出现的问题:
我在uniapp小程序里使用的uView UI的Dropdown 下拉菜单组件:
我看他官网的例子都是默认有遮罩层的。但是我这里不需要遮罩。
怎样去掉多余的竖条遮罩部分呢?
太难看了!
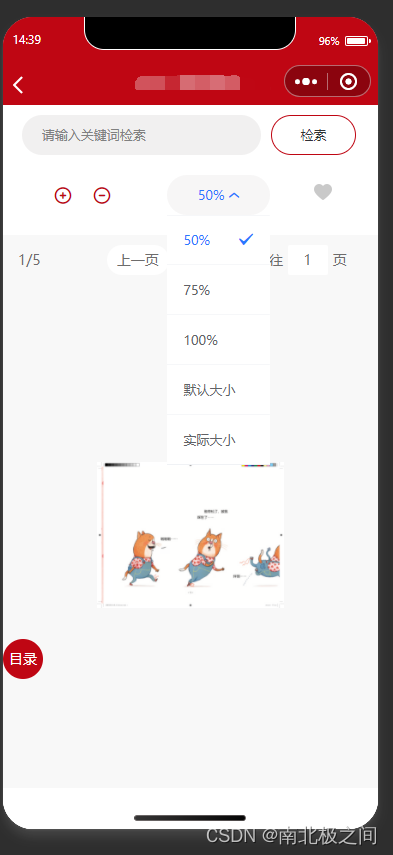
问题截图:

解决办法:
解决了!
我去看了源码。找到了里面的class名称。让他不显示出来了、哈哈
/deep/ .u-dropdown__content__mask{
opacity: 0;
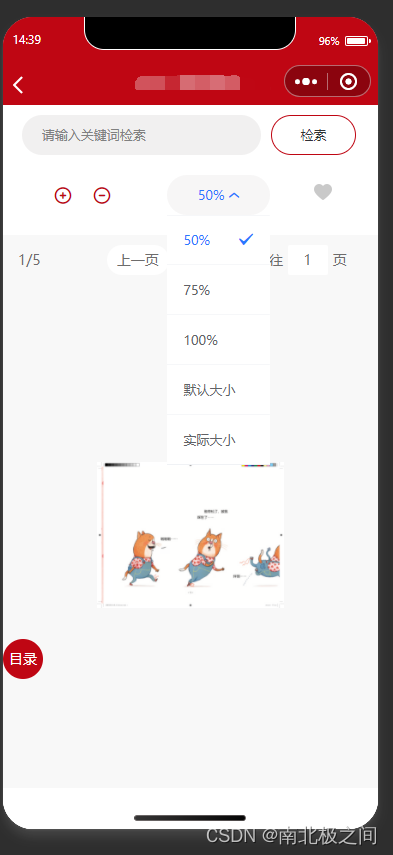
}解决后的效果:

出现的问题:
我在uniapp小程序里使用的uView UI的Dropdown 下拉菜单组件:
我看他官网的例子都是默认有遮罩层的。但是我这里不需要遮罩。
怎样去掉多余的竖条遮罩部分呢?
太难看了!
问题截图:

解决办法:
解决了!
我去看了源码。找到了里面的class名称。让他不显示出来了、哈哈
/deep/ .u-dropdown__content__mask{
opacity: 0;
}解决后的效果: