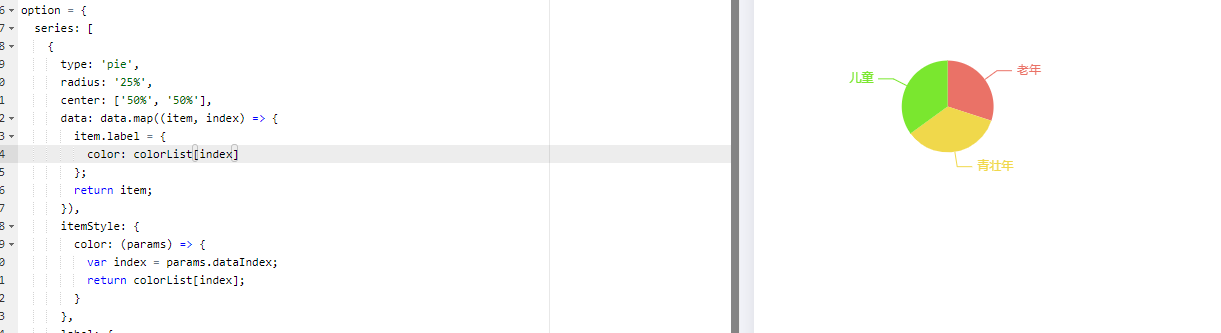
解决办法:给上面的data数组添加label属性,这样一来,也就不需要在series重新设置label了,并且指示器中文字的颜色也不同了
关键代码如下:
data: data.map((item, index) => {
item.label = {
color: colorList[index]
};
return item;
}),
itemStyle: {
color: (params) => {
var index = params.dataIndex;
return colorList[index];
}
},