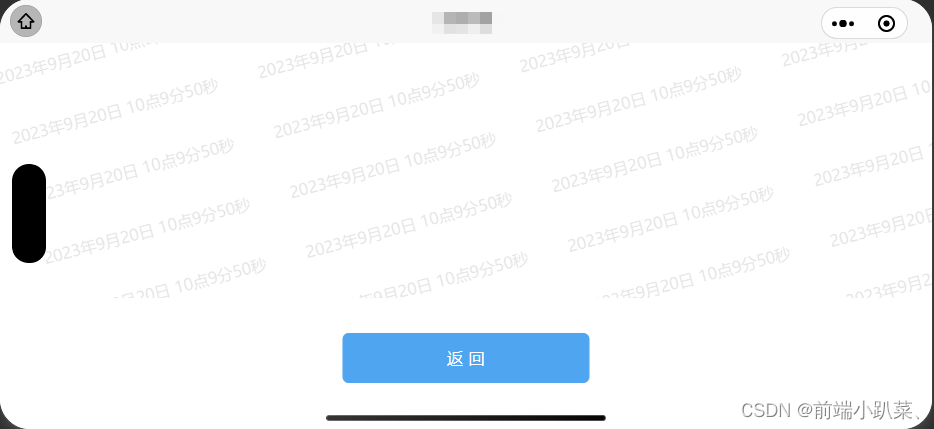
这两天公司小程序某个页面需要实现水印效果,防止用户截图后进行重复使用...下面先看下我所实现的效果吧...
一开始我在网上找了两个案例,然后按照他们的方式实现了一下,展示出来的效果是不能铺满整个屏幕的,水印距离屏幕两侧是留有一定空白距离的,所以最后还是自己手写了一个...
直接上代码吧...
<!-- 水印效果 -->
<view class="watermark-box" v-if="type == 1">
<view class="watermark-area">
<view class="watermark-item" v-for="item in 12" :key="item">
<view class="watermark-text" v-for="item in finallyCols" :key="item">
{
{curText}}
</view>
</view>
</view>
</view>.watermark-box {
position: absolute;
left: 0;
top: -46%;
width: 150%;
height: 110%;
z-index: 9999;
opacity: 0.2;
overflow: hidden;
.watermark-area {
width: 100%;
height: 100%;
transform: rotate(-15deg);
.watermark-text {
display: inline-block;
padding: vmin(40);
color: gray;
}
}
}到这里目前已经基本实现了需求,但是还是会存在一点问题,就是将每一行的数量写死的话,屏幕偏小的话,行内容就会出现换行,屏幕偏大的话,屏幕右侧就会较宽的间距,然后我对次做了简单的适配,基本机型应该都没有什么问题(此处需要根据实际情况自己去处理)看下代码吧...
const {
windowWidth,
windowHeight
} = uni.getSystemInfoSync();
if(windowWidth >= 736) {
this.finallyCols = 4
} else {
this.finallyCols = 3
}感觉对自己有帮助的小伙伴,可以留个star...