我是页面
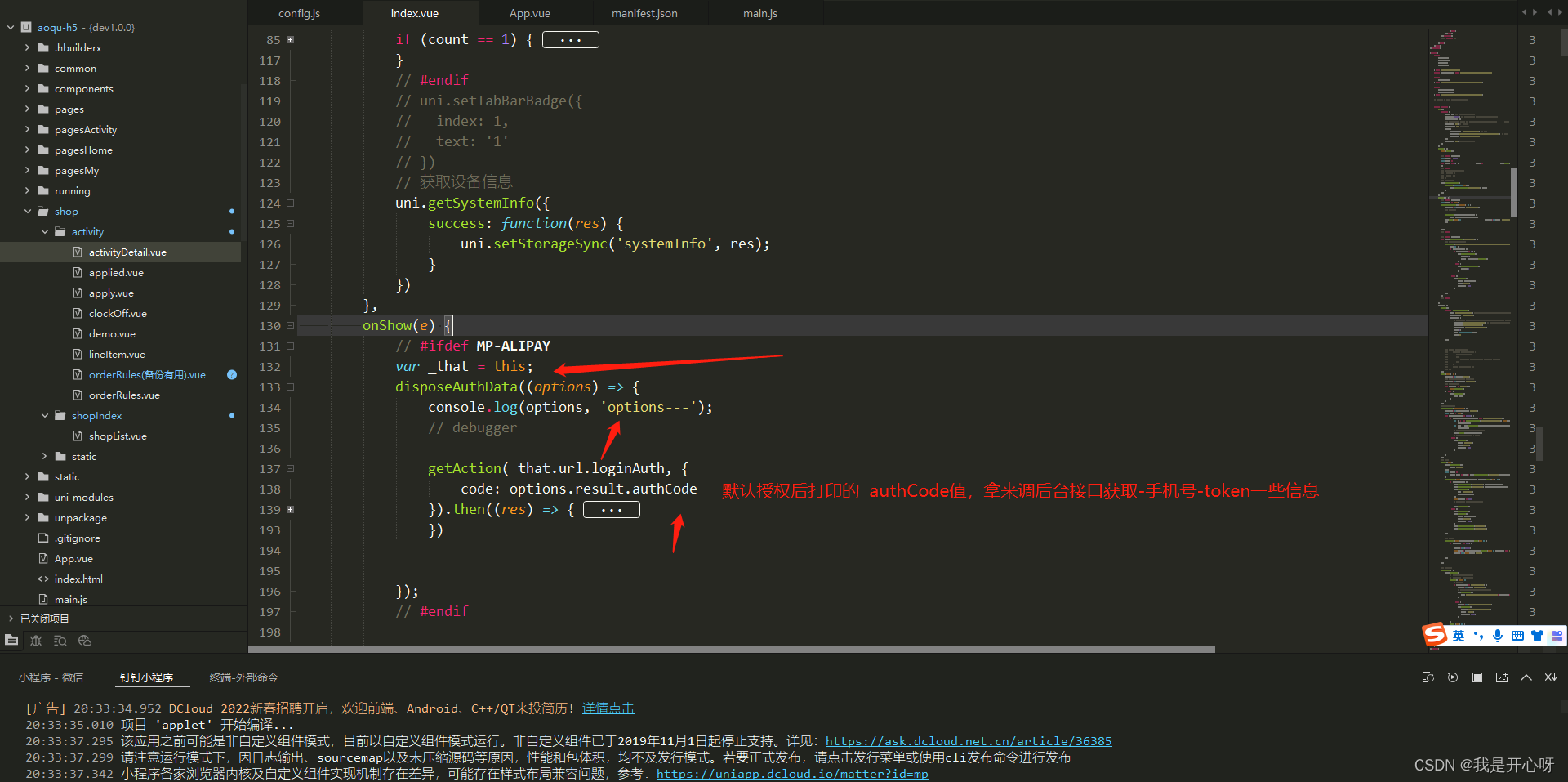
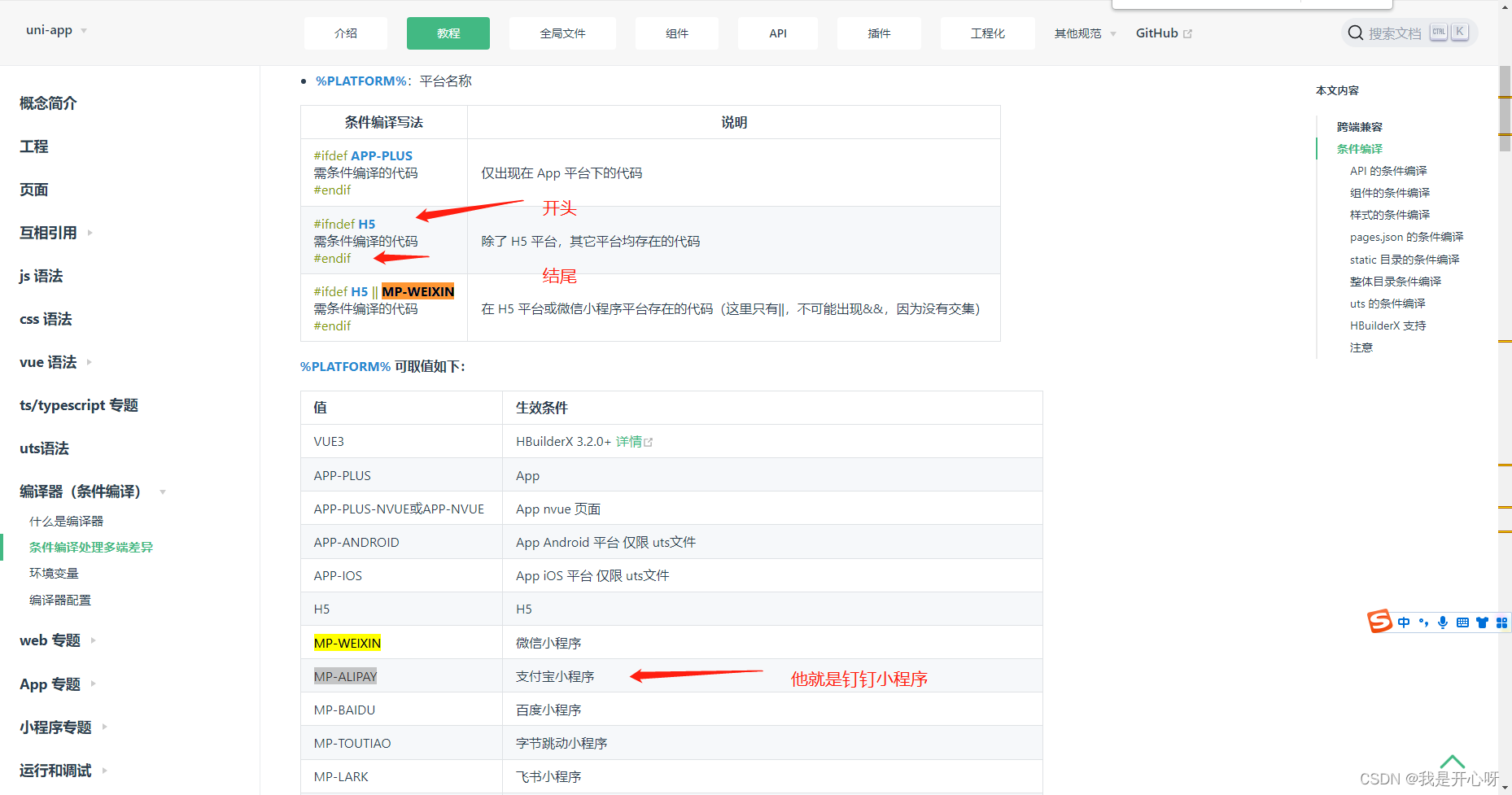
// #ifdef MP-ALIPAY
var _that = this; //js里面处理兼容
// #endif

"uni-app": {
"scripts": {
