前提:已经安装node
全局安装vue-cil
win下:
npm install vue-cil -g- mac下:
sudo npm install vue-cil -g 说明:-g 表示全局安装
- 切换到自己的项目目录
cd /Users/li/Desktop/vue2-test- 创建项目
vue init webpack vuetest 注:vuetest是自己的项目名称
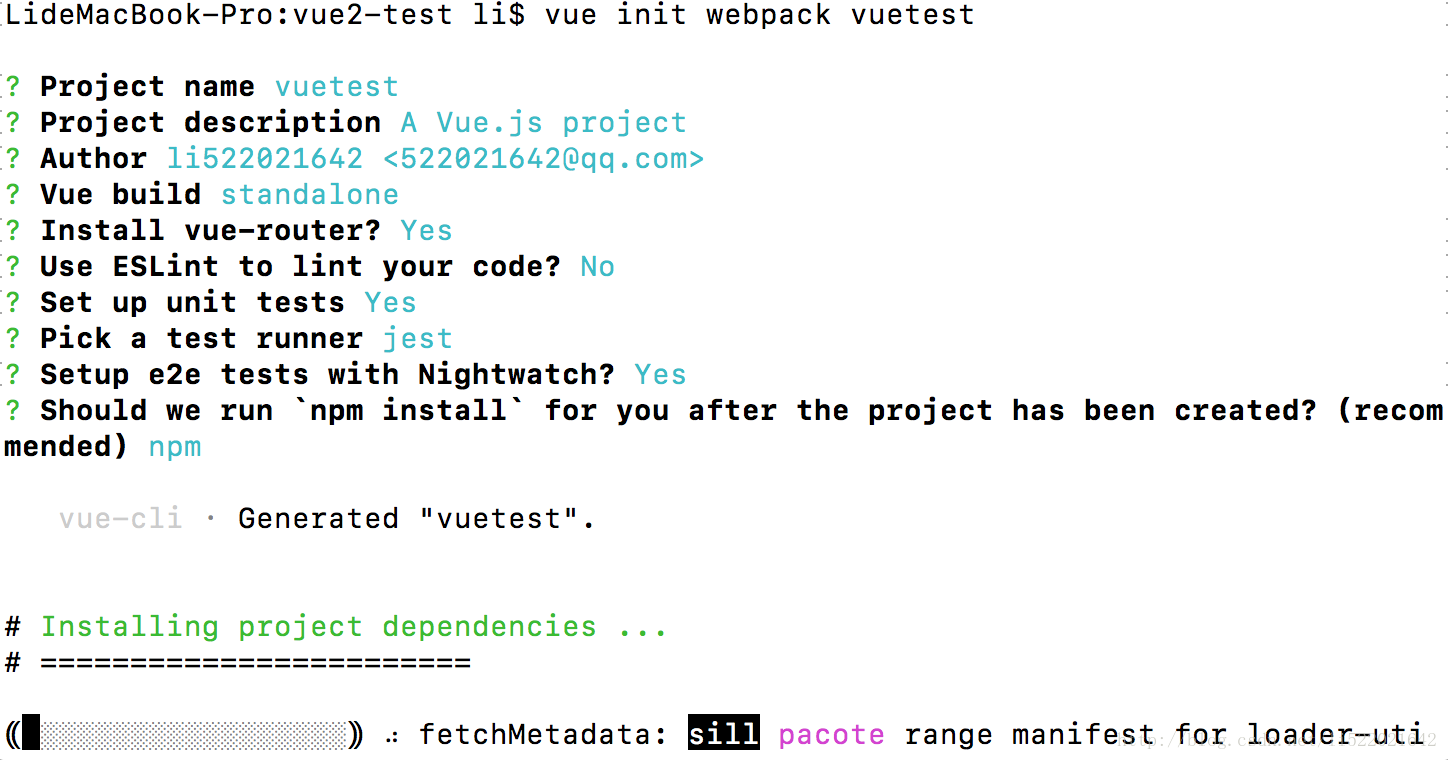
- 构建如图
说明:
进度条根据网络情况不同,时间有所不同
这里的 Use EsLint to lint your code? 选择 n ;
这是一个严格的语法检测工具,一点点空格都会报错的,所以我们选择关闭它;
其他选项直接回车就行,当下面的进度条走完,项目就构建完成;
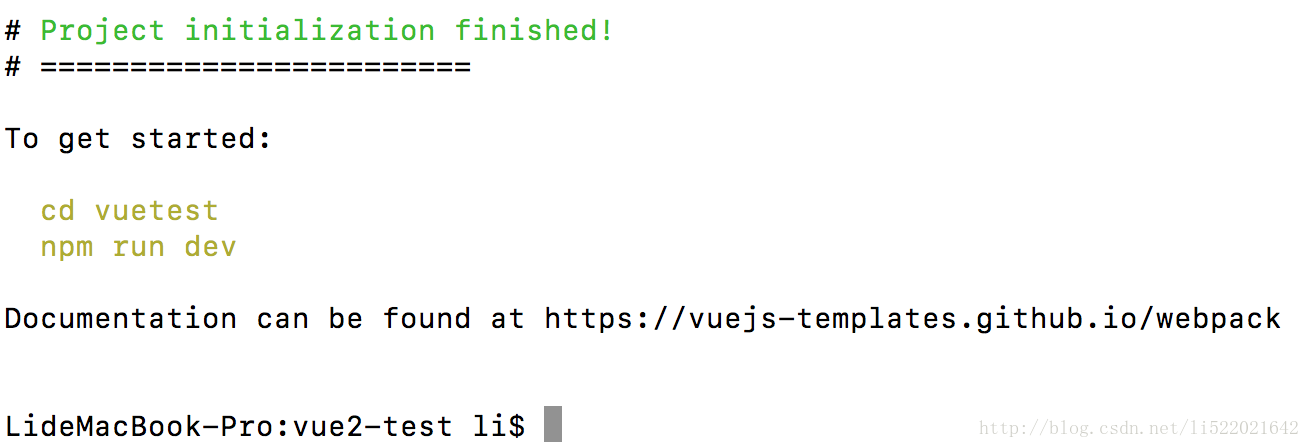
- 构建完成,如图
- 根据上面的提示,切换到该项目
cd vuetest- 运行
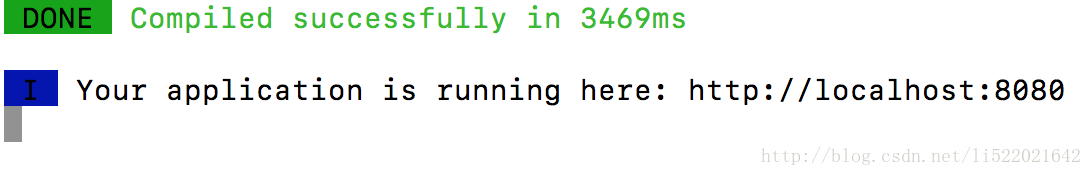
