
一般来说,微信小程序的页面是不需要左右滑动的,甚至说是不允许左右滑动的。事实上,安卓手机在默认情况下就是左右不滑动的,但苹果IOS手机默认是左右可滑动的,其解决方法如下:
在具体页面的顶级view元素设置class=".page",其CSS样式如下:
.page {
width: 100%;
overflow-x: hidden;
}
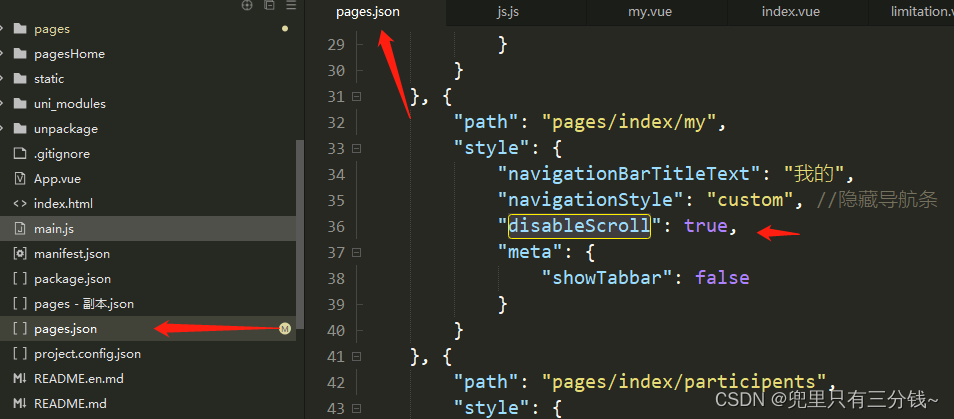
这样就可以解决ios页面左右滑动问题。此外,有些页面内容是不足一手机屏的或刚好一手机屏,即不需要上下滑动来翻页读取内容的页面,也是可以让它不上下滑动。默认,安卓手机是没有问题的,而ios手机是可以的,因此需特别控制,在页面的xxx.json代码如下
{
"usingComponents": {
},
"navigationStyle": "custom",
"disableScroll": true
}