需求:让el-select下拉选择箭头的位置与选项中的文字竖直对齐。


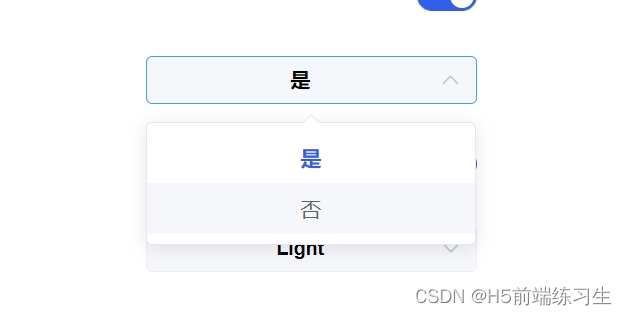
修改前 修改后
解决:
<style lang="scss">
// 修改下拉框箭头位置,style标签不可为 scoped="true"
.el-popper[x-placement^="bottom"] .popper__arrow {
left: 50% !important;
transform: translateX(-50%) !important;
}
</style>注意:修改下拉框箭头位置时,style标签不能加 scoped="true"。