npm run dev- 运行成功,如图
- 查看项目效果,如图
-
- 到这里我们的vue2的项目就成功构建,并成功运行了
接下来我们将该项目打包一下
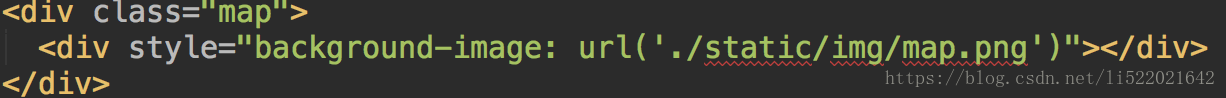
- 如果图片都在static里面,那么在引用的时候直接使用 ‘./static/’ 就可以,如:
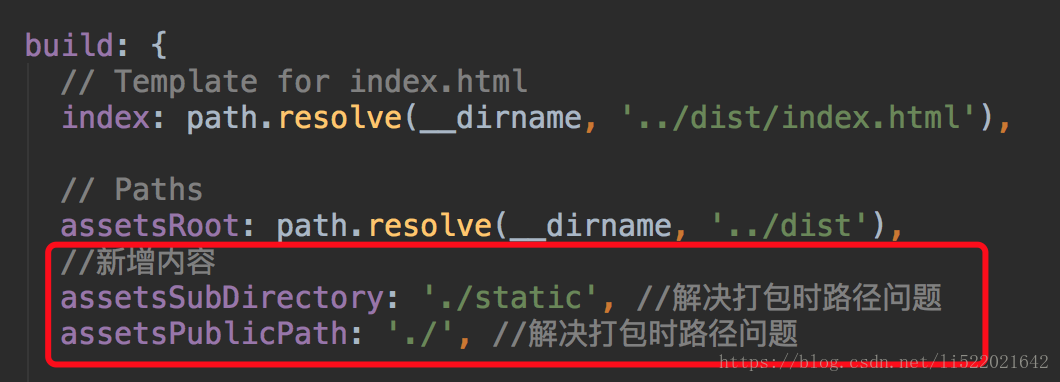
- 找到config中的index.js 修改如下:
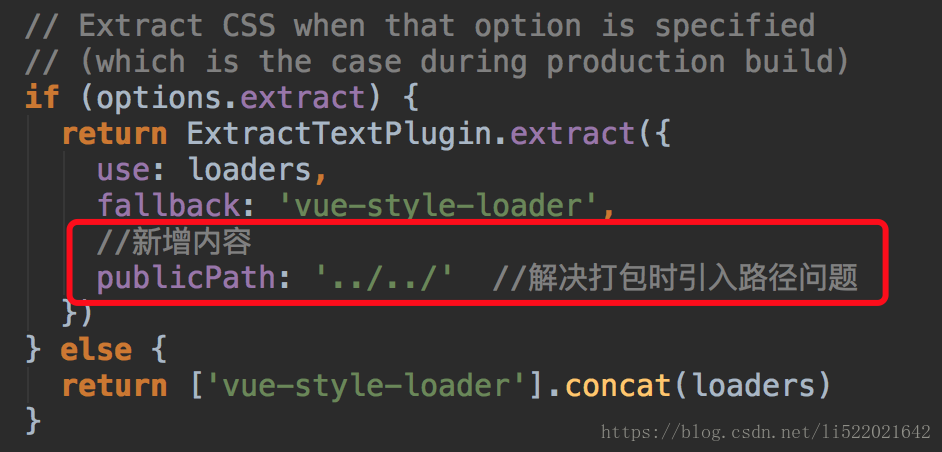
- 找到build文件中的utils.js文件修改如下:
- 如果图片都在static里面,那么在引用的时候直接使用 ‘./static/’ 就可以,如:
切换到项目,指令命令
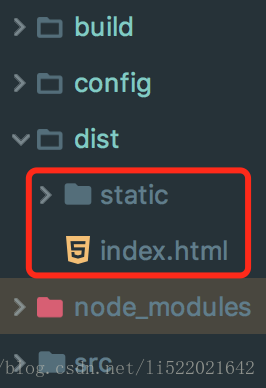
npm run build最终你会在dist目录中多了一个index文件盒static文件夹,如图:
接下来,在服务器环境下去运行 index.html 你就可以看到我们的项目了