"mp-dingtalk": {
"title":"钉钉小程序",
"env": {
"UNI_PLATFORM": "mp-alipay"
},
"define": {
"MP-DINGTALK": true
}
}
}
}



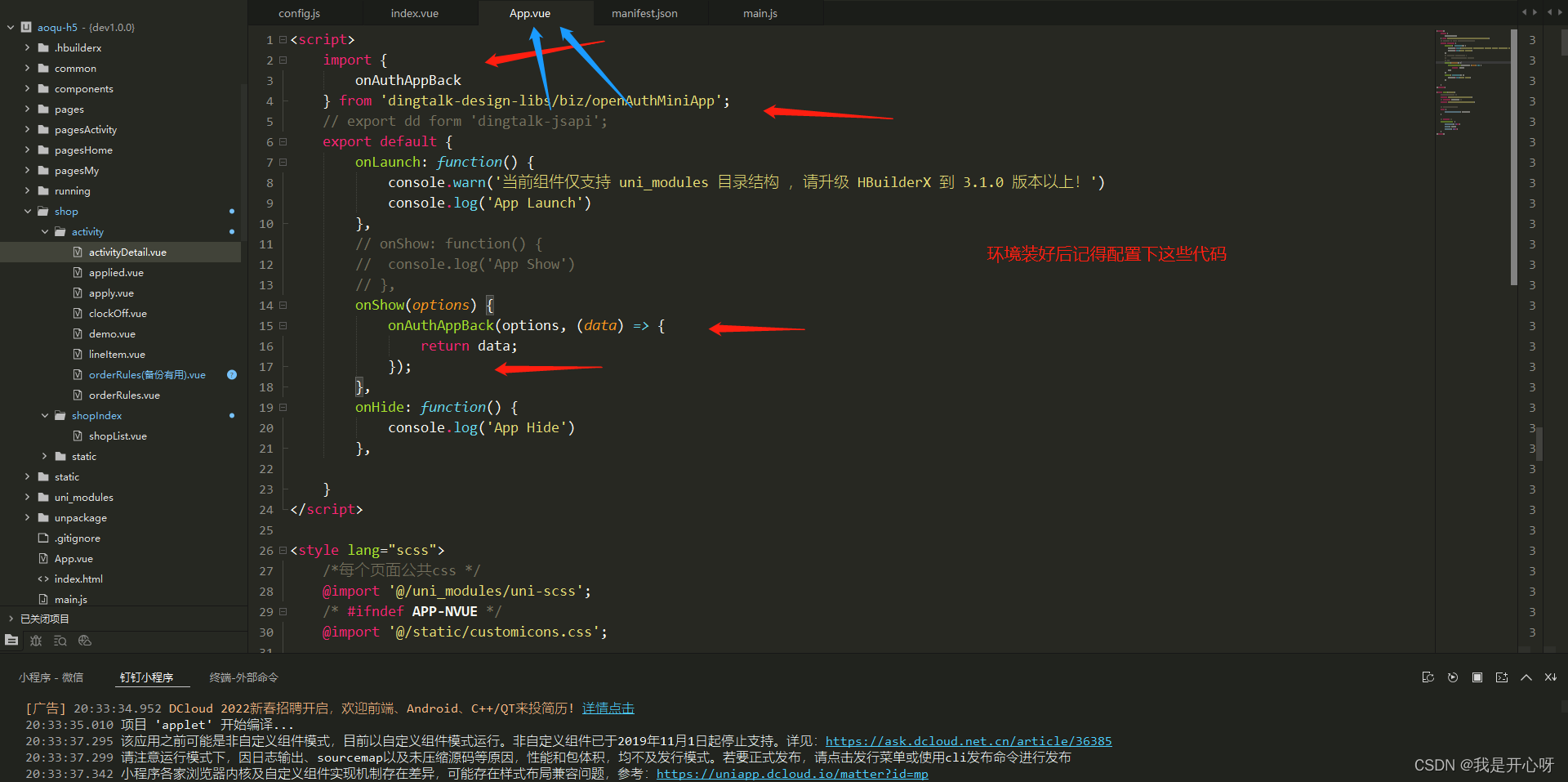
app.vue文件
import {
