项目场景:
最近项目需求是:需要把原先的vue2代码切换成vue3的(原因:以前项目跑起来太慢,进行优化)
解决方式:拉了一个若依vue3的代码,然后把最近原先的vue2代码一点点复制进来。下面是我踩的坑,供参考。
问题描述
1.项目处理依赖全部拉进来之后,首先遇到的问题是项目跑不起来,所以我们根据报错提示一步步安装,这样我们的项目依赖不会太大。
2.完成安装之后,我们以前使用了elememt组件图标在这里使用不了,vue3中需要把图片return出去才能使用,所以我使用了这样的办法解决:

第一步
<el-button type="primary" :icon="icon.circlePlusFilled">登记物品</el-button>
<el-button type="primary" :icon="icon.tools">添加仓库</el-button>
<el-button type="primary" :icon="icon.menu">仓库盘点</el-button>
<el-button type="primary" :icon="icon.uploadFilled">导出报表</el-button>
第二步
// 正常的导入
import {
CirclePlusFilled,
Tools,
Menu,
UploadFilled
} from '@element-plus/icons-vue'
第三步
// 在data里面定义icon属性
data(){
return {
icon:{
circlePlusFilled:CirclePlusFilled,
tools:Tools,
menu:Menu,
uploadFilled:UploadFilled
}
}
}
3.接口正常走,但是列表没有展示出数据:
1> el-table外面是否嵌套这template标签,如果有去掉
2>列表vue2:<template slot-scope="scope"></template>换成<template #default="scope" ></template>
4.分页问题,直接换成下面写法就行
// layout里面是控住你展示的东西,箭头标识是分页在页面展示的位置(我写的是右侧),
<el-pagination
v-model:currentPage="pageNum"
v-model:page-size="pageSize"
small
background
layout="->,total, prev, pager, next , jumper"
:total="total"
@size-change="sizeChange"
@current-change="currentChange"
/>
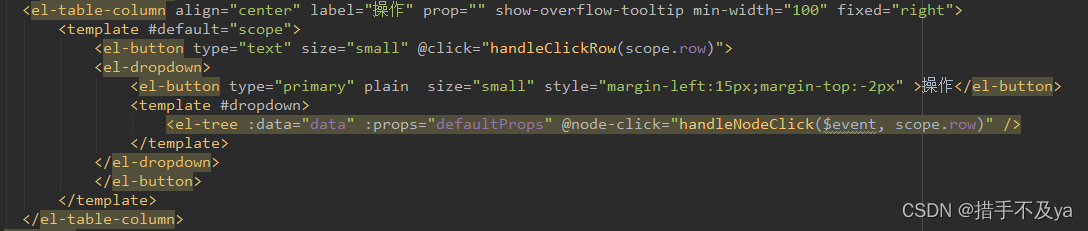
5.el-dropdown不展示问题

我习惯下拉用el-tree写,可以直接换成el-dropdown-item使用。写的时候注意<template #dropdown></template>
6.el-image-viewer关闭不掉(可以不在components中注册)
组件使用v-if判断展示隐藏,on-close不支持使用,所以我们直接换成@close方法,在这个方法里面关闭我们定义的属性
<el-image-viewer v-if="showViewer" style="z-index: 9999" @close="closePhotos" :url-list="srcList"></el-image-viewer>
......
closePhotos(){
this.showViewer = false
},
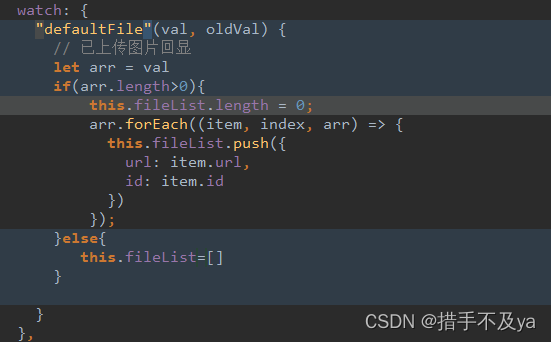
7.watch监听
测试的时候发现有时候监听不到值,如下代码

所以我也在网上找了很多博主写的,发现这样改就行了
watch: {
defaultFile: {
handler(val, oldVal) {
// 1.
// 已上传图片回显
let arr = val
if(arr.length>0){
arr.forEach((item, index, arr) => {
this.fileList.push({
url: item.url,
id: item.id
})
});
}else{
this.fileList = []
}
},
deep: true,
immediate:true,
}
},
解释:immediate表示在watch中首次绑定的时候,是否执行handler,值为true则表示在watch中声明的时候,就立即执行handler方法,值为false,则和一般使用watch一样,在数据发生变化的时候才执行handler。
8.el-date-picker日期选择器,不能正常选择回显
主要原因在于value-format="YYYY-MM-DD" 换成这个试一下
我这是vue3的项目嵌套的vue2的代码,主要图省事。最好还是换成vue3的写法.
遇到的问题大致就这些,还有一些警告,希望今天的分享能对你有所帮助。