onAuthAppBack
} from 'dingtalk-design-libs/biz/openAuthMiniApp';
onShow(options) {
onAuthAppBack(options, (data) => {
return data;
});
},
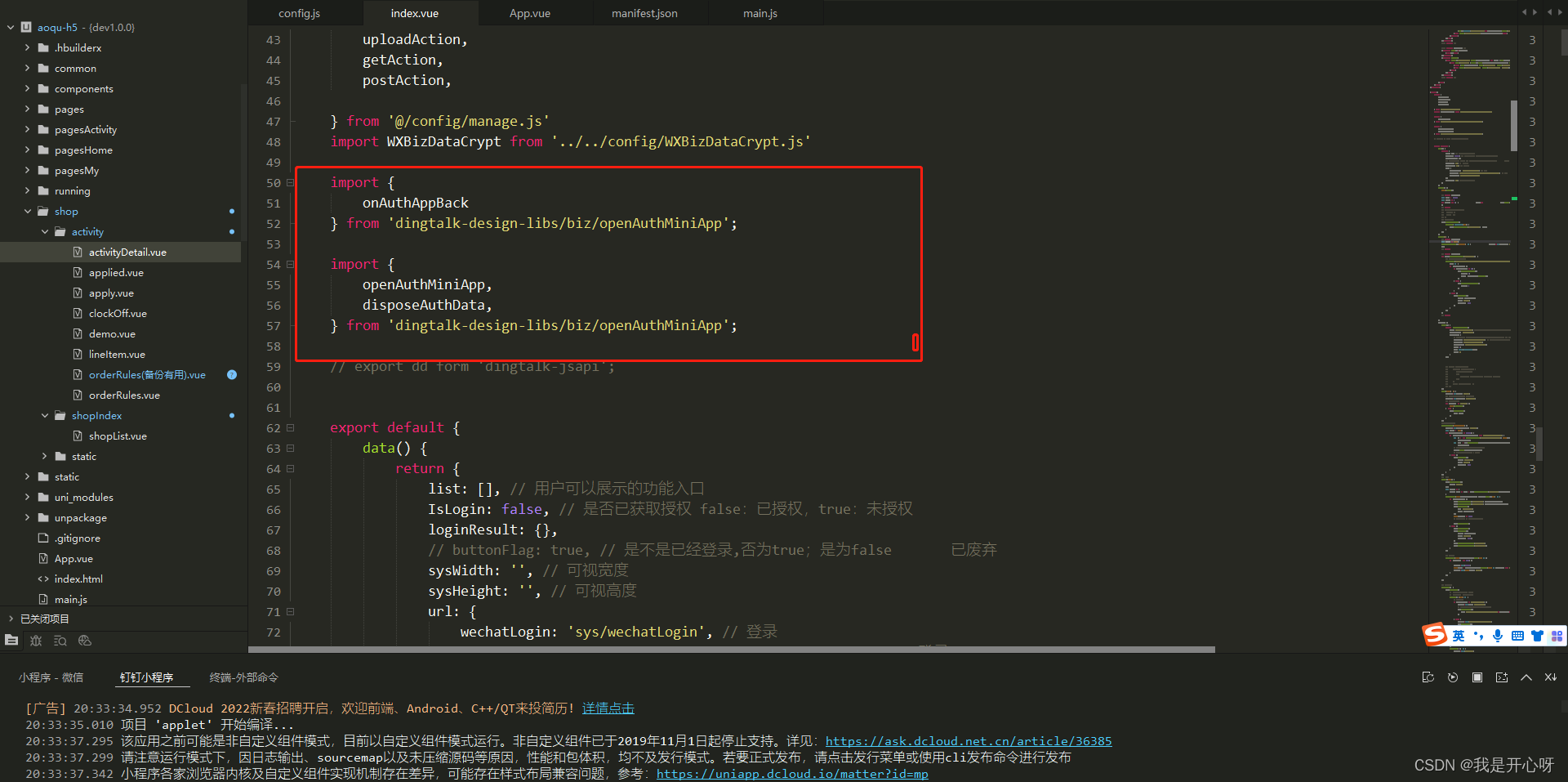
获取钉钉授权的页面文件
import {
onAuthAppBack
} from 'dingtalk-design-libs/biz/openAuthMiniApp';
import {
openAuthMiniApp,
disposeAuthData,
} from 'dingtalk-design-libs/biz/openAuthMiniApp';